CSS3의 세 가지 유형의 속성 선택자는 무엇입니까?
css3의 세 가지 속성 선택기: 1. "[속성 이름^=값]", 속성 값이 지정된 값으로 시작하는 모든 요소와 일치합니다. 2. "[속성 이름$=값]", 속성 값과 일치합니다. 3. "[속성 이름*=값]"은 속성 값에 지정된 값이 포함된 모든 요소와 일치합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 세 가지 속성 선택기
| 속성 선택기 | Description | 예 | 설명 예 | CSS |
|---|---|---|---|---|
| [ attribute ^=value] | 모든 요소 일치 속성 값이 지정된 값으로 시작하는 항목 | a[src^="https"] | src 속성 값이 "https" | 3 |
| [attribute $=value]으로 시작하는 모든 요소를 선택하세요. | 속성 값이 지정된 값으로 끝나는 모든 요소와 일치 | a[src$=".pdf"] | src 속성 값이 ".pdf" | 3 |
| [attribute *=value] | 속성 값에 지정된 값이 포함된 모든 요소를 일치시키세요 | a[src*="44lan"] | 각 src 속성의 하위 항목을 포함하는 값 선택 문자열 "44lan"의 요소 | 3 |
[attribute^=value]속성 선택기[attribute^=value]属性选择器
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素。
示例:
设置class属性值以"test"开头的所有div元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
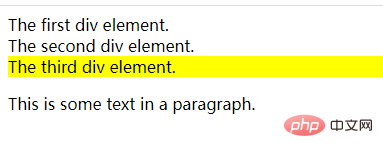
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>属性选择器
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素。
示例:
设置class属性值以"test"结尾的所有元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>

 🎜🎜🎜
🎜🎜🎜[attribute*=value]속성 선택기🎜🎜🎜[attribute*=value] 선택기 일치 요소 속성 값에 지정된 값이 포함된 요소입니다. 🎜🎜예: 🎜🎜클래스 속성 값에 "test"🎜rrreee🎜🎜🎜🎜가 포함된 모든 요소의 배경색을 설정합니다(학습 동영상 공유: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 CSS3의 세 가지 유형의 속성 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.
 CSS3 필터를 영리하게 사용하여 텍스트 플래시 전환 애니메이션 효과를 만들어보세요!
Jul 20, 2022 am 10:55 AM
CSS3 필터를 영리하게 사용하여 텍스트 플래시 전환 애니메이션 효과를 만들어보세요!
Jul 20, 2022 am 10:55 AM
이 기사는 CSS3 필터를 사용하여 고급 텍스트 플래시 전환 애니메이션 효과를 얻는 방법을 보여줍니다. 도움이 되기를 바랍니다.
 jQuery를 사용하여 name 속성이 정의되지 않은 요소를 우아하게 찾습니다.
Feb 27, 2024 pm 01:42 PM
jQuery를 사용하여 name 속성이 정의되지 않은 요소를 우아하게 찾습니다.
Feb 27, 2024 pm 01:42 PM
제목: jQuery를 사용하여 이름 속성이 정의되지 않은 요소를 우아하게 찾습니다. 웹 페이지를 개발할 때 DOM 요소를 조작하기 위해 jQuery를 사용해야 하는 경우가 많고 특정 조건에 따라 요소를 찾아야 하는 경우가 많습니다. 때로는 이름 속성이 정의되지 않은 요소를 찾는 것과 같이 특정 속성을 가진 요소를 찾아야 하는 경우도 있습니다. 이 기사에서는 jQuery를 우아하게 사용하여 이 기능을 구현하는 방법을 소개하고 특정 코드 예제를 첨부합니다. 먼저 jQ를 어떻게 사용하는지 살펴보자.




