Css3에서는 획을 추가할 수 있습니다. 방법: 1. text-shadow 속성을 사용하여 텍스트 주위에 텍스트 그림자를 추가하여 획 효과를 얻습니다. 2. text-Stroke 속성을 사용하여 "text-획: 획 너비 색상; "; 3. SVG를 사용하여 텍스트에 획을 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
text-shadow: 텍스트에 그림자를 설정합니다.
text-shadow:color||length||length||opacity
color: 색상을 지정합니다.
길이: 첫 번째 길이는 수평 방향의 그림자 확장 거리를 지정하고, 두 번째 길이는 수직 방향의 그림자 확장 거리를 지정하며 음수 값일 수 있습니다.
opacity: 그림자 흐림 효과의 거리를 지정합니다.
쉼표로 구분된 4개의 속성 값으로 표시되는 방향 순서는 오른쪽 아래, 왼쪽 위입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>
CSS의 텍스트 획을 위한 -webkit-text-Stroke 속성이 있습니다. 이 속성은 획의 너비와 색상을 제어할 수 있습니다. -webkit-text-stroke,可以控制描边的宽度和颜色,比如
.text{
-webkit-text-stroke: 2px #333;
}效果如下

确实有描边了,但是文字好像瘦了一圈,如果觉得不太明显,可以再设置大一点

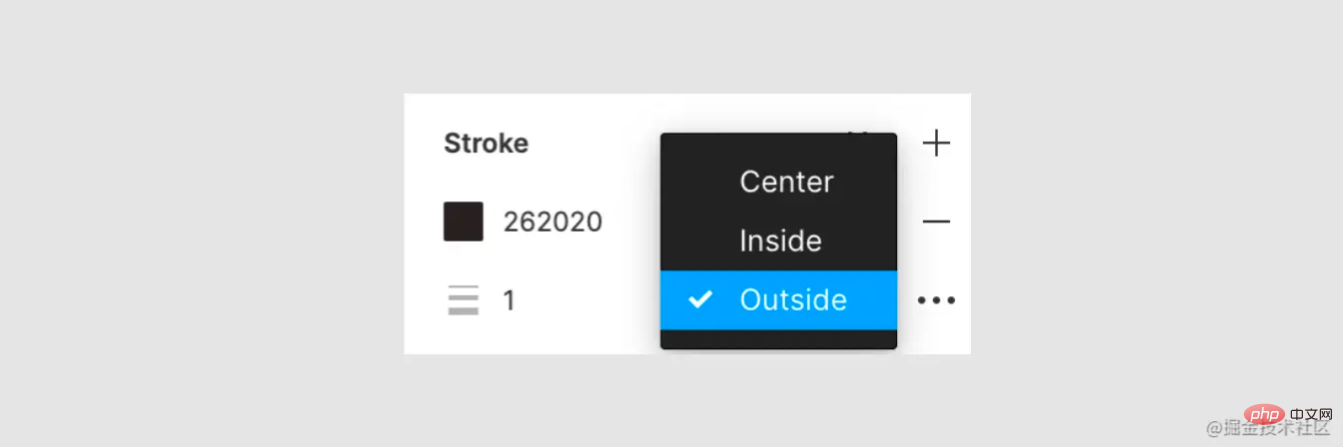
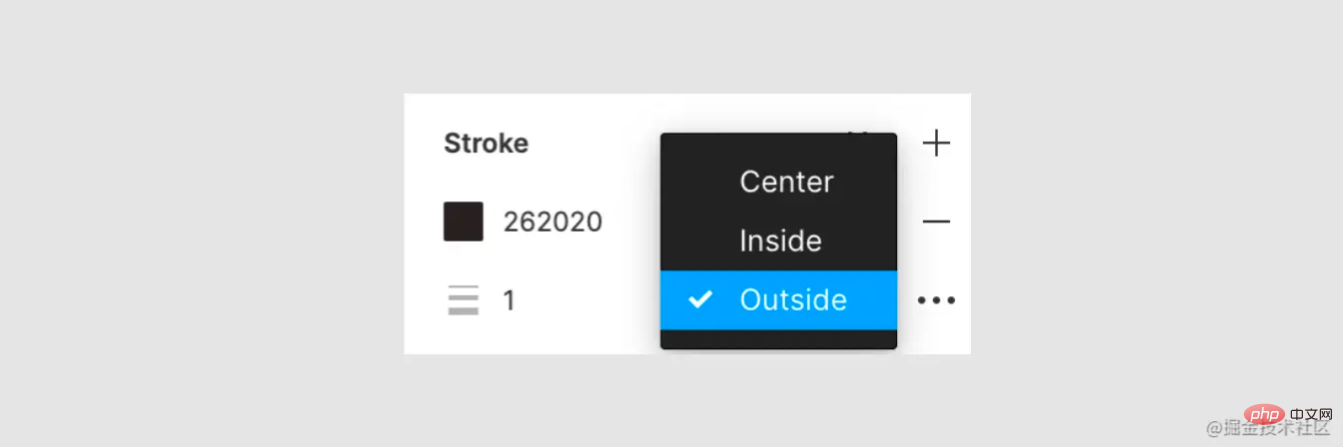
从这里可以看出,-webkit-text-stroke其实是 居中描边,并且是覆盖在文本上的,也无法更改描边方式。而事实上,很多设计工具都是可以选择描边方式的,比如 figma

