CSS에서는 ":hover" 선택기와 "box-shadow" 속성을 사용하여 마우스를 가리키고 있을 때 그림자 효과를 얻을 수 있습니다. 구문은 "element:hover{box-shadow: 수평 그림자 위치 수직 그림자"입니다. 위치;}" .

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css3를 사용하여 마우스를 가리키고 있을 때 그림자 효과를 얻는 방법
Css에서 마우스를 가리키고 있을 때 그림자 효과를 얻으려면 ":hover" 선택기와 "상자 그림자" 속성.
box-shadow 속성은 하나 이상의 드롭다운 섀도우 상자를 설정할 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
background-color:pink;
}
div:hover{
box-shadow: 10px 5px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
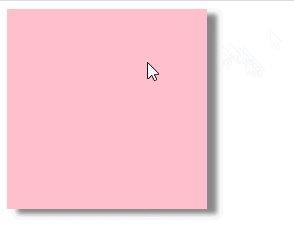
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 마우스를 올렸을 때 CSS3를 사용하여 그림자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!