설정 방법: 1. "배경:선형-그라디언트(그라디언트 방향, 색상 1, 색상 2,..)" 명령문을 사용합니다. 2. "배경:방사형-그라디언트(모양 크기 위치, 시작 색상,. .) , 색상 종료);" 명령문.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3 그라디언트는 둘 이상의 지정된 색상 사이의 부드러운 전환을 표시할 수 있습니다. 그라디언트 이미지를 사용하는 것에 비해 그라디언트는 다운로드 시간과 대역폭 사용량을 줄이고 확대할 때 더 보기 좋습니다.
색상 값은 암시적 직선을 따라 점차적으로 전환됩니다. linear-gradient()에 의해 생성됩니다. linear-gradient() 产生。
为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
语法
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
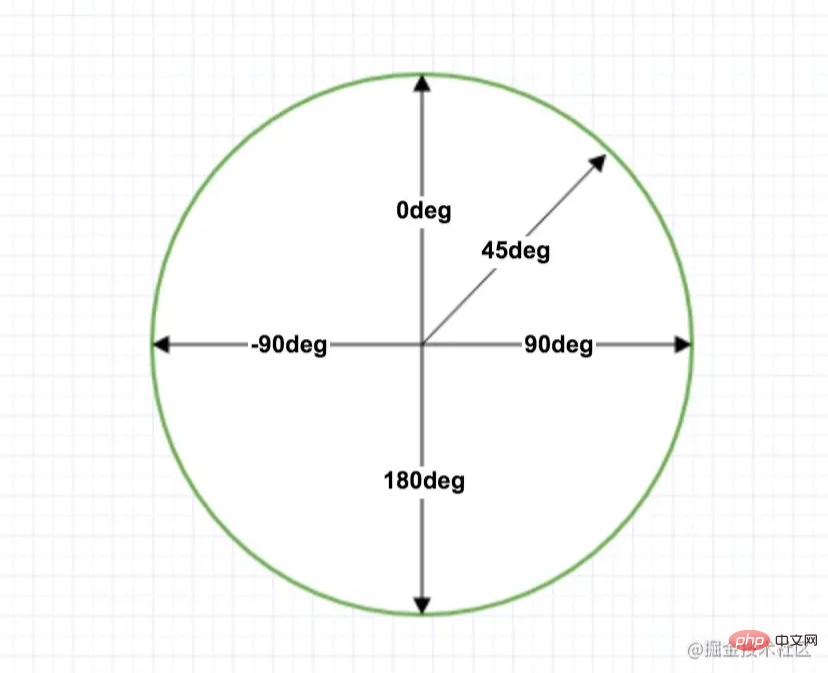
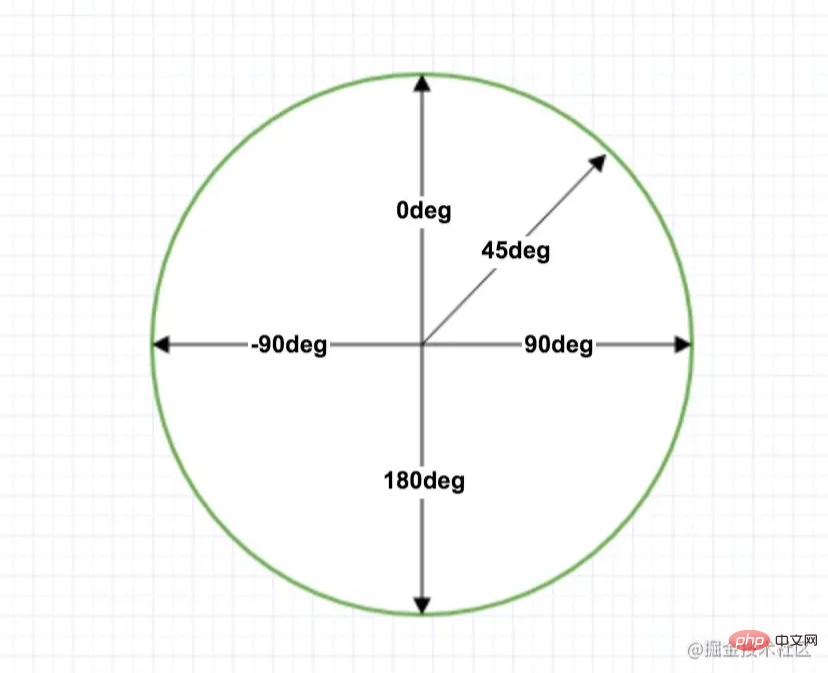
<angle>:用角度值指定渐变的方向(或角度)。角度顺时针增加。

<side-or-corner>:描述渐变线的起始点位置。to top, to bottom, to left 和 to right 这些值会被转换成角度 0 度、180 度、270 度 和 90 度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。<color-stop-list>:颜色变化列表。支持透明度(rgba(255,0,0,0.1))。示例:背景色线性渐变--background-image+linear-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
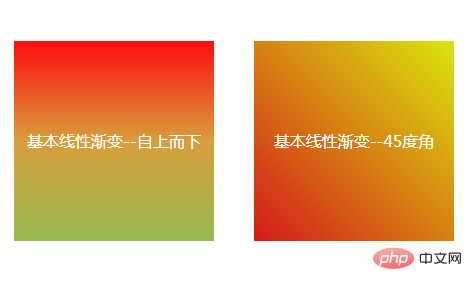
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>
radial-gradient() CSS 函数创建了一个图像,该图像的颜色值由一个中心点(原点)向外扩散并逐渐过渡到其他颜色值。
同样至少需要定义两种颜色节点,也可以指定渐变的中心(默认在中心点,center)、形状(默认椭圆形 ellipse)、大小(默认 farthest-corner,表示到最远的角落)
语法
radial-gradient( [shape size at position] ? <color-stop-list> [ , <color-stop-list> ]+ )
shape:椭圆形(ellipse,默认)或圆形(circle)size:closest-side, 渐变的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。closest-corner, 渐变的边缘形状与容器距离渐变中心点最近的一个角相交。farthest-side, 与 closest-side 相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。farthest-corner, 渐变的边缘形状与容器距离渐变中心点最远的一个角相交。position:可以是具体的两个位置偏移值(10% 20%),也可以是关键字(left、right、top、bottom)
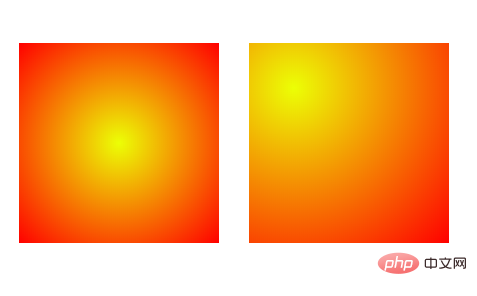
