HTML에서 밑줄 길이를 설정하는 방법: 1. 요소에 "display: block;" 스타일을 추가하여 블록 수준 요소로 전환합니다. 2. border-bottom 속성을 사용하여 밑줄 스타일을 설정합니다. . 밑줄 길이를 제어하려면 너비 속성을 사용하세요(구문 "너비: 길이 값;").

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 밑줄 길이를 설정하는 방법
html에서는 border-bottom 속성을 통해 밑줄 스타일을 설정한 다음 width 속성을 사용하여 밑줄 길이를 제어할 수 있습니다.
중첩이란 width 속성을 효과적으로 사용하더라도 요소의 너비를 제어할 수 있어야 함을 의미합니다.
즉, 요소는 블록 수준 요소(display: block;)이거나 인라인 블록 수준 요소(display: inline-block;)여야 합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
.box{
display: block;
border-bottom:2px solid grey;
width:200px;
}
</style>
</head>
<body>
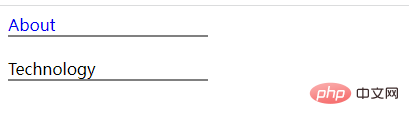
<a href="#" class="box">About</a><br>
<span class="box">Technology</span>
</body>
</html>
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 밑줄 길이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


