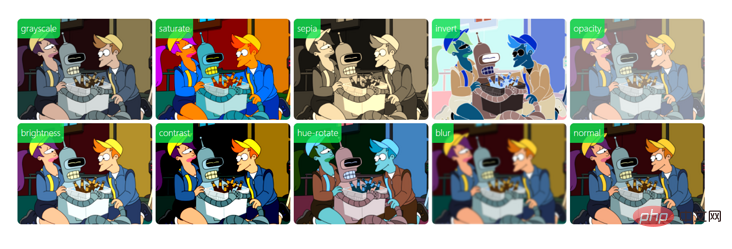
CSS3는 다양한 필터를 지원합니다. CSS3에서는 필터 속성을 사용하여 요소에 필터 효과를 추가할 수 있습니다. 이 속성에는 다양한 내장 필터 기능이 있습니다. Blur()는 흐림 필터를 설정하고, Brightness()는 밝기 필터를 설정하고, Contrast()는 대비를 설정합니다. filter, greyscale() 회색조 필터 등을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3는 다양한 종류의 필터를 지원합니다. CSS3 필터 속성을 통해 포토샵과 유사한 필터 효과를 만들 수 있습니다. 예를 들어 사진에 흐림 효과, 그림자 효과, 컬러 필터 효과 등을 만듭니다.
| Filter | Description |
|---|---|
| blur(px) | 이미지에 가우시안 블러를 설정합니다. "반경" 값은 가우스 함수의 표준 편차, 즉 화면에서 얼마나 많은 픽셀이 혼합되는지를 설정하므로 값이 클수록 흐려집니다. 설정된 값이 없으면 기본값은 0입니다. 이 매개변수는 CSS 길이 값을 설정할 수 있지만 백분율 값은 허용되지 않습니다. |
| 밝기(%) | 이미지에 선형 곱셈을 적용하여 더 밝거나 어둡게 표시되도록 합니다. 값이 0%이면 이미지가 완전히 검은색이 됩니다. 값이 100%이면 이미지에 변화가 없습니다. 다른 값은 선형 승수 효과에 해당합니다. 100% 이상의 값이면 괜찮고 이미지가 이전보다 밝아집니다. 값이 설정되지 않은 경우 기본값은 1입니다. |
| contrast(%) | 이미지의 대비를 조정하세요. 값이 0%이면 이미지가 완전히 검은색이 됩니다. 값은 100%이고 이미지는 변경되지 않습니다. 값은 100%를 초과할 수 있으며, 이는 더 낮은 비교가 사용된다는 의미입니다. 값이 설정되지 않은 경우 기본값은 1입니다. |
| drop-shadow(h-shadow v-shadow Blur Spread color) |
이미지에 그림자 효과를 설정합니다. 그림자는 이미지 아래에 합성되며 흐려질 수 있으며 특정 색상으로 칠할 수 있는 매트의 오프셋 버전입니다. 이 함수는 "inset" 키워드가 허용되지 않는다는 점을 제외하고 注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 <ul>
<li>
<strong><offset-x></strong> <strong><offset-y></strong> <small>(필수)</small>
</li>
<li> 그림자 오프셋에 대한 두 개의 <length> 값 설정입니다. <strong><offset-x></offset-x></strong> 음수 값을 설정하면 요소의 왼쪽에 그림자가 나타납니다. . <strong><offset-y> ;</strong>세로 거리를 설정합니다. 음수 값을 사용하면 요소 위에 그림자가 나타납니다. <strong><length></strong>가능한 단위를 확인하세요. </length>
</li>
</ul>
| 두 값이 모두0인 경우 >, 그림자는 요소 바로 뒤에 나타납니다(가 설정된 경우
| grayscale( | %)🎜이미지를 회색조로 변환합니다. 값은 변환 규모를 정의합니다. 값이 100%이면 이미지가 완전히 흑백으로 변환되고, 값이 0%이면 이미지가 변하지 않습니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 설정하지 않으면 기본값은 0입니다. |
| hue-rotate(deg) | 이미지에 색상 회전을 적용합니다. "angle" 값은 이미지가 조정되는 색상환의 각도를 설정합니다. 값이 0deg이면 이미지에 변화가 없습니다. 값을 설정하지 않은 경우 기본값은 0deg입니다. 이 값에는 최대값이 없지만 360deg를 초과하는 값은 다시 도는 것과 같습니다. |
| invert(%) | 입력 이미지를 반전합니다. 값은 변환 규모를 정의합니다. 값의 100%는 완전한 반전입니다. 0% 값은 이미지에 변화가 없음을 의미합니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 값이 설정되지 않은 경우 기본값은 0입니다. |
| opacity(%) | 이미지의 투명도를 변환합니다. 값은 변환 규모를 정의합니다. 0% 값은 완전한 투명도를 의미하고, 100% 값은 이미지에 변화가 없음을 의미합니다. 0%에서 100% 사이의 값은 효과의 선형 승수이며 이미지 샘플 수를 곱하는 것과 같습니다. 값이 설정되지 않은 경우 기본값은 1입니다. 이 기능은 필터를 통해 일부 브라우저가 성능 향상을 위해 하드웨어 가속을 제공한다는 점을 제외하면 기존 불투명도 속성과 매우 유사합니다. |
| 채도(%) | 이미지 채도를 변환합니다. 값은 변환 규모를 정의합니다. 0% 값은 이미지의 채도가 완전히 감소되었음을 의미하고, 100% 값은 이미지에 변화가 없음을 의미합니다. 다른 값은 효과의 선형 승수입니다. 채도가 높을수록 100% 이상의 값이 허용됩니다. 값이 설정되지 않은 경우 기본값은 1입니다. |
| 세피아(%) | 이미지를 세피아로 변환합니다. 값은 변환 규모를 정의합니다. 100% 값은 완전한 세피아이고, 0% 값은 이미지를 변경하지 않습니다. 0%에서 100% 사이의 값은 효과의 선형 승수입니다. 설정하지 않으면 기본값은 0입니다. |
| url() |
URL 함수는 SVG 필터를 설정하고 특정 필터 요소를 지정하는 앵커를 포함할 수 있는 XML 파일을 허용합니다. 예: filter: url(svg-url#element-id) 로그인 후 복사 |
사용 예
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3는 필터를 지원합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




