CSS3의 테이블 속성은 무엇입니까
css3 테이블 속성: 1. 테두리 접기; 3. 캡션 측면; 5. 테이블 레이아웃; 7. 텍스트 정렬; 등. .

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1.CSS 테이블
border-styleCSS를 사용하여 HTML 테이블을 더욱 아름답게 만들어보세요. CSS 테이블 테두리를 지정하려면 border 속성을 사용하세요.
축약된 테두리 속성은 하나의 선언으로 모든 테두리 속성을 설정합니다.
설정할 수 있는 속성은 (순서대로) border-width, border-style, border-color입니다. (예: 테두리 너비, 테두리 스타일, 테두리 색상)
위 값 중 하나가 누락되어도 문제가 되지 않습니다. 예를 들어 border: #FF0000;이 허용됩니다. 1.1 테두리 속성
테두리 스타일 지정
| 테두리 색상 지정 | |
|---|---|
| 1.2 테두리 너비 속성 | |
| 값 | 설명|
| 얇은 테두리를 정의합니다. | medium |
thick 두꺼운 테두리를 정의합니다.
| length | 을 사용하면 테두리 너비를 맞춤 설정할 수 있습니다. |
|---|---|
| 설명 | |
| 은 테두리를 정의하지 않습니다. | hidden |
dotted점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
| 은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다. | |
|---|---|
| 은 실선을 정의합니다. | |
| 은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다. | |
| 3D 홈 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. | |
| 3D 능선 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. | |
| 3D 삽입 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. | |
| 3D 시작 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다. | |
| 1.4 border-color 속성 | |
| 값 | |
| 배경 색상을 지정합니다. |
테두리 색상이 투명해야 함을 지정합니다. 이것이 기본값입니다.
작은 예:| 위의 예에서 테이블에는 이중 테두리가 있습니다. 이는 테이블 요소와 th/td 요소가 별도의 경계를 갖기 때문입니다. | |
|---|---|
| 1.5 border-collapse 속성 | |
| 값 |
 가능하면 테두리가 단일 테두리로 병합됩니다. 테두리 간격 및 빈 셀 속성
가능하면 테두리가 단일 테두리로 병합됩니다. 테두리 간격 및 빈 셀 속성
separate기본값은 무시됩니다. 국경이 분리됩니다. 테두리 간격 및 빈 셀 속성은 무시되지 않습니다
1.6 border-spacing 属性 (1)作用:该属性指定分隔边框模型中单元格边界之间的距离。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。 (2)可能的值: 值 描述 length length 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个length参数,那么定义的是水平和垂直间距。 如果定义两个length参数,那么第一个设置水平间距,而第二个设置垂直间距。 1.7 caption-side属性 (1)作用:设置表格标题的位置,该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。 (2)可能的值: 值 描述 top 默认值。把表格标题定位在表格之上。 bottom 把表格标题定位在表格之下。 (3)浏览器的兼容性:除IE外的所有主流浏览器都支持 caption-side 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side属性。 1.8 empty-cells 属性 (1)作用:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。 (2)可能的值: 值 描述 hide 不在空单元格周围绘制边框。 在空单元格周围绘制边框。默认。 (3)浏览器的兼容性:除IE外的所有浏览器都支持 empty-cells 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 属性。 1.9 table-layout属性 (1)作用:来显示表格单元格、行、列的算法规则,该属性指定了完成表布局时所用的布局算法。 (2)两种算法: <1>固定表格布局: fixed #优点:允许浏览器更快地对表格进行布局, (在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。); #缺点:不太灵活。 <2>自动表格布局:automatic #优点:更能反映传统的 HTML,(在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。); #缺点:自动算法比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。 (3)可能的值: 值 描述 automatic 默认。列宽度由单元格内容设定。 fixed 列宽由表格宽度和列宽度设定。 inherit 规定应该从父元素继承 table-layout 属性的值。 width和height属性定义表格的宽度和高度。 下面的例子是设置30%的宽度,30像素的th元素,20像素的td元素的高度的表格: 小实例: 表格中的文本对齐和垂直对齐属性。 text-align属性设置水平对齐方式,向左,右,或中心。 vertical-align属性设置垂直对齐方式,比如顶部,底部或中间。 小实例: padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。 (学习视频分享:css视频教程) 위 내용은 CSS3의 테이블 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table {
