이 기사에서는 JavaScript의 버블 정렬 및 선택 정렬에 대한 관련 지식에 대해 알아봅니다. 버블 정렬은 각 비교마다 즉각적인 교환이 필요한 반면, 선택 정렬은 정렬되지 않은 가장 작은 숫자를 찾아 해당 요소가 교환되어야 하는 위치를 찾는 것입니다. . 선택 정렬에는 교환 횟수가 적어서 어느 정도 계산 효율성이 향상됩니다. 그것이 모두에게 도움이 되기를 바랍니다.

JavaScript 버블 정렬 및 선택 정렬
버블 정렬
원리:
두 개의 인접한 요소를 비교하고 더 큰 요소로 교체 값을 오른쪽으로, 맨 오른쪽. 코어는 인접해 있습니다.
아이디어:
인접한 두 숫자를 차례로 비교하세요. 작은 숫자를 앞에, 큰 숫자를 뒤에 넣으세요. 첫 번째 라운드가 끝나면 배열에서 가장 큰 숫자가 마지막 순위가 됩니다.
두 번째 라운드: 그런 다음 배열은 첫 번째 숫자부터 인접한 숫자를 나머지 숫자와 순서대로 비교하고 마지막에 가장 큰 숫자의 순위를 매깁니다.
정렬이 완료될 때까지 단계를 반복하세요.
참고: 두 번째 라운드가 끝나면 마지막 라운드에 하나의 숫자가 남게 되는데, 이 숫자는 가장 작은 숫자여야 하므로 정렬할 필요가 없습니다. 즉, 정렬된 배열의 길이에서 1을 뺀 값(arr.length-1)을 사용합니다.
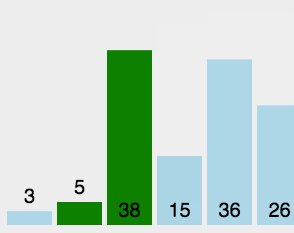
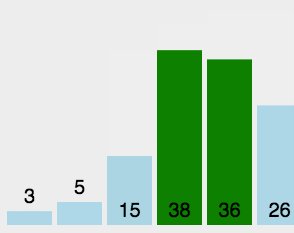
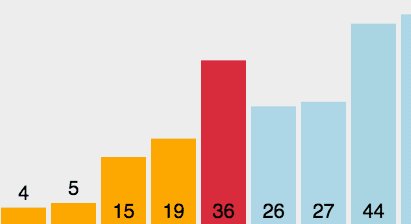
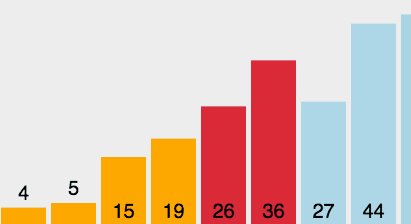
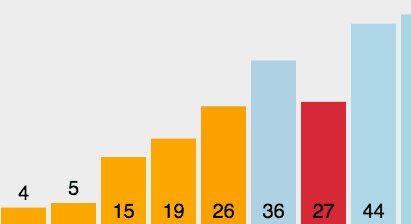
알고리즘 시각화:

코드는 다음과 같습니다.
<script>
function ismaopao(arr) {
//控制比较轮数
for (var i = 0; i < arr.length - 1; i++) {
//冒泡排序,两两交换,从头开始做比较(大数下沉)
for (var j = 0; j < arr.length - 1 - i; j++) {
//arr.length-1-i,因为前面的判断已经找到最大的值,就不需要与找到的大数做比较了
if (arr[j] > arr[j + 1]) {
var a;
a = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = a;
}
}
}
return arr;
}
console.log(ismaopao([6, 3, 4, 5, 2, 1]))
</script>결과는 다음과 같습니다.

정렬 선택
아이디어:
배열의 첫 번째 위치에 있는 숫자가 가장 작다고 가정하고, 더 작은 숫자가 발견되면 이를 각 후속 숫자와 비교합니다. 값에 해당하는 첨자를 교환합니다. 첨자라는 점에 유의하세요. 1차 검색 후 최소값의 위치를 고정(즉, 아래 첨자 찾기)한 후 값을 교환할 수 있습니다.
두 번째 라운드에서는 두 번째 위치의 숫자가 가장 작은 것으로 가정합니다. 이때 배열의 첫 번째 값은 이미 첫 번째 라운드에서 찾은 가장 작은 값이므로 무시되고 첨자는 다음과 같습니다. 이후 가장 작은 값으로 교환되며, 잠금 후에 그 값이 교환됩니다.
정렬이 완료될 때까지 단계를 반복하세요.
참고: 두 번째 라운드가 끝나면 마지막 라운드에 하나의 숫자가 남게 되는데, 이 숫자는 이전 숫자보다 커야 하므로 정렬할 필요가 없습니다. 즉, 정렬된 배열에서 1을 뺀 길이(arr.length-1)를 라운드로 사용하면 됩니다.
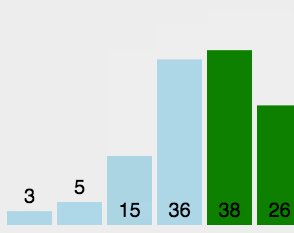
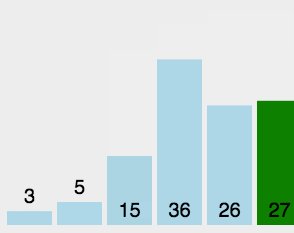
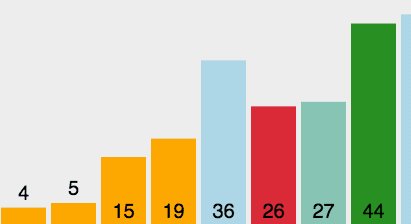
알고리즘 시각화:

코드는 다음과 같습니다.
캡슐화가 없으며 직접 캡슐화할 수 있습니다
<script>
//选择排序,比冒泡排序次数少
var arr = [5, 3, 4, 2, 1]
var min = 0; //定义一个Min为数组的下标
for (var i = 0; i < arr.length - 1; i++) {
min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[min] > arr[j]) {
min = j; //交换下标,就是交换位置
}
}
var a = 0;
// 现在min的值就是对应着数组最小值的下标,
// 然后再用下标为i对应数组中的值来交换,i随着每一轮的变化而变化
a = arr[min];
arr[min] = arr[i];
arr[i] = a;
}
console.log(arr);
</script>결과는 다음과 같습니다:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 1분 안에 JavaScript 버블 정렬 및 선택 정렬을 완전히 이해합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!