vscode Baidu 번역 플러그인 개발을 단계별로 안내해 드립니다.
vscode플러그인 개발을 어떻게 수행하나요? 이 기사는 vscode Baidu 번역 플러그인을 개발하는 데 도움이 되기를 바랍니다.

요소에 className을 지정할 때마다 항상 Baidu에 가서 번역해야 하므로 개발 속도가 크게 느려집니다. 이 간단한 버전의 vscode Baidu 번역 플러그인은 직접 사용할 수 있습니다. 중국어를 쓰고 선택하면 한 번의 클릭으로 쉽게 영어로 변환할 수 있으며, 중국어와 영어 번역도 선택할 수 있습니다. [추천 학습: "vscode 입문 튜토리얼"]
1. 프로젝트 구축
공식 스캐폴딩을 사용해 프로젝트 구축을 직접 할 수 있습니다.
스캐폴딩 설치
npm install -g yo generator-code
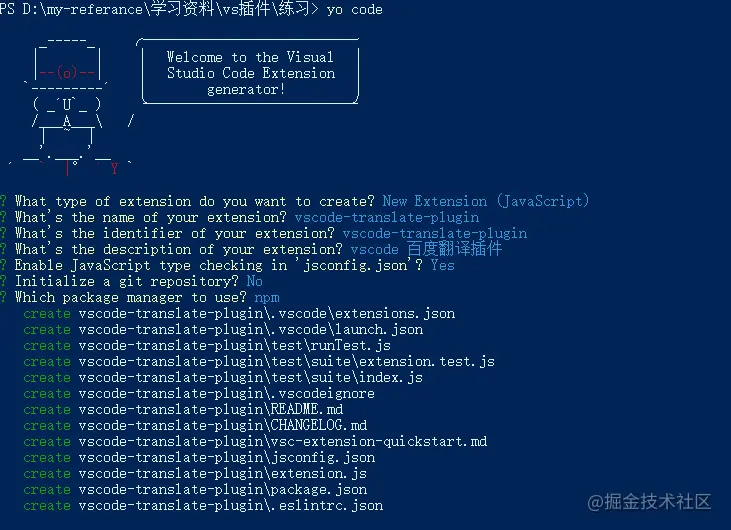
프로젝트 생성
yo code

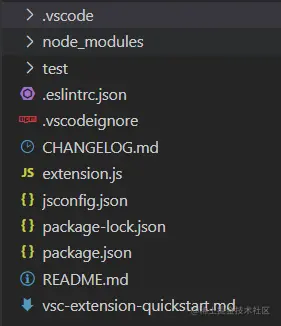
새로 생성된 프로젝트 구조는 그림과 같습니다.

프로젝트 실행
F5를 누르세요. 달리는 것, 그리고 작업이 성공적으로 완료되면 팝업이 나타납니다. 새로운 vscode 창, 창 제목에 확장 개발 호스트가 표시됩니다. 扩展开发主机。
二、准备工作
由于该插件采用的是百度翻译的api,所有首先需要使用百度账号登录百度翻译开放平台,注册成为开发者,获得APPID以及APPKEY。
接入方式
通过调用通用翻译API,传入待翻译的内容,并指定要翻译的源语言(支持源语言语种自动检测)和目标语言种类,就可以得到相应的翻译结果。
请求api如下:
/*
q:请求翻译的字段,utf-8编码
from:翻译源语言,可以设置为auto,自动检测
to:翻译目标语言
appid:APP ID
salt:随机数
sign:appid+q+salt+密钥的MD5值
*/
https://fanyi-api.baidu.com/api/trans/vip/translate?q=&from=&to=&appid=&salt=&sign=具体文档可查看通用翻译API接入文档
三、项目开发
主要的开发文件就是清单文件package.json以及入口文件extension.js
package.json
配置如下:
{
// 插件名,必须用全小写无空格的字母组成
"name": "vscode-translate-plugin",
// 插件市场所显示的插件名称。
"displayName": "vscode-translate-plugin",
// 插件描述
"description": "vscode 百度翻译插件",
// 插件版本
"version": "0.0.1",
// 插件图标,最小128x128像素
"icon": "img/icon.png",
// 插件最低支持的vscode版本支持
"engines": {
"vscode": "^1.50.0"
},
// 插件应用市场分类,可选值: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs]
"categories": [
"Other"
],
// 激活事件数组
"activationEvents": [
"onCommand:vscode-translate-plugin.helloWorld"
],
// 插件入口
"main": "./extension.js",
// 描述插件的发布内容
"contributes": {
"commands": [
{
"command": "vscode-translate-plugin.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.50.0",
"@types/glob": "^7.1.3",
"@types/mocha": "^8.0.0",
"@types/node": "^12.11.7",
"eslint": "^7.9.0",
"glob": "^7.1.6",
"mocha": "^8.1.3",
"typescript": "^4.0.2",
"vscode-test": "^1.4.0"
}
}主要是配置activationEvents和contributes这两个配置项
1、activationEvents
插件在VS Code中默认是没有激活的,那要怎么激活呢?可以通过activationEvents进行配置,目前有以下几种激活时机。
onLanguage:${language}特定语言文件打开时激活onCommand:${command}调用命令时激活事件onDebug调试会话启动前激活workspaceContains:${toplevelfilename}文件夹打开后,且文件夹中至少包含一个符合glob模式的文件时触发。onFileSystem:${scheme}从协议(scheme)打开的文件或文件夹打开时触发。通常是file-协议,也可以用自定义的文件供应器函数替换掉,比如ftp、sshonView:${viewId}指定的视图id展开时触发onUri插件的系统级URI打开时触发*2. 준비
이 플러그인은 Baidu Translate의 API를 사용하므로 먼저 Baidu 계정 바이두 번역 오픈 플랫폼
, 개발자로 등록하고 APPID와 APPKEY를 받으세요.액세스 방법
범용 번역 API를 호출하고, 번역할 내용을 전달하고, 번역할 원어(원어 자동 감지 지원)와 목표 언어 유형을 지정하면 해당 번역 결과. 🎜🎜요청 API는 다음과 같습니다. 🎜"activationEvents": [
// 将英文翻译成中文命令
"onCommand:extension.translateToZh",
// 将中文翻译成英文命令
"onCommand:extension.translateToEn",
// 将中文替换成相应中文的命令
