HTML에서 div 높이를 설정하는 방법: 1. div 요소에 "높이: 높이 값" 스타일을 추가하여 고정 높이를 설정합니다. 2. "최소 높이: 높이 값" 스타일을 div에 추가합니다. 3. 최대 높이를 설정하려면 div 요소에 "max-height: height value;" 스타일을 추가하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html div 높이 설정
1. 요소의 높이를 설정하려면 height 속성
height 속성을 사용하세요. (참고: 높이 속성에는 패딩, 테두리 또는 여백이 포함되지 않습니다!)
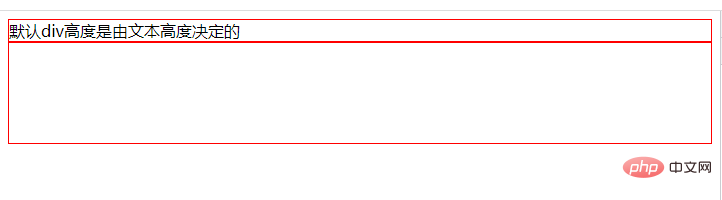
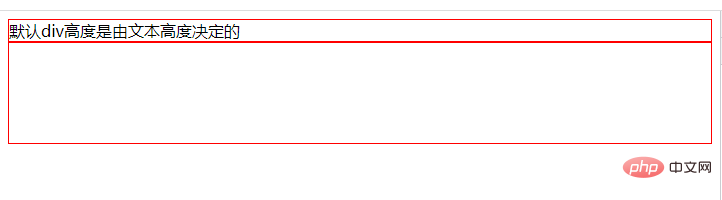
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="height: 100px;">设置div宽度为100px</div>
</body>
</html>
2 min-height 속성
min-height 속성을 사용하여 요소의 최소 높이를 설정하세요.
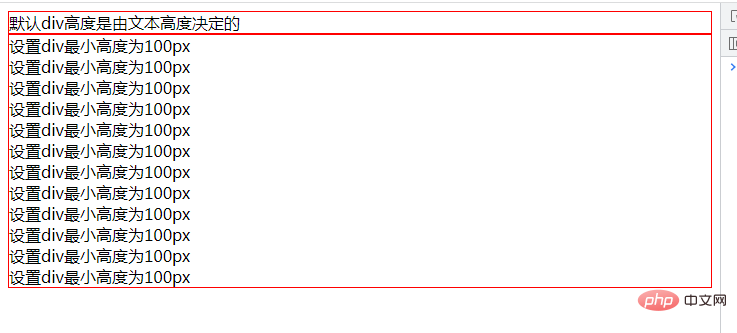
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="min-height: 100px;">
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
</div>
</body>
</html>콘텐츠가 없거나 콘텐츠 높이가 100보다 작은 경우 div 높이는 100px로 표시됩니다.

콘텐츠 높이가 100보다 큰 경우 div 높이는 다음과 같이 결정됩니다. 텍스트 높이

3. 최대 높이 속성 사용
최대 높이 속성은 요소의 최대 높이를 설정합니다.
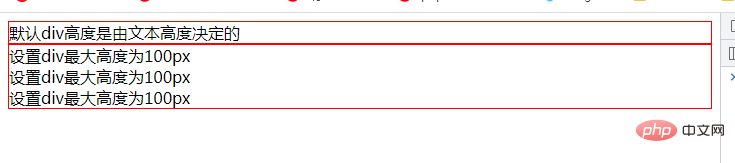
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="max-height: 100px;">
设置div最大高度为100px<br />
设置div最大高度为100px<br />
设置div最大高度为100px<br />
</div>
</body>
</html>
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 div 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




