HTML에서 가로 스크롤을 비활성화하는 방법
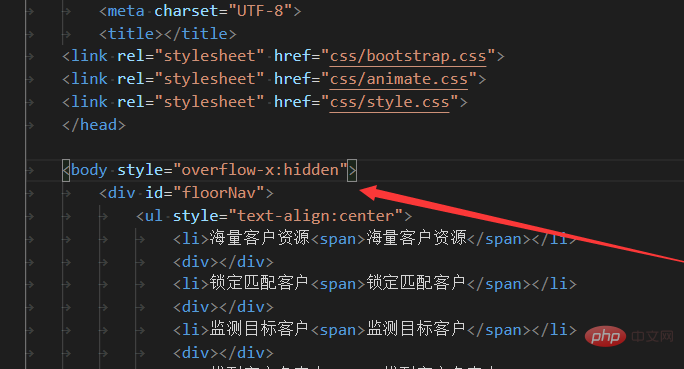
HTML에서는 오버플로-x 속성을 사용하여 가로 스크롤을 비활성화할 수 있습니다. 본문 요소에 "overflow-x:hidden;" 스타일만 추가하면 콘텐츠가 페이지를 가로로 초과할 때 이를 규정할 수 있습니다. , 가로 스크롤 메커니즘은 제공되지 않지만 대신 넘쳐나는 콘텐츠를 자르고 숨깁니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서는 Overflow-x 속성을 사용하여 가로 스크롤을 비활성화할 수 있습니다. 아래와 같이:

설명:
overflow-x 속성은 요소 콘텐츠 영역을 오버플로하는 경우 콘텐츠의 왼쪽/오른쪽 가장자리를 자를지 여부를 지정합니다. 이 속성의 값이 숨겨지면 콘텐츠가 잘리고 스크롤 메커니즘이 제공되지 않습니다.
overflow-x 속성의 속성 값:
| 값 | 설명 |
|---|---|
| visible | 콘텐츠를 자르지 않으며 콘텐츠 상자 외부에 나타날 수 있습니다. |
| hidden | 콘텐츠 자르기 - 스크롤 메커니즘이 제공되지 않습니다. |
| scroll | 콘텐츠 자르기 - 스크롤 메커니즘을 제공합니다. |
| auto | 상자가 넘치면 스크롤 메커니즘을 제공해야 합니다. |
| no-display | 내용이 내용 상자에 맞지 않으면 상자 전체를 삭제하세요. |
| no-content | 콘텐츠 상자에 맞지 않으면 전체 콘텐츠를 숨깁니다. |
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 가로 스크롤을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