示例:背景色径向渐变--background-image+radial-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>
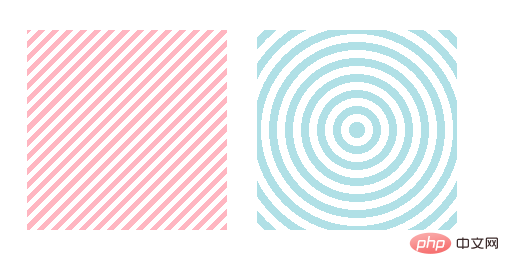
重复多次渐变图案直到足够填满指定元素。由 repeating-linear-gradient() 和 repeating-radial-gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--重复渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}
.demo2{
background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>Syntax
<angle>: 각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다. 각도는 시계방향으로 증가합니다. 
위로, 아래로, 왼쪽으로 및 오른쪽으로 값이 각도 0도, 180도, 270도 및 90도. 나머지 값은 상단 중앙을 기준으로 시계방향 각도로 변환됩니다. 그라데이션 선의 끝점은 시작점의 중심과 대칭입니다. <color-stop-list>: 색상 변경 목록입니다. 투명성을 지원합니다(rgba(255,0,0,0.1)).  🎜
🎜방사형 -gradient() CSS 함수는 색상 값이 중심점(원점)에서 바깥쪽으로 확산되고 점차적으로 다른 색상 값으로 전환되는 이미지를 생성합니다. 🎜🎜또한 두 개 이상의 색상 노드를 정의해야 하며 그라디언트의 중심(기본값은 중심점, center), 모양(기본 타원 타원), 크기(기본 <code>가장 먼 모서리, 가장 먼 모서리를 나타냄) 🎜🎜🎜Syntax🎜🎜rrreee모양: 타원(타원 code>, 기본값) 또는 원형(원)크기: 가장 가까운 쪽 , 그라디언트의 가장자리 모양은 그라디언트의 중심점(원)에 가장 가까운 컨테이너 측면에 접하거나 적어도 그라디언트의 중심점에 가장 가까운 수직 및 수평 측면(타원)에 접합니다. ). 가장 가까운 모서리, 그래디언트의 가장자리 모양은 그래디언트의 중심점에 가장 가까운 컨테이너의 모서리와 교차합니다. 가장 먼 쪽, 가장 가까운 쪽과 달리 가장자리 모양은 그라디언트의 중심점에서 가장 먼 컨테이너 쪽(또는 가장 먼 수직 및 수평)에 접합니다. 측면). 가장 먼 모서리, 그라디언트의 가장자리 모양은 그라디언트의 중심점에서 가장 먼 컨테이너의 모서리와 교차합니다. position: 두 개의 특정 위치 오프셋 값일 수 있습니다 (10% 20%) 또는 키워드 가능(왼쪽, 오른쪽, 위쪽, 아래쪽)🎜 🎜
🎜repeating-linear-gradient() 및 repeating-radial-gradient() 함수에 의해 생성됩니다. 🎜🎜반복 기능의 매개변수는 그라디언트 길이(마지막 색상 스케일과 첫 번째 색상 스케일 사이의 거리)의 배수를 기반으로 반복한다는 점을 제외하면 위와 동일합니다. 🎜rrreee🎜🎜🎜🎜 (동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 CSS3에서 배경을 그라디언트 색상으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