"onCommand:extension.replaceWithEn"
],package.json과 항목 파일 extension.js입니다. 🎜🎜🎜package.json🎜🎜🎜구성은 다음과 같습니다. 🎜"contributes": {
// 命令
"commands": [
{
"command": "extension.translateToZh",
"title": "translateToZh"
},
{
"command": "extension.translateToEn",
"title": "translateToEn"
},
{
"command": "extension.replaceWithEn",
"title": "replaceWithEn"
}
],
// 快捷键绑定
"keybindings":[
{
// 命令
"command": "extension.translateToZh",
// windows快捷键绑定
"key": "ctrl+shift+t",
// mac快捷键绑定
"mac": "cmd+shift+t",
"when": "editorTextFocus"
},
{
"command": "extension.translateToEn",
"key": "ctrl+shift+e",
"mac": "cmd+shift+e",
"when": "editorTextFocus"
},
{
"command": "extension.replaceWithEn",
"key": "ctrl+shift+r",
"mac": "cmd+shift+r",
"when": "editorTextFocus"
}
],
// 菜单
"menus": {
// 编辑器上下文菜单,即点击鼠标右键出来的菜单
"editor/context": [
{
// 编辑器聚焦时
"when": "editorFocus",
// 点击菜单项触发的命令
"command":"extension.translateToZh",
// 分组排序,navigation组始终在最上方
"group": "navigation"
},
{
"when": "editorFocus",
"command":"extension.translateToEn",
"group": "navigation"
},
{
"when": "editorFocus",
"command":"extension.replaceWithEn",
"group": "navigation"
}
]
},
// 插件配置项
"configuration": {
"type": "object",
"title": "translate configuration",
"properties": {
// 百度翻译请求api
"translate.url": {
"type": "string",
"default": "****",
"description": "百度翻译API"
},
// 百度翻译appId
"translate.appId": {
"type": "string",
"default": "****",
"description": "百度翻译appId"
},
// 百度翻译appKey
"translate.appKey": {
"type": "string",
"default": "****",
"description": "百度翻译appKey"
}
}
}
},activationEvents와 contributes 두 가지 구성 항목을 구성합니다🎜🎜 🎜1. activateEvents🎜🎜 🎜VS Code에서는 플러그인이 기본적으로 활성화되지 않는데 어떻게 활성화하나요? activationEvents를 통해 구성할 수 있습니다. 현재 다음과 같은 활성화 기회가 있습니다. 🎜onLanguage:${언어}특정 언어 파일이 열릴 때 활성화됩니다.🎜onCommand:${command}명령이 호출됩니다🎜< li>onDebug디버깅 세션을 시작하기 전에 활성화하세요 🎜workspaceContains:${toplevelfilename}폴더가 열리고 폴더에 하나 이상의 파일이 포함된 후 glob 패턴 트리거를 준수하는 파일입니다. 🎜onFileSystem:${scheme}프로토콜(scheme)에서 열린 파일 또는 폴더가 열릴 때 트리거됩니다. 일반적으로 파일 프로토콜, ftp, ssh🎜onView:${viewId}와 같은 사용자 정의 파일 제공자 기능으로 대체될 수도 있습니다. 지정된 뷰 ID가 확장될 때 트리거됩니다🎜onUri플러그인의 시스템 수준 URI가 열릴 때 트리거됩니다.🎜*VS Code가 시작될 때 트리거됩니다.🎜🎜🎜번역 플러그인은 여기에는 세 가지 명령으로 구성되어 있습니다:🎜🎜🎜2, presents🎜🎜🎜주로 다음 구성이 있습니다🎜const vscode = require('vscode'); const request = require('request') const crypto = require('crypto') const randomstring = require('randomstring') // md5函数 function getMD5(content) { if (!content) { return content } let md5 = crypto.createHash('md5') md5.update(content) let d = md5.digest('hex') return d.toLowerCase() } // 翻译函数 function translate(targetType) { return new Promise((resolve, reject) => { // 打开的vscode窗口对象 const editor = vscode.window.activeTextEditor // 若没有打开的窗口,则返回 