css3 테두리에 새로 추가된 기능에는 테두리 반경, 테두리 이미지, 테두리 이미지 아웃셋, 테두리 이미지 반복, 테두리 이미지 슬라이스, 테두리 이미지 너비 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 테두리 새로 추가된 기능(속성)
| Property | Description | CSS |
|---|---|---|
| border-radius | 둥근 테두리를 사용하여 개체를 설정하거나 검색합니다. | |
| border-bottom-left-radius | 개체의 왼쪽 아래 모서리 둥근 테두리를 설정하거나 검색합니다. 2개의 매개변수를 공백으로 구분하여 제공하며, 각 매개변수에는 1개의 매개변수 값을 설정할 수 있습니다. 첫 번째 매개변수는 수평 반경을 나타내고, 두 번째 매개변수는 수직 반경을 나타냅니다. | 3 |
| border-bottom-right-radius | 객체의 오른쪽 하단 모서리 둥근 테두리를 설정하거나 검색합니다. | 3 |
| border-top-left-radius | 왼쪽 위 테두리의 모양을 정의합니다. | 3 |
| border-top-right-radius | 오른쪽 상단 테두리의 모양을 정의합니다. | 3 |
| border-image | 이미지로 채울 개체의 테두리 스타일을 설정하거나 검색합니다. | 3 |
| border-image-outset | 테두리 이미지가 테두리를 초과하는 정도를 지정합니다. | 3 |
| border-image-repeat | 이미지 테두리를 반복할지, 늘릴지, 둥글게 할지 지정합니다. | 3 |
| border-image-slice | 이미지 테두리의 안쪽 오프셋을 지정합니다. | 3 |
| border-image-source | border-style 속성에 설정된 테두리 스타일 대신 사용할 이미지를 지정합니다. | 3 |
| border-image-width | 이미지 테두리의 너비를 지정합니다. | 3 |
| box-꾸밈-break | 인라인 요소가 손상되었음을 지정합니다. | 3 |
| box-shadow | 상자에 하나 이상의 그림자를 추가합니다. | 3 |
| box-reflect | 객체의 반사 설정 또는 검색 | 3 |
테두리 이미지
CSS3의 새로운 테두리 속성은 원래 상자 모델의 기능을 확장하고 테두리에 배경 이미지 속성을 가질 수 있도록 합니다. 이전에는 테두리에 너비, 색상 및 스타일 속성만 있었습니다.
테두리 배경 이미지 속성을 구현하려면 일반적으로 패딩 및 배경 속성을 시뮬레이션에 사용하지만 이로 인해 상자 배경 설정이 어려워집니다.
구문 형식: 구문은 CSS ~ ~
설명:
이미지 경로를 사용하여 개체의 테두리 스타일을 설정하거나 검색합니다.
border-style 테두리 스타일 속성을 대체하는 데 사용할 이미지를 지정하세요. border-image가 없음이거나 이미지가 보이지 않는 경우 border-style에서 정의한 테두리 스타일 효과가 표시됩니다.해당 스크립트 기능은 borderImageSource입니다. 값:
없음: 배경 이미지가 없습니다. 없음: 배경 이미지가 없습니다.[ 테두리-이미지-슬라이스 분할 방법 ]
설명:
객체의 프레임 배경도 분할 방법을 설정하거나 검색합니다.
이 속성은 이미지를 위쪽, 오른쪽, 아래쪽, 왼쪽 방향에서 분리하도록 지정합니다. 이미지는 4개의 모서리, 4개의 측면 및 중간 영역으로 나누어 총 9개 부분이 항상 투명합니다. 즉, 이미지 채우기가 없습니다) 키워드 채우기를 입력하지 않는 한.
해당 스크립트 기능은 borderImageSlice입니다.
값:
<%>: 너비를 백분율로 지정합니다. 음수 값은 허용되지 않습니다.
[
/[테두리 이미지 너비] |
설명:
개체의 테두리 두께를 설정하거나 검색합니다. 이 속성은 자른 이미지를 전달하는 데 사용할 테두리의 두께를 지정하는 데 사용됩니다.
