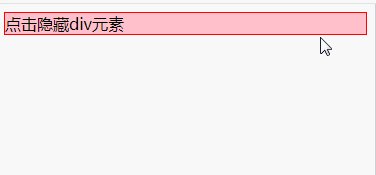
CSS3에서 클릭시 div를 숨기는 방법
CSS3에서는 ":active" 선택기와 표시 속성을 사용하여 div를 숨기려면 클릭하는 효과를 얻을 수 있습니다. div 요소에 ""만 추가하면 됩니다.

이 작업 환경 튜토리얼: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
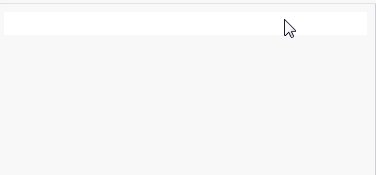
CSS3에서는 ":active" 선택기와 표시 속성을 사용하여 클릭하여 div를 숨기는 효과를 얻을 수 있습니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
div:active{
display: none;
}
</style>
</head>
<body>
<div>点击隐藏div元素</div>
</body>
</html>
: 활성 선택기
active는 영어로 "active"로 해석되며 이는 마우스를 클릭한다는 의미입니다.
요소를 display:none로 설정하면 해당 요소가 페이지에서 완전히 사라지고 원래 요소가 차지했던 공간은 다른 요소가 차지하게 됩니다. 즉, 브라우저가 리플로우되고 다시 그려지게 됩니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 클릭시 div를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 iPhone iOS 17에서 여러 타이머를 설정하는 방법
Sep 18, 2023 am 09:01 AM
iPhone iOS 17에서 여러 타이머를 설정하는 방법
Sep 18, 2023 am 09:01 AM
iOS 17에서는 시계 앱을 사용하여 iPhone에 여러 개의 타이머를 설정하거나 Siri를 사용하여 핸즈프리로 설정할 수 있습니다. 이 기사에서는 두 가지를 모두 논의합니다. 그것들을 살펴보자. 시계 앱을 사용하여 iPhone에서 여러 타이머 설정 iPhone에서 시계 앱을 열고 오른쪽 하단에 있는 타이머 탭을 탭하세요. 이제 시간, 분, 초를 설정하세요. "라벨" 및 "타이머 종료 시간" 옵션을 사용하여 타이머 이름과 타이머 완료 시 선호하는 신호음을 설정할 수 있습니다. 이렇게 하면 타이머를 구별하는 데 도움이 됩니다. 완료되면 "시작"버튼을 클릭하십시오. 그런 다음 오른쪽 상단에 있는 "+" 아이콘을 클릭하세요. 이제 위 단계를 반복하여 iPhone에 여러 타이머를 설정하세요. 탐색할 수도 있습니다.
 iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iPhone의 iOS 17 미리 알림 앱에서 쇼핑 목록을 만드는 방법
Sep 21, 2023 pm 06:41 PM
iOS17의 iPhone에서 GroceryList를 만드는 방법 미리 알림 앱에서 GroceryList를 만드는 것은 매우 간단합니다. 목록을 추가하고 항목으로 채우면 됩니다. 앱은 자동으로 항목을 카테고리별로 분류하며, 파트너나 플랫 파트너와 협력하여 매장에서 구매해야 할 항목의 목록을 만들 수도 있습니다. 이를 위한 전체 단계는 다음과 같습니다. 1단계: iCloud 미리 알림 켜기 이상하게 들리겠지만 Apple에서는 iOS17에서 GroceryList를 생성하려면 iCloud에서 미리 알림을 활성화해야 한다고 말합니다. 단계는 다음과 같습니다. iPhone의 설정 앱으로 이동하여 [사용자 이름]을 탭하세요. 다음으로 i를 선택하세요.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
![iPhone의 연락처에 내 명함을 설정하는 방법 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone의 연락처에 내 명함을 설정하는 방법 [2023]
Sep 22, 2023 pm 09:17 PM
iPhone의 연락처에 내 명함을 설정하는 방법 [2023]
Sep 22, 2023 pm 09:17 PM
iOS의 내 명함을 사용하면 Siri 및 기타 서비스에서 귀하와 귀하의 전화번호를 인식하고 연결할 수 있는 개인화된 연락처 카드를 만들 수 있습니다. iOS17에 연락처 포스터가 도입되면서 내 카드는 이제 연락처 포스터를 만드는 데 사용되므로 매우 중요해졌습니다. 연락처 포스터를 만들고 실행하려면 내 명함 설정부터 시작해야 합니다. 내 명함을 만드는 방법과 그것이 Siri 및 연락처 포스터와 원활하게 작동하도록 만드는 방법을 살펴보겠습니다. iPhone 연락처에서 내 명함을 설정하는 방법 [2023] iPhone에서 처음으로 내 명함을 설정하는 경우 연락처 앱을 통해서만 설정해야 합니다.
![iPhone에서 알람을 끄는 방법 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone에서 알람을 끄는 방법 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone에서 알람을 끄는 방법 [2023]
Aug 21, 2023 pm 01:25 PM
스마트폰이 등장한 이후 스마트폰은 의심할 여지없이 알람시계를 대체해 왔습니다. iPhone을 소유하고 있다면 시계 앱을 사용하여 하루 종일 여러 상황에 대해 원하는 만큼의 알람을 쉽게 설정할 수 있습니다. 이 앱을 사용하면 알람 시간, 신호음, 반복 빈도, 스누즈 옵션을 사용하여 알람을 지연할지 여부를 구성할 수 있습니다. 설정한 알람을 끄고 싶다면 다음 게시물을 참조하여 iPhone에서 일반 알람과 모닝콜 알람을 비활성화하고 삭제하는 데 도움이 될 것입니다. iPhone에서 일반 알람을 끄는 방법 기본적으로 시계 앱에 알람을 추가하거나 Siri에게 알람 추가를 요청하면 실제로 일반 알람이 생성됩니다. iPhone에서 원하는 만큼의 알람 시계를 만들고 추가할 수 있습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 iPhone에서 연락처 사진을 변경하는 방법
Jun 08, 2023 pm 03:44 PM
iPhone에서 연락처 사진을 변경하는 방법
Jun 08, 2023 pm 03:44 PM
iOS17이 마침내 출시되었으며, 여기에는 많은 새로운 기능이 포함되어 있습니다. 오늘의 튜토리얼에서는 iPhone에서 연락처 사진을 변경하는 방법을 알아 보겠습니다. Apple의 최근 WWDC 2023 이벤트에서는 수많은 흥미로운 제품과 향후 소프트웨어 업데이트가 공개되었습니다. iOS 17의 주목할만한 기능 중 하나는 연락처 사진과 포스터를 맞춤 설정하는 옵션으로, 상대방이 iPhone에서 전화를 받을 때 인사할 수 있는 독특한 방법을 제공합니다. iOS를 위한 이 혁신적인 기능은 전화 통화를 보다 개인적이고 사용자 친화적으로 만들기 위해 설계되었으며, 수신자의 화면에 표시되는 방식을 선택할 수 있습니다. 이 새로운 기능을 직접 사용해 보고 전화를 걸 때 사랑하는 사람에게 개인화된 방식으로 인사하고 싶다면 iPhone에 이 기능을 추가하는 방법은 다음과 같습니다.




