Floating은 CSS3에서 위치를 차지합니다. 플로팅 요소는 표준 문서 흐름에서 벗어날 수 있으며 블록 수준 요소 및 인라인 요소의 제한을 없앨 수 있지만 텍스트 흐름에서 벗어나지 않으므로 여전히 위치를 차지하고 다른 텍스트 내용은 계속됩니다. 순서대로 정리하도록 하겠습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Floating은 CSS3에서 위치를 차지합니다.
플로팅 요소의 특징:
1. 플로팅 요소는 표준 문서 흐름에서 벗어나 블록 수준 요소와 인라인 요소의 제한을 제거합니다.
2. 폭이 부족하면 자동으로 줄 바꿈이 발생합니다
3. 플로팅 요소는 표준 문서 흐름에서 분리되지만 텍스트 흐름에서는 분리되지 않고 둘러싸이는 효과가 있습니다. 단어
float float 다음에 position:absolute문서 흐름에서 벗어나는 기능도 있지만 float가 문서 흐름에서 분리되더라도 여전히 위치를 차지하며 기타 텍스트 콘텐츠는 계속해서 순서대로 정렬됩니다. 모든 요소에 대해 부동 소수점을 설정하면 다음과 같은 몇 가지 p가 겹치지 않고 순차적으로 정렬되는 것을 볼 수 있습니다. display:none 및 visible:hidden을 설정한 효과를 참고할 수 있습니다. position:absolute一样拥有脱离文档流的功能,但是float虽然脱离了文档流但是仍然会占据位置,其他的文本内容会按照顺序继续排列——如果你对所有的元素都设置了浮动,你会看到这几个p并不会重叠,而是会顺序排列。可以参考设置display:none,跟visible:hidden的效果。
其他盒子看不见被float的元素,但是其他盒子里的文本看得见
float浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>将第27行设置改成position:absolute;如下图

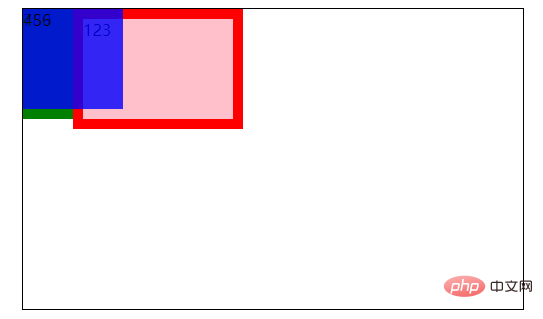
将第27行设置改成position:absolute;加上left:0
 다른 상자에서는 부동 요소를 볼 수 없지만 다른 상자의 텍스트는 볼 수 있습니다
다른 상자에서는 부동 요소를 볼 수 없지만 다른 상자의 텍스트는 볼 수 있습니다

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>position:absolute;로 변경하세요 27번째 줄의 설정을 아래와 같이
27번째 줄의 설정을 아래와 같이 position:absolute; + left:0;로 변경합니다
예 3. 문서 외부 흐름 비교
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>rrreee
렌더링: ery IN DREECH두 번째 요소에는 파란색 테두리가 있습니다 세 번째 요소에는 회색 테두리가 있습니다. 왼쪽으로 떠 있습니다.
이것을 보면 왜 세 번째 요소의 회색 테두리가 빨간색 상자 위가 아닌 중앙에 있는지 궁금할 것입니다.
플로팅도 원래 위치를 차지합니다
위치 지정은 문서 흐름에서 벗어나 원래 위치를 차지하지 않습니다
있는 경우 세 요소가 모두 부동으로 설정되면 한 행에 나란히 정렬됩니다. 문제는 부모 요소의 높이(너비와 높이가 설정되지 않은 경우)가 축소되고 테두리가 병합된다는 것입니다. 해결책은 플로트를 제거하는 것입니다.
🎜두 번째 요소에 너비와 높이가 설정된 경우 세 번째 요소는 너비와 높이 외부에 떠 있습니다. 🎜🎜🎜플로팅 플로트의 원래 기능은 텍스트 줄바꿈 효과를 얻는 것입니다🎜🎜🎜 (동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 부동 소수점은 CSS3에서 위치를 차지합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



