HTML에서 속성 값을 제거하는 방법: 1. attr() 메서드를 사용하여 "$(element).attr("속성 이름","") 구문을 사용하여 지정된 속성 값을 빈 문자열로 설정합니다. "; 2. RemoveAttr( ) 메소드를 사용하여 지정된 속성을 제거합니다. 구문은 "$(element).removeAttr("attribute name")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2&&HTML5 버전, Dell G3 컴퓨터.
html
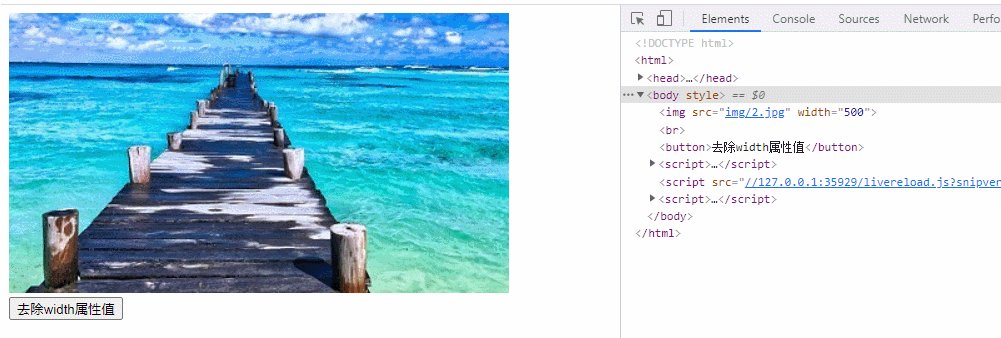
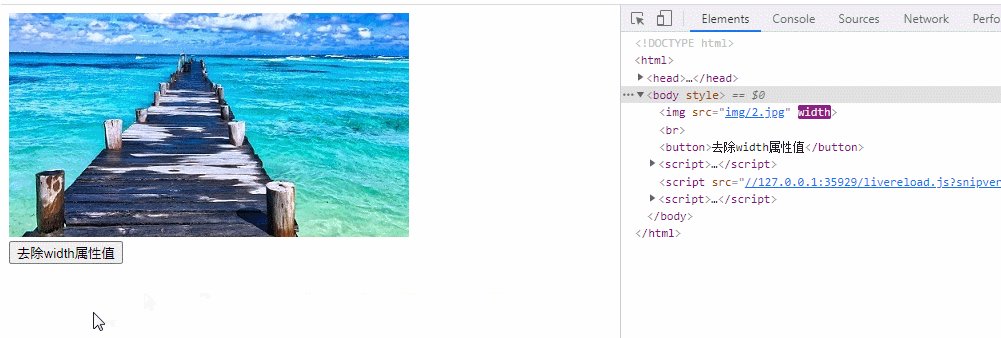
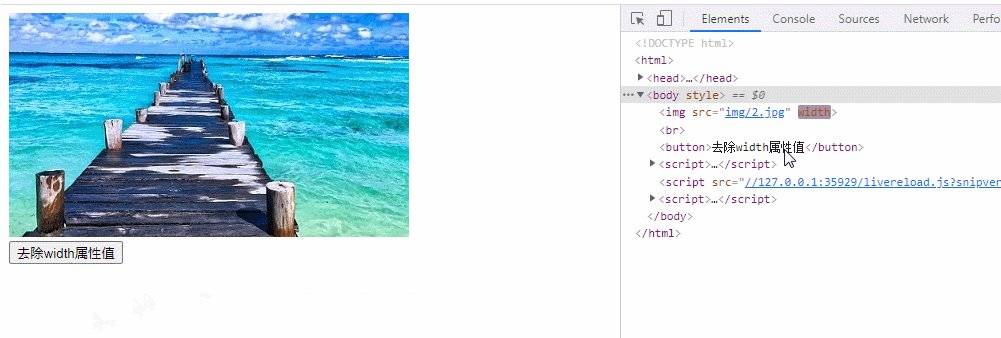
1에서 속성 값을 제거합니다. attr() 메서드를 사용하여 지정된 속성 값을 빈 문자열로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="HTML에서 속성 값을 제거하는 방법" >
<br />
<button>去除width属性值</button>
</body>
</html>
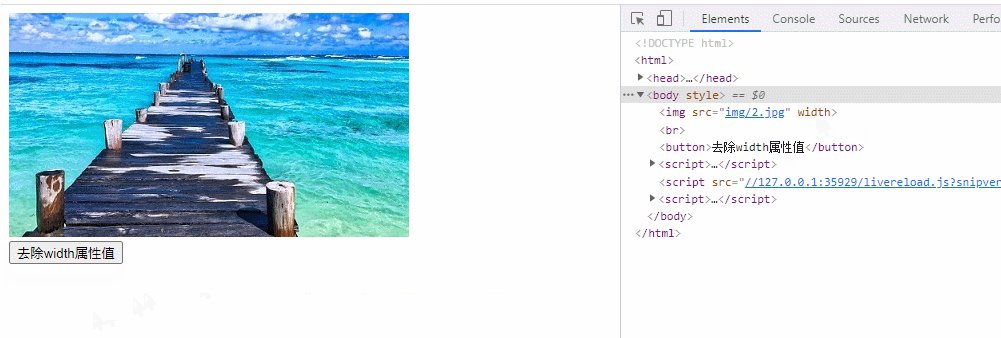
2. 지정된 속성
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="HTML에서 속성 값을 제거하는 방법" >
<br />
<button>去除width属性</button>
</body>
</html>추천 튜토리얼: html 비디오 튜토리얼, jQuery 튜토리얼(비디오)
위 내용은 HTML에서 속성 값을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



