HTML에서는 옵션 태그 요소에 비활성화된 속성을 설정하여 지정된 옵션을 비활성화하고 지정된 옵션을 선택 불가능하게 만들 수 있습니다. 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서는 옵션 태그 요소에 비활성화된 속성을 설정하여 옵션을 선택 불가능하게 만들 수 있습니다.
disabled 속성은 옵션이 비활성화되어야 함을 지정합니다. 비활성화된 옵션은 사용할 수도 없고 클릭할 수도 없습니다.
구문:
<option disabled="disabled">
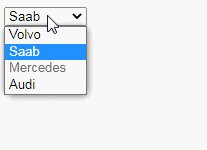
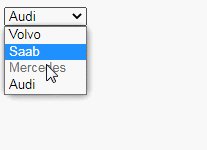
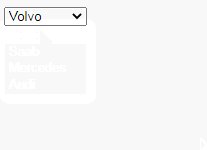
예:

응용 프로그램: 특정 조건(예: 확인란 선택)이 충족될 때까지 사용자의 옵션 사용을 복원하도록 비활성화된 속성을 설정할 수 있습니다. 그런 다음 옵션을 사용할 수 있도록 JavaScript를 사용하여 비활성화된 속성을 지울 수 있습니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html에서 드롭다운 상자 옵션을 선택 불가능하게 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