if (!editor) { console.log('no open text editor') return } // 选中的文本位置 let selection = editor.selection // 获取选中的文本 let text = editor.document.getText(selection) // 没有选中的文本,则返回 if (!text) { console.log('no choosed text') return } // 随机数 let salt = (new Date()).getTime() + randomstring.generate() // 获取package.json里的配置项 const config = vscode.workspace.getConfiguration() // 请求百度翻译api,翻译选中的文本 request.post({ url: config.get("translate.url"), formData: { q: text, from: 'auto', to: targetType, appid: config.get("translate.appId"), salt: salt, sign: getMD5(config.get("translate.appId") + text + salt + config.get("translate.appKey")) } }, function (err, res, body) { if (err) { vscode.window.showInformationMessage('翻译出错了:' + err.message) return } try { let msg = JSON.parse(body); if (msg.error_code) { vscode.window.showInformationMessage('翻译出错了:' + msg.error_msg); } else { // 返回翻译结果 resolve((msg.trans_result)[0].dst) } } catch (e) { vscode.window.showInformationMessage('翻译出错了:' + e.message); } }) }) } // 文本替换函数,将当前选中的文本替换为传进来的val const insertText = (val) => { const editor = vscode.window.activeTextEditor if (!editor) { vscode.window.showErrorMessage('no open text editor') return } const selection = editor.selection const range = new vscode.Range(selection.start, selection.end) editor.edit((editBuilder) => { editBuilder.replace(range, val) }) } /** * @param {vscode.ExtensionContext} context */ // 插件激活时的入口 function activate(context) { // 注册命令 // 翻译成中文 var transToZhDisposable = vscode.commands.registerCommand('extension.translateToZh', function () { translate('zh').then(res =>{ // vscode窗口右下角显示翻译内容 vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 翻译成英文 var transToEnDisposable = vscode.commands.registerCommand('extension.translateToEn', function () { translate('en').then(res =>{ vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 将中文替换为英文 var replaceWithEnDisposable = vscode.commands.registerCommand('extension.replaceWithEn', function () { translate('en').then(res =>{ // 将选中的中文替换成相应的英文 insertText(res) }) }) // vscode订阅注册的命令 context.subscriptions.push(transToZhDisposable); context.subscriptions.push(transToEnDisposable); context.subscriptions.push(replaceWithEnDisposable); } exports.activate = activate; // 插件释放的时候触发 function deactivate() {} module.exports = { activate, deactivate }로그인 후 복사로그인 후 복사configurationJSON格式的键值对,VS Code为用户提供了良好的设置支持,该配置项中配置的内容会暴露给用户,用户可以从“用户设置”和“工作区设置”中修改你暴露的选项。commands设置命令标题和命令体menus为编辑器或者文件管理器设置命令的菜单项,菜单项至少包含选中时调用的命令和何时显示这个菜单项。也可以为该菜单项设置显示的位置。keybindings快捷键绑定languages配置一门语言,引入一门新的语言或者加强VS Code已有的语言支持。debuggers配置VS Code的调试器breakpoints通常调试器插件会有contributes.breakpoints入口,插件可以在这里面设置哪些语言可以设置断点。grammars为一门语言配置TextMate语法。themes为VS Code添加TextMate主题。snippets为语言添加代码片段。jsonValidation为json文件添加校验器。views为VS Code 添加视图。problemMatchers配置问题定位器的模式。problemPatterns配置可以在问题定位器中可以使用的问题模式的名称。taskDefinitions配置和定义一个object结构,定义系统中唯一的配置任务。colors这些色彩可用于状态栏的编辑器装饰器。
