HTML에서는 value 속성을 사용하여 입력의 기본값을 설정할 수 있습니다. 이 속성의 기능은 웹 페이지에 표시되는 입력 요소의 초기(기본) 값을 지정하는 것입니다. 구문은 "".

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서는 value 속성을 사용하여 입력의 기본값을 설정할 수 있습니다.
value 속성은 웹페이지에 표시되는 요소의 초기(기본값) 값을 지정합니다.
값 속성은 다양한 입력 유형에 따라 다르게 사용됩니다.
"버튼", "재설정", "제출" 유형의 경우 - 버튼의 텍스트를 정의합니다.
"텍스트", "비밀번호", "숨겨진" 유형 - 입력 필드의 초기(기본값) 값을 정의합니다.
"체크박스", "라디오", "이미지" 유형의 경우 - 다음과 같은 경우 양식으로 전송될 입력 요소와 연관된 값을 정의합니다. 양식은 제출된 작업 URL입니다.
참고: 및 에는 value 속성이 필요합니다.
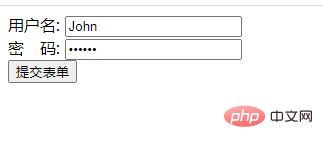
예: 초기(기본값) 값이 있는 HTML 양식:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="/statics/demosource/demo-form.php"> 用户名: <input type="text" name="fname" value="John"><br> 密 码: <input type="password" name="lname" value="123456"><br> <input type="submit" value="提交表单"> </form> </body> </html>

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 입력의 기본값을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



