Django와 Bootstrap을 사용하여 계산기를 만드는 방법(실용)
이 글은 Django+Bootstrap을 사용하여 계산기를 만드는 방법을 단계별로 설명합니다. 도움이 되길 바랍니다!

준비
애플리케이션 만들기

구성에 애플리케이션 추가

html 만들기

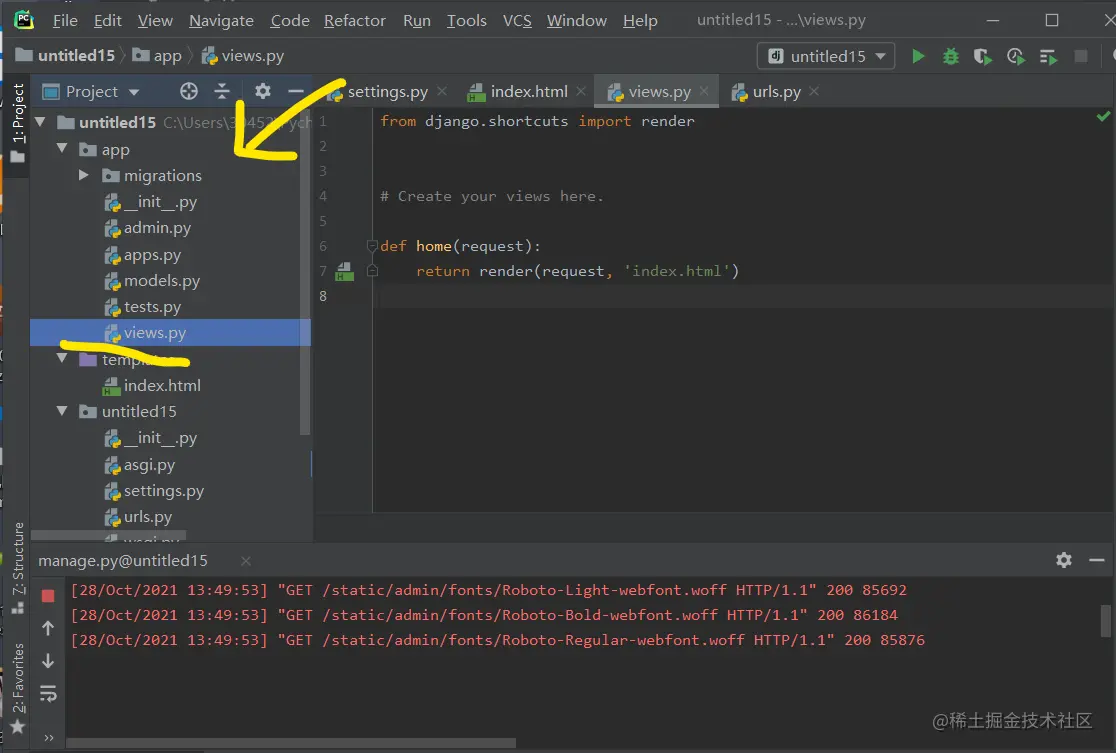
뷰 기능 작성
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'index.html')
라우팅 구성
from django.contrib import admin
from django.urls import path,include
from app.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='hoome'),
]
Bootstrap 프런트 엔드 프레임워크 가져오기
다운로드 주소
https://github.com/twbs/bootstrap/releases/download/v3.4.1/bootstrap-3.4.1-dist.zip
Css를 배치하고, 글꼴, js static 폴더에 복사하면 폴더가 생성됩니다. [관련 권장사항: "부트스트랩 튜토리얼"]

프런트엔드 콘텐츠 작성
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<script ></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<style>
body{
background-position: center 0;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
-ms-background-size:cover;
}
.input_show{
margin-top: 35px;
max-width: 280px;
height: 35px;
}
.btn_num{
margin:1px 1px 1px 1px;
width: 60px;
}
.btn_clear{
margin-left: 40px;
margin-right: 20px;
}
.extenContent{
height: 300px;
}
</style>
</head>
<body>
<div>
<div>
<div class="col-xs-1 col-sm-4"> </div>
<div id="computer" class="col-xs-1 col-sm-6">
<input type="text" id="txt_code" name="txt_code" value="" class="form-control input_show" placeholder="" disabled>
<input type="text" id="txt_result" name="txt_result" value="" class="form-control input_show" placeholder="结果" disabled>
<br>
<div>
<button type="button" class="btn btn-default btn_num" onclick="fun_7()">7</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_8()">8</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_9()">9</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_div()">/</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_4()">4</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_5()">5</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_6()">6</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_mul()">*</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_1()">1</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_2()">2</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_3()">3</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_sub()">-</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_0()">0</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_00()">00</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_dot()">.</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_add()">+</button>
</div>
<div>
<br>
<button type="button" class="btn btn-success btn-lg btn_clear" id="lgbut_clear" onclick="fun_clear()">
清空
</button>
<button type="button" class="btn btn-primary btn-lg" id="lgbut_compute" >
计算
</button>
</div>
</div>
<div class="col-xs-1 col-sm-2"></div>
</div>
</div>
<div></div>
<script>
var x=document.getElementById("txt_code");
var y=document.getElementById("txt_result");
function fun_7() {
x.value+='7';
}
function fun_8() {
x.value+='8';
}
function fun_9() {
x.value+='9';
}
function fun_div() {
x.value+='/';
}
function fun_4() {
x.value+='4';
}
function fun_5() {
x.value+='5';
}
function fun_6() {
x.value+='6';
}
function fun_mul() {
x.value+='*';
}
function fun_1() {
x.value+='1';
}
function fun_2() {
x.value+='2';
}
function fun_3() {
x.value+='3';
}
function fun_sub() {
x.value+='-';
}
function fun_0() {
x.value+='0';
}
function fun_00() {
x.value+='00';
}
function fun_dot() {
x.value+='.';
}
function fun_add() {
x.value+='+';
}
function fun_clear() {
x.value='';
y.value='';
}
</script>
<script>
function ShowResult(data) {
var y = document.getElementById('txt_result');
y.value = data['result'];
}
</script>
<script>
$('#lgbut_compute').click(function () {
$.ajax({
url:'compute/',
type:'POST',
data:{
'code':$('#txt_code').val()
},
dataType:'json',
success:ShowResult
})
})
</script>
</body>
</html>뷰 기능 작성
import subprocess
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
from django.views.decorators.http import require_POST
def home(request):
return render(request, 'index.html')
@csrf_exempt
def compute(request):
code = request.POST.get('code')
try:
code = 'print(' + code + ')'
result = subprocess.check_output(['python', '-c', code], universal_newlines=True, stderr=subprocess.STDOUT,timeout=30)
except:
result='输入错误'
return JsonResponse(data={'result': result})테스트
부트스트랩에 대한 추가 관련 지식 , 방문하실 수 있습니다: 부트스트랩 기본 튜토리얼! !
위 내용은 Django와 Bootstrap을 사용하여 계산기를 만드는 방법(실용)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




)
)
)
)