该翻译插件的配置如下:
"contributes": { // 命令 "commands": [ { "command": "extension.translateToZh", "title": "translateToZh" }, { "command": "extension.translateToEn", "title": "translateToEn" }, { "command": "extension.replaceWithEn", "title": "replaceWithEn" } ], // 快捷键绑定 "keybindings":[ { // 命令 "command": "extension.translateToZh", // windows快捷键绑定 "key": "ctrl+shift+t", // mac快捷键绑定 "mac": "cmd+shift+t", "when": "editorTextFocus" }, { "command": "extension.translateToEn", "key": "ctrl+shift+e", "mac": "cmd+shift+e", "when": "editorTextFocus" }, { "command": "extension.replaceWithEn", "key": "ctrl+shift+r", "mac": "cmd+shift+r", "when": "editorTextFocus" } ], // 菜单 "menus": { // 编辑器上下文菜单,即点击鼠标右键出来的菜单 "editor/context": [ { // 编辑器聚焦时 "when": "editorFocus", // 点击菜单项触发的命令 "command":"extension.translateToZh", // 分组排序,navigation组始终在最上方 "group": "navigation" }, { "when": "editorFocus", "command":"extension.translateToEn", "group": "navigation" }, { "when": "editorFocus", "command":"extension.replaceWithEn", "group": "navigation" } ] }, // 插件配置项 "configuration": { "type": "object", "title": "translate configuration", "properties": { // 百度翻译请求api "translate.url": { "type": "string", "default": "****", "description": "百度翻译API" }, // 百度翻译appId "translate.appId": { "type": "string", "default": "****", "description": "百度翻译appId" }, // 百度翻译appKey "translate.appKey": { "type": "string", "default": "****", "description": "百度翻译appKey" } } } },로그인 후 복사로그인 후 복사extension.js该文件为插件的入口文件,一般包括两个函数
activate和deactivate。其中activate函数是插件激活时也就是在注册的activationEvents发生的时候就会执行。deactivate中放的是插件关闭的代码。我们需要在插件激活的时候注册
activationEvents里配置的命令,并且实现该命令的触发函数,然后给插件订阅该命令。完整代码如下
const vscode = require('vscode'); const request = require('request') const crypto = require('crypto') const randomstring = require('randomstring') // md5函数 function getMD5(content) { if (!content) { return content } let md5 = crypto.createHash('md5') md5.update(content) let d = md5.digest('hex') return d.toLowerCase() } // 翻译函数 function translate(targetType) { return new Promise((resolve, reject) => { // 打开的vscode窗口对象 const editor = vscode.window.activeTextEditor // 若没有打开的窗口,则返回 if (!editor) { console.log('no open text editor') return } // 选中的文本位置 let selection = editor.selection // 获取选中的文本 let text = editor.document.getText(selection) // 没有选中的文本,则返回 if (!text) { console.log('no choosed text') return } // 随机数 let salt = (new Date()).getTime() + randomstring.generate() // 