border-collapse: collapse;
}
table,th,td {
border: 1px solid black;
}
</style>
</head>
<body>
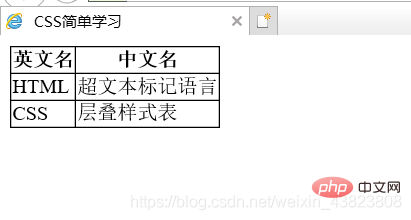
<table>
<tr>
<th>英文名</th>
<th>中文名</th>
</tr>
<tr>
<td>HTML</td>
<td>超文本标记语言</td>
</tr>
<tr>
<td>CSS</td>
<td>层叠样式表</td>
</tr>
</table>
</body>
</html>
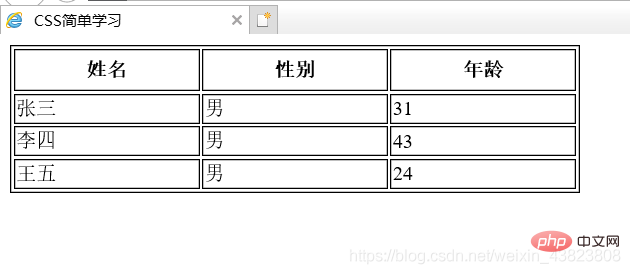
show 2.CSS表格的宽度和高度(width、height)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
table {
width: 30%;
}
th {
height: 30px;
}
td {
height: 20px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
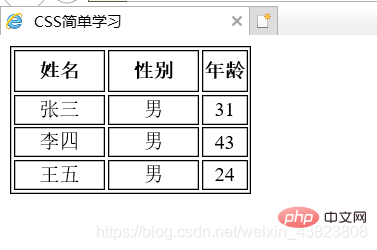
3.CSS表格的文字对齐方式(text-align)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
width: 40%;
height: 30px;
text-align: center;
}
td {
width: 40%;
height: 20px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
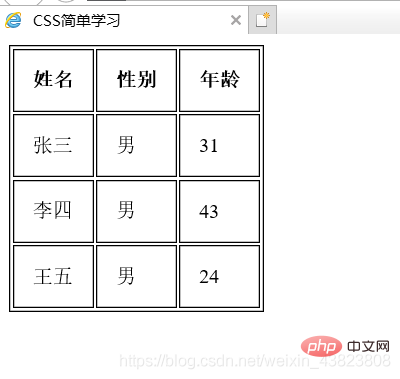
4.CSS表格填充(padding)
值 说明 length 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px % 规定基于父元素的宽度的百分比的填充 inherit 指定应该从父元素继承padding 小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th,td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
5.CSS表格的背景颜色及字体颜色(background-color、color)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
background-color: burlywood;
color: aqua;
}
td {
background-color: chartreuse;
color: brown;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>表1.1-学生个人信息表</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
6.CSS表格多属性综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
/*对应整个表格的样式*/
#LOL {
font-family: "楷体", sans-serif;
width: 50%;
height: 100%;
text-align: center;
border-collapse: collapse;
}
/*对应表格中的边框线的样式*/
#LOL th,#LOL td {
font-size: 20px;
border: 1px solid #00FFFF;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
}
/*对应表格表头的样式*/
#LOL th {
font-size: 30px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
background-color: #7FFF00;
color: deeppink;
}
/*对应表格中行为a的列的样式*/
#LOL tr.a td {
background-color: #DEB887;
color: #FF0000;
}
/*对应表格中行为b的列的样式*/
#LOL tr.b td {
background-color: antiquewhite;
color: #FF1493;
}
/*对应表格标题的样式*/
caption {
font-size: 16px;
caption-side: bottom;
}
</style>
</head>
<body>
<table id="LOL">
<caption>表6.66-英雄联盟娱乐信息表</caption>
<tr>
<th>英雄名称</th>
<th>定位</th>
<th>推荐符文</th>
<th>可选神话装备</th>
</tr>
<tr class="a">
<td>熔岩巨兽</td>
<td>辅助</td>
<td>不灭之握</td>
<td>霜火护手</td>
</tr>
<tr class="b">
<td>战争女神</td>
<td>AD Carry</td>
<td>致命节奏</td>
<td>海妖杀手</td>
</tr>
<tr class="a">
<td>战争之影</td>
<td>打野</td>
<td>征服者</td>
<td>三项之力</td>
</tr>
<tr class="b">
<td>诺克萨斯之手</td>
<td>上单</td>
<td>征服者</td>
<td>渴血战斧</td>
</tr>
<tr class="a">
<td>疾风剑豪</td>
<td>中单</td>
<td>征服者</td>
<td>不朽盾弓</td>
</tr>
</table>
</body>
</html>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