那么,如何实现外描边效果呢?
也是可以的!用两层文本,一层文本描边,一层文本渐变就可以了,为了节省标签,可以用伪元素来生成
<p class="text" data-title="为你定制 发现精彩">为你定制 发现精彩</p>
::before设置渐变,位于上方,原文本设置描边,位于下方,注意把 ::before的-webkit-text-stroke去除
.text::before{
content: attr(data-title);
position: absolute;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 0;
}
.text{
-webkit-text-stroke: 6px #333;
}叠加示意如下

改变不同的描边也不会出现文字“变瘦”的情况

SVG 也可以实现描边效果,和 CSS 比较类似,应该说 CSS 是借鉴 SVG 的,通过 stroke 和 stroke-width
.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
}
 획이 있는 것은 사실이지만 텍스트가 더 얇아진 것 같습니다. 명확하지 않다고 느끼면 더 크게 만들어도 됩니다
획이 있는 것은 사실이지만 텍스트가 더 얇아진 것 같습니다. 명확하지 않다고 느끼면 더 크게 만들어도 됩니다

여기서 보시다시피 -webkit-text-Stroke< /code>는 실제로 <strong> 획이 중앙에 위치하여 텍스트를 덮으며 획 방법을 변경할 수 없습니다</strong>. 실제로 <strong>figma</strong></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/500/630/544/1632712984938807.png" class="lazy"와 같은 많은 디자인 도구를 사용하면 획 방법을 선택할 수 있습니다. title="1632712984938807.png" alt="CSS3에 텍스트 스트로크를 추가할 수 있나요?"/></p><p>그렇다면 어떻게 바깥쪽 획 효과를 얻을 수 있을까요? <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/368/915/297/1632713007573071.png" class="lazy" title="1632713007573071.png" alt="CSS3에 텍스트 스트로크를 추가할 수 있나요?"/></p>그것도 가능해요! 두 개의 텍스트 레이어, 한 개의 텍스트 획 레이어, 한 개의 텍스트 그라데이션 레이어를 사용하면 레이블을 저장하기 위해 의사 요소를 사용하여 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.text{
/*其他*/
stroke-width: 4px;
stroke: #333;
paint-order: stroke; /*先描边*/
}</pre><div class="contentsignin">로그인 후 복사</div></div><a href="https://www.php.cn/course/list/12.html" target="_blank"><code>::before를 생성할 수 있습니다. 위에 있는 원본 텍스트 하단에 획을 설정하세요. ::beforerrreee의 -webkit-text-Stroke를 제거하세요. 오버레이는 다음과 같습니다. 🎜🎜 🎜🎜아니요 다른 획을 변경하면 텍스트가 나타납니다." "체중 감량" 상황🎜🎜
🎜🎜아니요 다른 획을 변경하면 텍스트가 나타납니다." "체중 감량" 상황🎜🎜
획을 통해 획 너비를 사용하여 획 색상과 크기를 제어합니다. 예를 들어 🎜rrreee🎜는 이 효과를 얻을 수 있습니다🎜🎜🎜🎜🎜 CSS는 중앙에 있는 획이므로 변경할 수 없습니다. 🎜🎜차이점은 SVG 컨트롤이 더 유연하다는 것입니다. 🎜기본값은 채우기를 먼저 한 다음 획을 치는 것입니다🎜. 따라서 획이 채우기 위에 있는 것처럼 보입니다. 그러나 이 규칙을 변경하고 획을 먼저 설정할 수 있습니다. 다시 클릭하면 채워진 색상이 획을 덮게 됩니다. SVG에서 이 규칙을 변경하려면 🎜paint-order🎜를 통해 설정할 수 있습니다. 🎜rrreee🎜이것은 외부 획 효과를 구현하는데 CSS보다 훨씬 편리하지 않나요? 🎜🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 CSS3에 텍스트 스트로크를 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




