Puppeteer 라이브러리란 무엇인가요? 무엇을 할 수 있나요? 사용하는 방법? 다음 글에서는 Puppeteer 라이브러리를 소개하고 Node.js에서 Puppeteer 라이브러리를 사용하는 방법을 알아보겠습니다.

Puppeteer는 DevTools 프로토콜를 통해 헤드리스 Chrome을 제어하는 Google에서 공식적으로 제작한 Puppeteer是谷歌官方出品的一个通过DevTools协议控制headless Chrome的Node库。可以通过Puppeteer的提供的api直接控制Chrome模拟大部分用户操作来进行UI Test或者作为爬虫访问页面来收集数据。中文文档
https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
npm i puppeteer
或者
yarn add puppeteer
如何使用:
// 引入 Puppeteer 模块
let puppeteer = require('puppeteer')
//puppeteer.launch实例化开启浏览器
async function test() {
//可以传入一个options对象({headless: false}),可以配置为无界面浏览器,也可以配置有界面浏览器
//无界面浏览器性能更高更快,有界面一般用于调试开发
let options = {
//设置视窗的宽高
defaultViewport:{
width:1400,
height:800
},
//设置为有界面,如果为true,即为无界面
headless:false,
//设置放慢每个步骤的毫秒数
slowMo:250
}
let browser = await puppeteer.launch(options);
// 打来新页面
let page = await browser.newPage();
// 配置需要访问网址
await page.goto('http://www.baidu.com')
// 截图
await page.screenshot({path: 'test.png'});
//打印pdf
await page.pdf({path: 'example.pdf', format: 'A4'});
// 结束关闭
await browser.close();
}test()
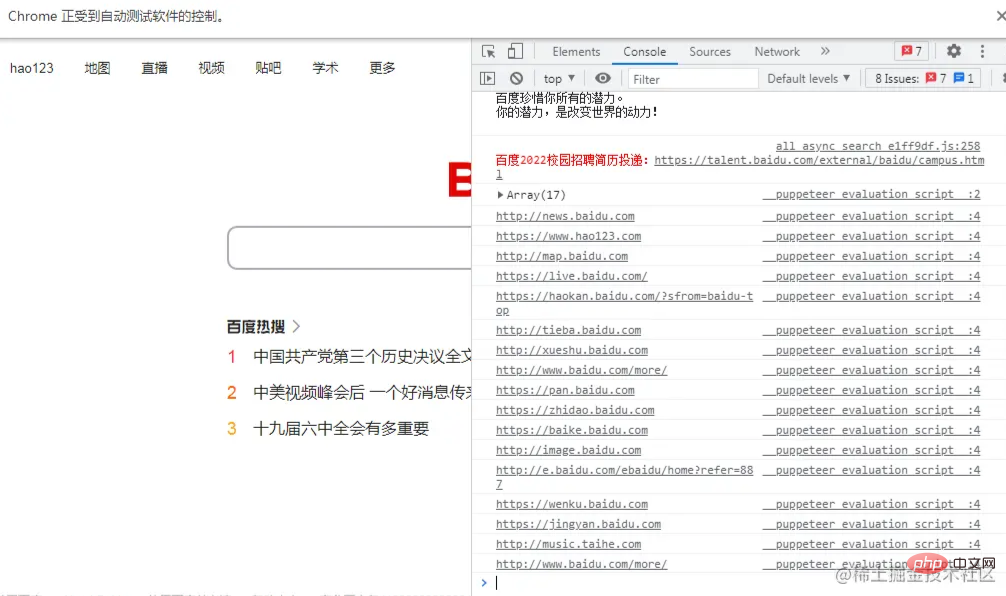
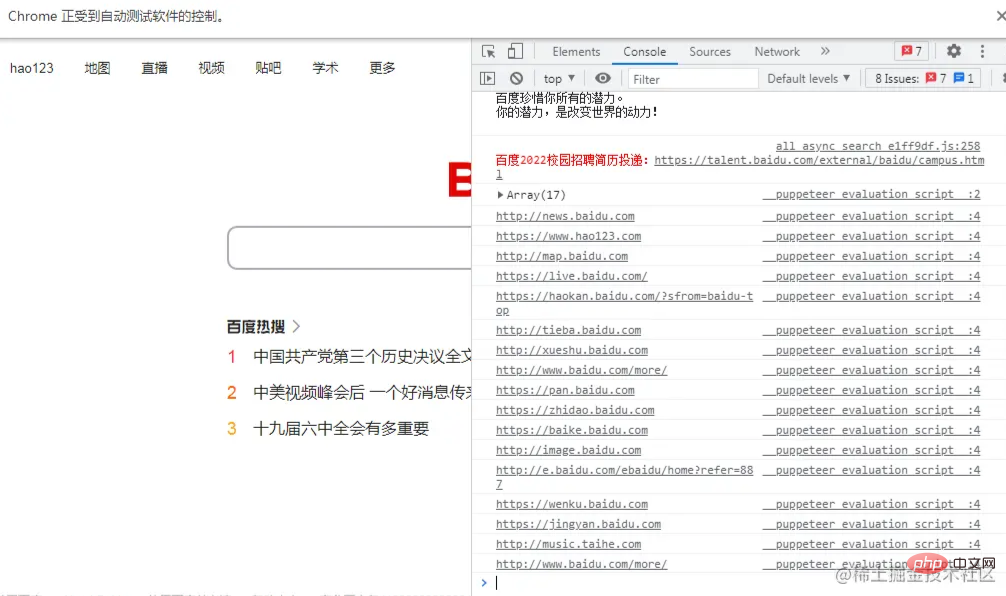
// 获取页面内容
//$$eval函数,使回调函数可以运行在浏览器中,并且可以通过浏览器的方式进行输出
await page.$$eval('#head #s-top-left a',(res) =>{
//console.log(res);
res.forEach((item,index) => {
console.log($(item).attr('href'));
})
})
// 监听console.log事件
page.on('console',(...args) => {
console.log(args);
})
// 获取页面对象,添加点击事件
ElementHandle = await page.$$('#head #s-top-left a')
ElementHandle[0].click();
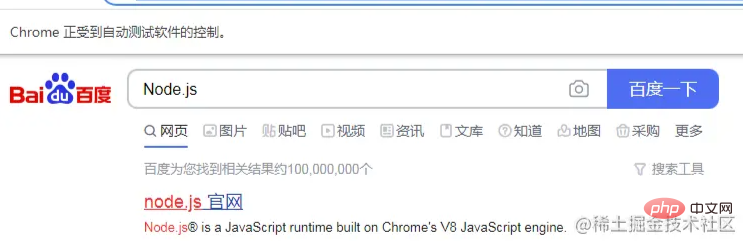
// 通过表单输入进行搜索
inputBox = await page.$('#form .s_ipt_wr #kw')
await inputBox.focus() //光标定位在输入框
await page.keyboard.type('Node.js') //向输入框输入内容
search = await page.$('.s_btn_wr input[type=submit]')
search.click() //点击搜索按钮
爬虫实践
很多网页通过user-agent来判断设备,可以通过page.emulate(options)来进行模拟。options有两个配置项,一个为userAgent,另一个为viewport可以设置宽度(width)、高度(height)、屏幕缩放(deviceScaleFactor)、是否是移动端(isMobile)、有无touch事件(hasTouch)。
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto('https://www.example.com');
// other actions...
