rem은 CSS3의 루트 요소의 글꼴 크기에 상대적인 단위입니다. rem을 사용하면 하위 요소의 크기를 계산할 때 글꼴 크기를 기준으로만 계산하면 됩니다. html 요소의

이 문서의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS3에서 rem은 무엇을 의미하나요?
css3의 rem에 대한 자세한 설명
rem: 루트 요소의 글꼴 크기에 상대적인 단위입니다. 더 직설적으로 말하면 요소의 글꼴 크기에 상대적인 단위입니다. HTML 요소.
장점: 하위 요소의 크기를 계산할 때 html 요소의 글꼴 크기만을 기준으로 계산하면 됩니다. 더 이상 em을 사용할 때와는 달리 자주 계산을 위해 상위 요소의 글꼴 크기를 찾기 위해 앞뒤로 이동해야 하며 계산기 없이는 전혀 할 수 없습니다.
방금 모바일 프로젝트를 마쳤는데 여기에 공유할 작은 이득이 있습니다. 아마 여러분도 그것을 사용했을 것입니다. 부족한 점이 있으면 토론해 주세요.
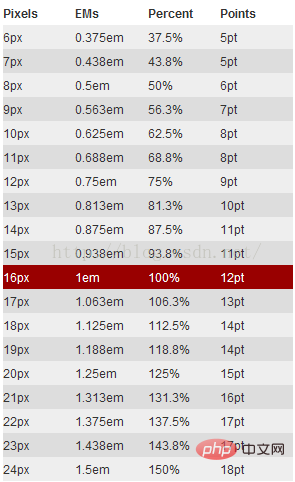
html의 글꼴 크기는 글꼴 크기:62.5%로 설정되어 있습니다. 이유: 브라우저의 기본 글꼴 크기는 16px이고, rem과 px 사이의 관계는 다음과 같습니다: 1rem = 10px, 10/16=0.625=62.5%, for 하위 요소의 관련 크기를 계산하는 편리함을 고려하여 작성하는 가장 적절한 방법입니다. 디자인 초안에서 측정된 px 크기를 10으로 나누면 해당 rem 크기를 얻을 수 있어 매우 편리합니다. 물론 html 요소를 10px로 직접 설정하는 것도 가능합니다. 방금 62.5%에 익숙해졌습니다. 쉽게 참고할 수 있는 참고 사진을 찾았습니다. 다음과 같습니다:

프로젝트에서 발생한 문제에 대해 이야기해 보겠습니다.
관습적인 작성 방법에 따르면 코드는 다음과 같습니다.
html { font-size:62.5%; }
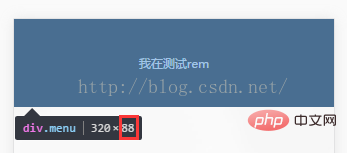
.menu{ width:100%; height:8.8rem; background:#000; line-height:8.8rem;color:#fff;font-size:3.2rem; text-align:center; }디버깅 도구: chrome
렌더링 크기는 다음과 같습니다. 
높이는 88이어야 하지 않나요? 너무 크나요? Chrome은 글꼴이 12px 12px 처리보다 작은 것처럼 처리합니다. 이는 함정입니다. 8.8*10=88,8.8*x=105.59, 계산 결과는 x=11.999입니다. 브라우저 계산에 오류가 발생하여 12px로 표시됩니다.
이 함정을 우회하고 HTML 글꼴 크기를 625%, 즉 100px로 직접 설정하세요. 다시 한번 효과를 살펴보겠습니다.

크롬의 12px 아킬레스건을 우회하여 귀여운 88이 돌아왔습니다.
기기 적응:
매우 간단합니다. 이 프로젝트의 디자인 초안은 640이므로 640을 참고로 사용하고 html 글꼴을 625%로 설정하세요. 88px는 .88rem으로 직접 변환될 수 있습니다. 320, 88px 요소와 같은 다른 크기의 장치에 적합합니다. 요소의 크기를 직접 계산하면 rem을 직접 사용할 필요가 없습니다. html 글꼴을 변경하는 미디어 쿼리 크기를 312.5%로 설정하고 요소 크기 세트 하나만 작성하면 됩니다. 디자인 초안 세트는 다양한 크기의 장치에 적합하므로 원하는 만큼 재미있게 만들 수 있습니다. 계산 방법: 320/640*625%=312.5%. 다른 크기의 경우 320을 해당 크기로 변경하면 됩니다.
추천 학습: "css 동영상 튜토리얼"
위 내용은 CSS3에서 rem은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




