CSS에서는 "font-size" 속성과 vw 단위를 사용하여 텍스트 크기를 자동으로 변경할 수 있습니다. "font-size" 속성은 글꼴 크기를 자동으로 설정하는 데 사용됩니다. 뷰포트의 너비에 따라 크기를 변경합니다. 즉, 텍스트 크기를 자동으로 변경합니다. 구문은 "텍스트 요소 {글꼴 크기: 값 vw;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 텍스트 크기를 자동으로 변경하는 방법
CSS에서는 vw 단위를 사용하여 텍스트 크기를 자동으로 변경할 수 있습니다.
vw는 CSS의 속성으로 px, rem 등과 유사하며 길이의 단위입니다. 브라우저에서 1 vw = 뷰포트 너비/100
이 기능에 따르면 vw는 모바일 적응형 레이아웃을 구현하는 데 도움이 될 수 있습니다. 추가 계산이 없기 때문에 보이는 것이 rem보다 훨씬 더 좋다는 장점이 있습니다. .
vw 사용에 큰 도움이 될 변수와 함수를 정의할 수 있기 때문에 sass, less 등 CSS 전처리 언어와 함께 사용하는 것이 좋습니다.
예제는 다음과 같습니다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size:5vw;
}
</style>
</head>
<body>
<p>文字自动改变大小</p>
</body>
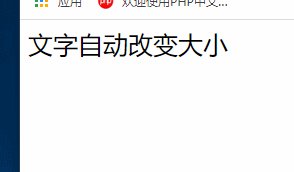
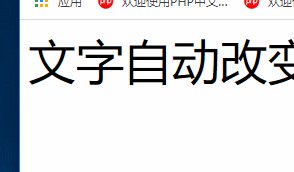
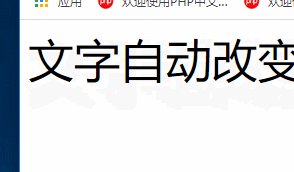
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 텍스트의 크기를 자동으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!