await browser.close();
});上述代码则模拟了iPhone6访问某网站,其中devices是puppeteer노드
Puppeteer에서 제공하는 API를 통해 Chrome을 직접 제어하여 대부분의 사용자 작업을 시뮬레이션하여 UI 테스트를 수행하거나 크롤러로 수행할 수 있습니다. 코드> 페이지를 방문하여 데이터를 수집하세요. 중국어 문서SPA(단일 페이지 애플리케이션)를 포착하고 사전 렌더링된 콘텐츠를 생성하세요. 🎜🎜자동으로 양식 제출, UI 테스트, 키보드 입력 등을 수행합니다. 🎜🎜지속적으로 업데이트되는 자동화된 테스트 환경을 만듭니다. 최신 JavaScript 및 브라우저 기능을 사용하여 최신 버전의 Chrome에서 직접 테스트를 실행하세요. 🎜🎜웹사이트의 타임라인 추적🎜을 캡처하세요. 성능 문제를 분석하는 데 사용됩니다. 🎜🎜브라우저 확장 기능을 테스트하세요. 🎜🎜🎜🎜🎜🎜Puppeteer는 npm 패키지이므로 설치가 매우 간단합니다: 🎜🎜rrreee🎜 또는 🎜rrreee🎜🎜사용 방법: 🎜 🎜 rrreee🎜무엇을 할 수 있나요?
 🎜rrreee 🎜
🎜rrreee 🎜  🎜rrreee🎜🎜🎜🎜Crawler practice🎜🎜🎜많은 웹페이지에서는
🎜rrreee🎜🎜🎜🎜Crawler practice🎜🎜🎜많은 웹페이지에서는 user-agent를 사용하여 장치를 확인할 수 있습니다. 시뮬레이션을 수행합니다. 옵션에는 두 가지 구성 항목이 있습니다. 하나는 userAgent이고 다른 하나는 너비 및 높이(높이)를 설정할 수 있는 <code>뷰포트입니다. code>, 화면 크기 조정(deviceScaleFactor), 모바일인지(isMobile), 터치 이벤트가 있는지(hasTouch)입니다. 🎜rrreee🎜위 코드는 iPhone6의 웹사이트 방문을 시뮬레이션합니다. 여기서 devices는 puppeteer에 내장된 일부 일반 장치의 시뮬레이션 매개변수입니다. 🎜🎜많은 웹 페이지에는 로그인이 필요합니다. 🎜🎜🎜인형 조종자가 계정과 비밀번호를 입력하도록 합니다. 일반적인 방법: 클릭하여 page.click(selector[, options]) 방법을 사용하거나 집중하도록 선택할 수 있습니다. page.focus(선택기) . 입력의 경우 page.type(selector, text[, options])을 사용하여 지정된 문자열을 입력할 수 있으며, 옵션에서 지연을 설정하여 입력을 더 느리게 만들고 실제 사람과 유사하게 만들 수도 있습니다. 키보드.down(key[, 옵션])을 사용하여 문자별로 입력할 수도 있습니다. 🎜🎜로그인 상태를 확인하기 위해 쿠키를 사용하는 경우에는 page.setCookie(...cookies)를 사용하면 됩니다. 쿠키를 유지하려면 정기적으로 방문하면 됩니다. 🎜🎜🎜🎜🎜🎜팁: 일부 웹사이트에서는 QR 코드 스캔이 필요하지만 동일한 도메인 이름을 가진 다른 웹페이지는 로그인되어 있습니다. 로그인할 수 있는 웹페이지에 로그인한 후 쿠키 액세스를 사용하여 QR 스캔을 건너뛸 수 있습니다. 암호. 🎜🎜🎜🎜더 강력한 기능을 보려면 공식 문서를 참조하세요: https://zhaoqize.github.io/puppeteer-api-zh_CN/#/🎜🎜🎜노드 관련 지식을 더 보려면 다음을 방문하세요: 🎜nodejs 튜토리얼 🎜! ! 🎜위 내용은 Node.js에서 Puppeteer 라이브러리를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!