이 속성은 생략 가능하며 외부 테두리 너비로 정의됩니다. 해당 스크립트 기능은 borderImageWidth입니다. 값:
auto: 자동 값이 설정된 경우 border-image-width는 border-image-slice와 동일한 값을 사용합니다.
참고: 값 크기는 상자 모델에 추가되지 않습니다. Chrome의 크기는 3픽셀이며 다른 브라우저의 테두리 크기는 여전히 0
/[border-image-outset 확장 방법]설명:
객체의 테두리 배경 이미지를 설정하거나 검색하는 확장입니다. 이 속성은 테두리 이미지의 외부 확장에 의해 정의된 값을 지정하는 데 사용됩니다. 즉, 값이 10px인 경우 이미지가 표시되기 전에 원래 값을 기준으로 10px만큼 외부로 확장됩니다.
해당 스크립트 기능은 borderImageOutset입니다.
값:
[ 테두리-이미지-반복 반복 모드 ]
설명:
개체의 테두리 이미지를 설정하거나 검색합니다.
이 속성은 테두리 배경 이미지의 채우기 방법을 지정하는 데 사용됩니다. 0~2개의 매개변수 값, 즉 수평 및 수직 방향을 정의할 수 있습니다. 두 값이 같으면 하나로 병합할 수 있는데, 이는 테두리 배경 이미지가 가로 방향과 세로 방향 모두 동일하게 채워지는 것을 의미하며, 두 값이 모두 늘어나면 생략할 수 있습니다.
해당 스크립트 기능은 borderImageOutset입니다.
값: : 늘이기: 늘이기 방법으로 프레임의 배경 맵을 지정합니다.
repeat: 테두리 배경 이미지를 채우는 타일링 방법을 지정합니다. 이미지가 경계에 닿을 때 이를 초과하면 잘립니다.
원형: 테두리 배경 이미지를 채우는 타일링 방법을 지정합니다. 이미지는 전체 테두리에 딱 맞을 때까지 테두리 크기에 따라 이미지 크기를 동적으로 조정합니다. 이 문서를 작성하는 시점에서는 이 효과를 Firefox
에서만 볼 수 있습니다. 공백: 테두리 배경 이미지를 채우는 타일링 방법을 지정합니다. 그림은 전체 테두리에 딱 맞을 때까지 테두리 크기에 따라 그림 사이의 간격을 동적으로 조정합니다. 이 문서를 작성하는 시점에는 어떤 브라우저에서도 이 효과를 볼 수 없습니다.
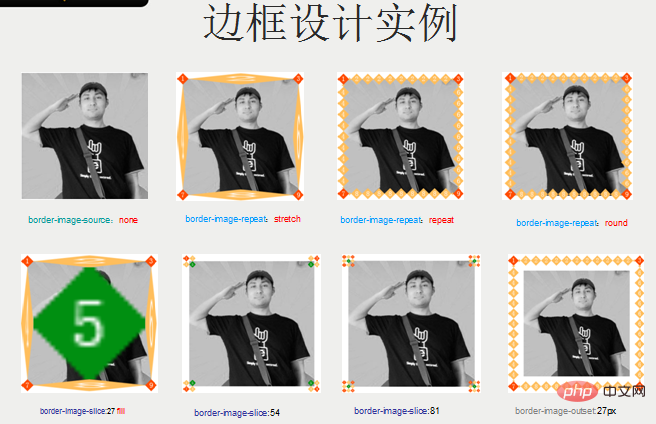
CSS3 새 속성 인스턴스



<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27;/*边框图片切割属性*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*设定重复方式为重复*/
}
</style>
</head>
<body>
<div>
</div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*设定重复方式为round 会看情况进行缩放或缩小*/
}
</style>
</head>
<body>
<div>
</div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27 fill;
/*设定边框图片背景填充内容部分,会显示第5块切割的内容*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:54;/*切割为宽度的2倍 会自动缩放*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:81;/*切割为宽度的3倍*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body>
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:154px;/*向外扩展的大小*/
border-image-repeat:repeat;
}
</style>
</head>
<body>
<div>
</div>
</body>
위 내용은 CSS3 테두리의 새로운 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!