CSS3에서 둥근 테두리 스타일을 설정하는 이유
스타일은 다음과 같습니다. 1. "border-radius: 반경 값;"; 2. "border-radius: 반경 값 반경 값;"; 3. "border-radius: 반경 값 반경 값;"; "border-radius: 반경 값 반경 값 반경 값 반경 값;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Rounded border
1. border-radius 속성 소개
요소에 둥근 테두리를 추가하면 요소의 네 모서리를 둥글게 만들 수 있습니다(속성은 상속되지 않음)
2 , border-radius 정의 방법
border-radius 속성에는 두 가지 정의 방법이 있습니다. border-radius는 네 모서리에 대해 동일한 값(축약된 속성)을 한 번에 설정할 수 있거나 둥근 모서리 스타일을 설정할 수 있습니다. 네 모서리를 별도로 지정합니다(별도의 속성 설정).
(1) 개별 속성 설정
border-radius: 4개 테두리의 둥근 모서리 스타일을 동시에 설정합니다.
- border-top-left-radius: 왼쪽 상단의 둥근 모서리 스타일을 설정합니다. Corner border;
- border-top-right-radius: 오른쪽 상단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
- border-bottom-left-radius: 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일을 설정합니다. -bottom-right-radius: 오른쪽 아래 모서리 모서리 스타일의 둥근 모서리 테두리를 설정합니다.
- 참고 [테두리의 순서는 바뀔 수 없습니다. 예를 들어 border-top-left-radius는 border-로 쓸 수 없습니다. 왼쪽 상단 반경 속성은 고정되어 있습니다. ]
 실제 조작을 통해 둘의 표현 효과가 동일한 것을 알 수 있습니다.
실제 조작을 통해 둘의 표현 효과가 동일한 것을 알 수 있습니다.

(2) 약어 속성
border-radius에 대한 4개의 매개 변수를 설정하고 순서 관계에 주의하세요1 속성 값은 하나만 설정하고 둥근 모서리를 사용합니다. 동일한 값
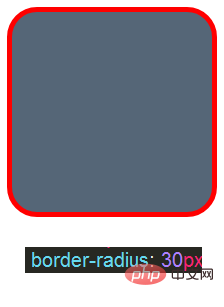
border-radius:20px //四个边框圆角为20px
 2. 속성에 두 개의 값을 설정합니다. 첫 번째 값은 왼쪽 위 모서리와 오른쪽 아래 모서리를 설정하고 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리를 설정합니다.
2. 속성에 두 개의 값을 설정합니다. 첫 번째 값은 왼쪽 위 모서리와 오른쪽 아래 모서리를 설정하고 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리를 설정합니다.
border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px
 3. 속성 설정 3개의 값, 첫 번째 값은 왼쪽 상단에 설정되고, 두 번째 값은 오른쪽 상단과 왼쪽 하단에 설정되고, 세 번째 값은 오른쪽 하단에 설정됩니다. Corner
3. 속성 설정 3개의 값, 첫 번째 값은 왼쪽 상단에 설정되고, 두 번째 값은 오른쪽 상단과 왼쪽 하단에 설정되고, 세 번째 값은 오른쪽 하단에 설정됩니다. Corner
border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px
 4. 속성에 4가지 값을 설정합니다. 첫 번째 값은 왼쪽 상단에 설정되고, 두 번째 값은 오른쪽 상단에 설정되고, 세 번째 값은 하단에 설정됩니다. 오른쪽 모서리, 네 번째 값은 왼쪽 하단 모서리(시계 방향)로 설정됩니다.
4. 속성에 4가지 값을 설정합니다. 첫 번째 값은 왼쪽 상단에 설정되고, 두 번째 값은 오른쪽 상단에 설정되고, 세 번째 값은 하단에 설정됩니다. 오른쪽 모서리, 네 번째 값은 왼쪽 하단 모서리(시계 방향)로 설정됩니다.
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px

3개 각각 가로 반경과 세로 반경을 설정합니다border-radius의 구문
border-radius: 20px 10px 40px / 25px 30px
border-radius: {1-4} length /% / {1-4} length /%;length는 필렛의 모양을 정의합니다. %는 필렛의 모양을 백분율로 정의합니다. {1-4} border-radius의 매개변수 수 범위는 1~4입니다. 【4가지 값을 설정합니다. 각 반경(반지름)의 순서입니다. Bottom-left를 생략하면 top-right와 동일합니다. 하단 오른쪽을 생략하면 상단 왼쪽과 동일합니다. top-right를 생략하면 top-left와 동일합니다. A Border-Radius의 매개변수 수 범위는 1~4입니다. 여기서는 수평 반경과 수직 반경의 분리에 주의하십시오. Border-Radius에서 수평 반경의 4개의 수평 반경을 설정한 다음 4개의 모서리를 설정합니다. 모서리. 】
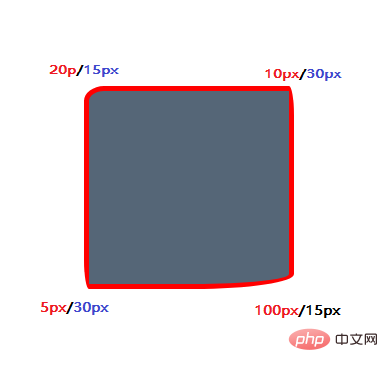
예:div{border-radius: 20px 5px 100px/15px 30px;}는 div{ border-top-left-radius: 20px 15px;
border-top-right-radius: 5px 30px;
border-bottom-right-radius: 100px 15px;
border-bottom-left-radius: 5px 30px;
}

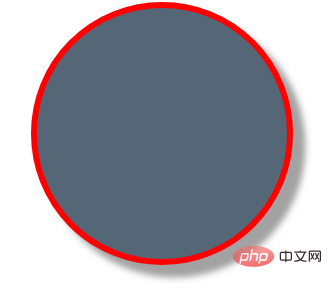
테두리 반경을 사용하여 원을 만듭니다테두리 반경 입력: r , 여기 r 요소의 반경 크기(길이 단위) 원을 만들려면 r 값을 요소 높이와 너비의 절반으로 설정합니다.
요소의 높이와 너비가 동일한 경우 이 값 방법은 원형입니다.
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3圆角边框</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: #567;
border:5px solid red;
border-radius: 50%;
margin: auto;
box-shadow:10px 10px 5px #a2a2a3 ;}
</style>
</head>
<body>
<div>
<div id="box1"></div>
</div>
</body>
</html>성능 효과
요소의 너비와 높이를 더 이상 동일하지 않게 설정하고 너비: 200px, 높이: 100px로 변경하면 결과는 타원입니다. 
 border-radius에는 다음과 같은 기능이 있습니다.
border-radius에는 다음과 같은 기능이 있습니다.
给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。
注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。
为什么叫border-radius ?
可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。
实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。
实例:
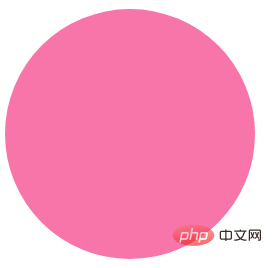
(一)、border-radius画圆形
div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}表现效果:

- 要想实现一个圆形,首先要设置出一个正方形。
- 给border-radius设置任何大于或等于50%的百分数,都可以实现圆形效果。
例如:设置border-radius:70%,同样可以得到一个圆形。

(二)、border-radius实现四个方向的半圆
圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>(学习视频分享:css视频教程)
위 내용은 CSS3에서 둥근 테두리 스타일을 설정하는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.






