html5에는 여러 수준의 제목 태그가 있습니다.
HTML5에는 총 6가지 제목 태그가 있습니다. 1. 첫 번째 수준 제목을 정의할 수 있는 "
" 2. 두 번째 수준 제목을 정의할 수 있는 "
" . "
", 3단계 제목 정의 가능 4. "
", 4단계 제목 정의 가능 5. "
", 5단계 제목 정의 가능 6. "
", 6단계 제목을 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML 문서에는
~ 요소로 정의되는 다양한 수준의 제목이 포함되어 있습니다. 그 중 은 최상위 타이틀을 나타내고, 내림차순으로 은 최하위 타이틀을 나타낸다.
제목 워드마크<h1>~<h6></h6>
</h1>
~ 요소의 h는 영문 헤드라인의 약어입니다. 제목으로서 중요도는 다릅니다. 그 중 제목이 가장 중요도가 높고 제목이 가장 낮습니다. 문법:
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
로그인 후 복사 설명:
이 문법에는 6가지 수준의 제목이 있습니다. 은 가장 큰 글꼴 크기를 사용하는 첫 번째 수준 제목입니다. 6단계 제목, 가장 작은 글꼴 크기를 사용합니다.
예:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
로그인 후 복사본문 열의
부터
까지의 태그는 그림 3.1과 같이 브라우저에서 미리 보면 효과를 확인할 수 있습니다.

팁: 정확한 격자 크기는 브라우저마다 다르지만 제목은 표준 텍스트 높이의 약 2~3배이고, 라벨은 브라우저보다 약간 작습니다. 표준 글꼴.
제목 단어 정렬 속성 align
기본적으로 제목 텍스트는 왼쪽 정렬됩니다. 웹페이지 제작 과정에서 다른 정렬 방법을 선택해야 하는 경우가 종종 있습니다. 정렬 설정은 align 매개변수를 사용하여 설정해야 합니다.
구문:
<silgn=对齐方式>
로그인 후 복사 설명:
이 구문에서 align 속성은 제목 태그 뒤에 설정되어야 하며 해당 정렬 값은 표 3-1에 나와 있습니다.的 표 3-1 정렬 방법의 값
속성 의미 Left
왼쪽 정렬 센터 센터 alignment right alignment
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
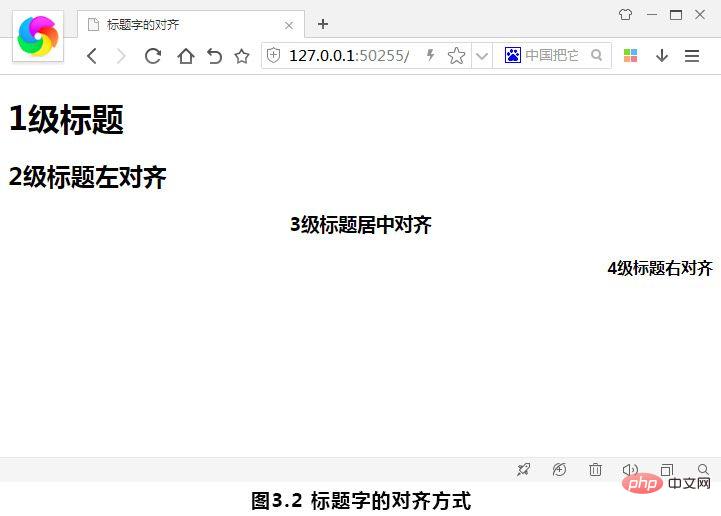
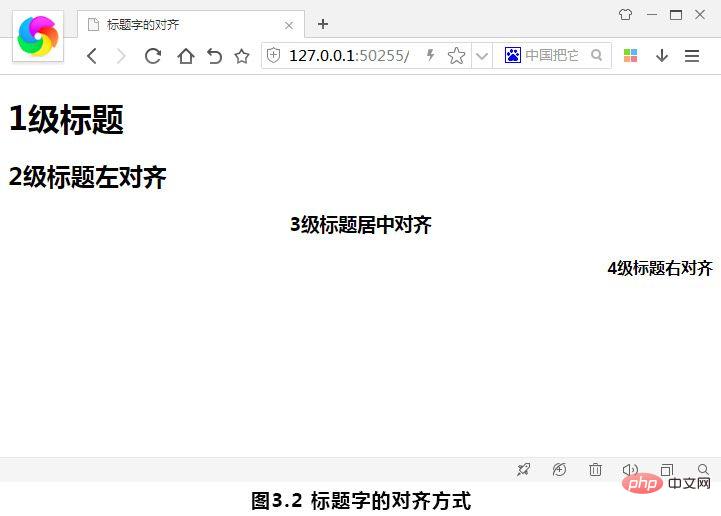
로그인 후 복사여기서 본문 열 ;/h4> 코드 마크업의 다양한 정렬 제목 텍스트에 대해 왼쪽, 가운데, 오른쪽이 설정되어 있으며 그림 3.2와 같이 브라우저에서 미리 보면 효과를 확인할 수 있습니다.

팁: 정확한 격자 크기는 브라우저마다 다르지만 제목은 표준 텍스트 높이의 약 2~3배이고, 제목은 a보다 약간 작습니다. 표준 사다리.
추천 튜토리얼: "html 비디오 튜토리얼
"
은 최하위 타이틀을 나타낸다.
제목 워드마크<h1>~<h6></h6>
</h1>
~ 요소의 h는 영문 헤드라인의 약어입니다. 제목으로서 중요도는 다릅니다. 그 중 제목이 가장 중요도가 높고 제목이 가장 낮습니다. 문법:
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
로그인 후 복사 설명:
이 문법에는 6가지 수준의 제목이 있습니다. 은 가장 큰 글꼴 크기를 사용하는 첫 번째 수준 제목입니다. 6단계 제목, 가장 작은 글꼴 크기를 사용합니다.
예:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
로그인 후 복사본문 열의
부터
까지의 태그는 그림 3.1과 같이 브라우저에서 미리 보면 효과를 확인할 수 있습니다.
문법:
<h1>一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
설명:
이 문법에는 6가지 수준의 제목이 있습니다.
예:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
본문 열의
부터

팁: 정확한 격자 크기는 브라우저마다 다르지만 라벨은 브라우저보다 약간 작습니다. 표준 글꼴.
제목 단어 정렬 속성 align
기본적으로 제목 텍스트는 왼쪽 정렬됩니다. 웹페이지 제작 과정에서 다른 정렬 방법을 선택해야 하는 경우가 종종 있습니다. 정렬 설정은 align 매개변수를 사용하여 설정해야 합니다.
구문:
<silgn=对齐方式>
설명:
이 구문에서 align 속성은 제목 태그 뒤에 설정되어야 하며 해당 정렬 값은 표 3-1에 나와 있습니다.的 표 3-1 정렬 방법의 값
| 의미 | |
왼쪽 정렬 | |
| 센터 alignment | |
| right alignment |
정확한 격자 크기는 브라우저마다 다르지만 <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>

제목은 표준 텍스트 높이의 약 2~3배이고,
추천 튜토리얼: "html 비디오 튜토리얼 제목은 a보다 약간 작습니다. 표준 사다리.
위 내용은 html5에는 여러 수준의 제목 태그가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