获取package.json里的配置项 const config = vscode.workspace.getConfiguration() // 请求百度翻译api,翻译选中的文本 request.post({ url: config.get("translate.url"), formData: { q: text, from: 'auto', to: targetType, appid: config.get("translate.appId"), salt: salt, sign: getMD5(config.get("translate.appId") + text + salt + config.get("translate.appKey")) } }, function (err, res, body) { if (err) { vscode.window.showInformationMessage('翻译出错了:' + err.message) return } try { let msg = JSON.parse(body); if (msg.error_code) { vscode.window.showInformationMessage('翻译出错了:' + msg.error_msg); } else { // 返回翻译结果 resolve((msg.trans_result)[0].dst) } } catch (e) { vscode.window.showInformationMessage('翻译出错了:' + e.message); } }) }) } // 文本替换函数,将当前选中的文本替换为传进来的val const insertText = (val) => { const editor = vscode.window.activeTextEditor if (!editor) { vscode.window.showErrorMessage('no open text editor') return } const selection = editor.selection const range = new vscode.Range(selection.start, selection.end) editor.edit((editBuilder) => { editBuilder.replace(range, val) }) } /** * @param {vscode.ExtensionContext} context */ // 插件激活时的入口 function activate(context) { // 注册命令 // 翻译成中文 var transToZhDisposable = vscode.commands.registerCommand('extension.translateToZh', function () { translate('zh').then(res =>{ // vscode窗口右下角显示翻译内容 vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 翻译成英文 var transToEnDisposable = vscode.commands.registerCommand('extension.translateToEn', function () { translate('en').then(res =>{ vscode.window.showInformationMessage(decodeURIComponent(res)); }) }) // 将中文替换为英文 var replaceWithEnDisposable = vscode.commands.registerCommand('extension.replaceWithEn', function () { translate('en').then(res =>{ // 将选中的中文替换成相应的英文 insertText(res) }) }) // vscode订阅注册的命令 context.subscriptions.push(transToZhDisposable); context.subscriptions.push(transToEnDisposable); context.subscriptions.push(replaceWithEnDisposable); } exports.activate = activate; // 插件释放的时候触发 function deactivate() {} module.exports = { activate, deactivate }로그인 후 복사로그인 후 복사至此开发完成,按F5即可运行项目。按下
Ctrl+Shift+P打开vscode的命令面板,输入插件中注册的命令,即可执行。我们也添加了相应的快捷键和菜单,直接使用快捷键或者点击鼠标右键出现的菜单都可以执行相应的命令。四、插件发布
插件发布可参考文章《VSCode插件开发全攻略(十)打包、发布、升级》
https://www.cnblogs.com/liuxianan/p/vscode-plugin-publish.html
更多关于VSCode的相关知识,请访问:vscode教程!!
위 내용은 vscode Baidu 번역 플러그인 개발을 단계별로 안내해 드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode 실행 작업 단축키 키
Apr 15, 2025 pm 09:39 PM
vscode에서 작업 실행 : tasks.json 파일 만들기, 버전 및 작업 목록을 지정합니다. 레이블, 명령, Args 및 작업 유형을 구성합니다. 작업을 저장하고 다시로드합니다. 바로 가기 키 CTRL Shift B (CMD Shift B의 MacOS)를 사용하여 작업을 실행하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →




