방법: 1. "li{list-style:none}" 구문으로 "list-style" 속성을 사용하여 li 요소의 기본 점 스타일을 제거합니다. 2. 패딩 및 여백 속성을 사용하여 제거합니다. li 요소의 기본 내부 및 외부 여백 스타일은 "li{padding:0;margin:0}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 li 요소의 기본 스타일을 제거하는 방법
Css에서는 list-style 속성, padding 속성, margin 속성을 사용하여 li 목록의 기본 스타일을 제거할 수 있습니다. 다음 예에서는 CSS에서 li 목록의 기본 스타일을 지우는 방법을 설명합니다.
예제는 다음과 같습니다.
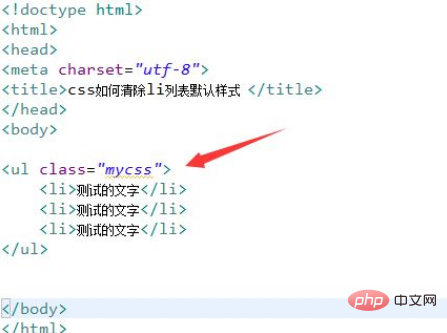
1. CSS에서 li 목록의 기본 스타일을 지우는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. ul 및 li 태그를 사용하여 목록을 만듭니다. ul 태그의 클래스 속성을 mycss로 설정합니다.

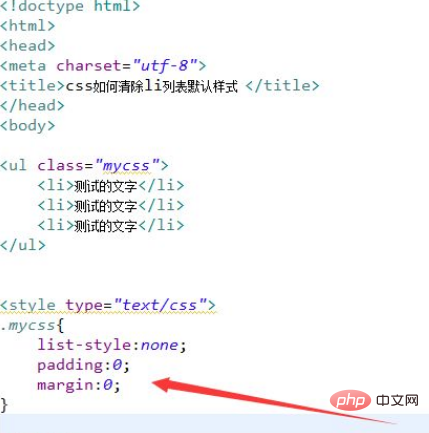
2. CSS 태그에서 클래스를 통해 ul 스타일을 설정하고, 목록 스타일 속성을 없음으로 설정하고, 목록의 기본 시퀀스 번호를 제거합니다. 그런 다음 padding 속성과 margin 속성을 사용하여 li 목록의 내부 및 외부 여백을 제거합니다.

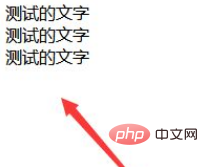
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. ul 및 li 태그를 사용하여 목록을 만들고 ul 태그의 class 속성을 mycss로 설정합니다.
2. CSS 태그에서 클래스를 통해 ul 스타일을 설정하고, 목록 스타일 속성을 없음으로 설정하고, 목록의 기본 시퀀스 번호를 제거합니다.
3. CSS 태그에서 padding 속성과 margin 속성을 사용하여 li 목록의 내부 및 외부 여백을 제거합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 li 요소의 기본 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!