돈을 잃지 않고 Vue에 대한 기본 튜토리얼(예제와 함께 자세한 설명 포함)
이 글은 Vue의 기본 소개와 Vue의 기본 사용법을 포함하여 Vue에 대한 자세한 기본 학습 지식을 정리했습니다. 또한 기본 예제에 대한 자세한 설명도 제공됩니다.

1. Vue 기본 소개
1. Vue.js란 무엇입니까
- Vue.js는 현재 가장 인기 있는 프런트엔드 프레임워크이며, React는 웹사이트 개발 외에도 React 모바일 앱도 개발할 수 있습니다. Vue 구문은 모바일 앱 개발에도 사용할 수 있으며 Weex를 사용해야 합니다.)
- Vue.js는 메인스트림 프레임워크와 함께 프론트엔드 중 하나입니다. Angular.js와 React.js는 세 가지 주류 프론트엔드 프레임워크가 되었습니다!
- Vue.js는 사용자 인터페이스 구축을 위한 프레임워크로, 뷰 레이어에만 중점을 둡니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다. (Vue는 대규모 프로젝트 개발을 위해 통합할 수 있는 타사 클래스 라이브러리를 지원합니다.)
- 프론트엔드의 주요 작업은? MVC의 V 레이어를 주로 담당합니다. 주요 작업은 프런트 엔드 페이지 효과를 만들기 위한 인터페이스를 다루는 것입니다.
2. 개발 효율성을 높이기 위해 널리 사용되는 프레임워크를 배워야 하는 이유는 다음과 같습니다. 시간은 효율성입니다.
- 기업에서는 프레임워크를 사용하여 개발 효율성을 높일 수 있습니다.
- 개발 효율성 향상의 역사: 기본 JS -> ; Angular.js / Vue.js(불필요한 DOM 작업을 줄이는 데 도움이 될 수 있음, 렌더링 효율성 향상, 양방향 데이터 바인딩 개념 [프레임워크에서 제공하는 지침을 통해 프런트엔드 프로그래머는 비즈니스에만 신경 쓰면 됩니다.
- Vue의 핵심 개념은 사용자가 더 이상 DOM 요소를 작동하지 않도록 하여 사용자의 손을 자유롭게 하고 프로그래머가 비즈니스 로직에 더 많은 시간을 할애할 수 있도록 하는 것입니다.
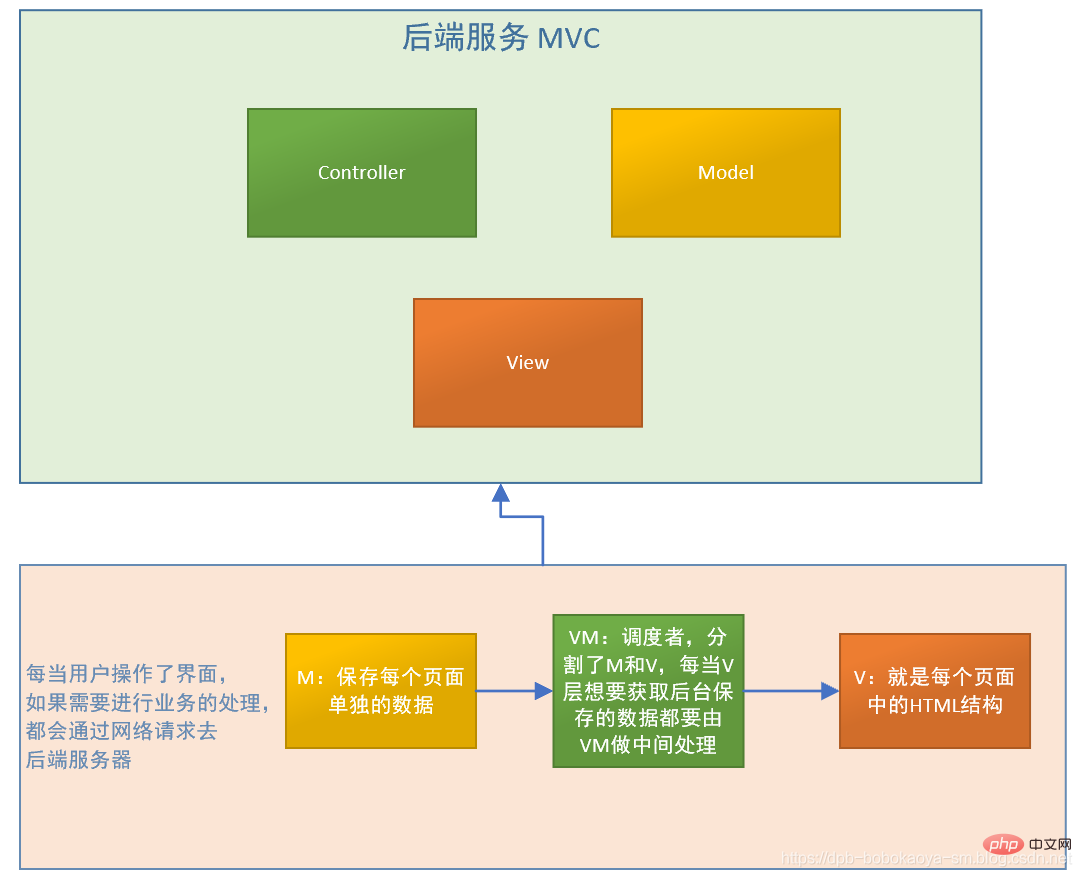
- 3.Node 백엔드의 MVC와 프런트엔드의 MVVM의 차이점
MVC는 백엔드의 계층화된 개발 개념입니다.
- MVVM은 프런트엔드의 개념입니다. 뷰 레이어는 주로 뷰 레이어의 분리, 즉 MVVM에 중점을 둡니다. 프런트 엔드 뷰 레이어는 Model, View, VM ViewModel의 세 부분으로 나뉩니다.
- MVC가 있는데 왜 MVVM이 필요한가요? M, V, VM으로 나뉘는데, 그 중 VM이 MVVM의 핵심 아이디어이다. 왜냐하면 VM은 M과 V를 연결해주기 때문이다.
- 프런트 엔드 페이지에서 MVVM을 사용하는 아이디어는 주로 데이터의 양방향 바인딩을 제공하는 MVVM을 개발할 수 있도록 하는 것입니다. 양방향 바인딩은 VM
에서 제공됩니다. Vue
1. 첫 번째 경우
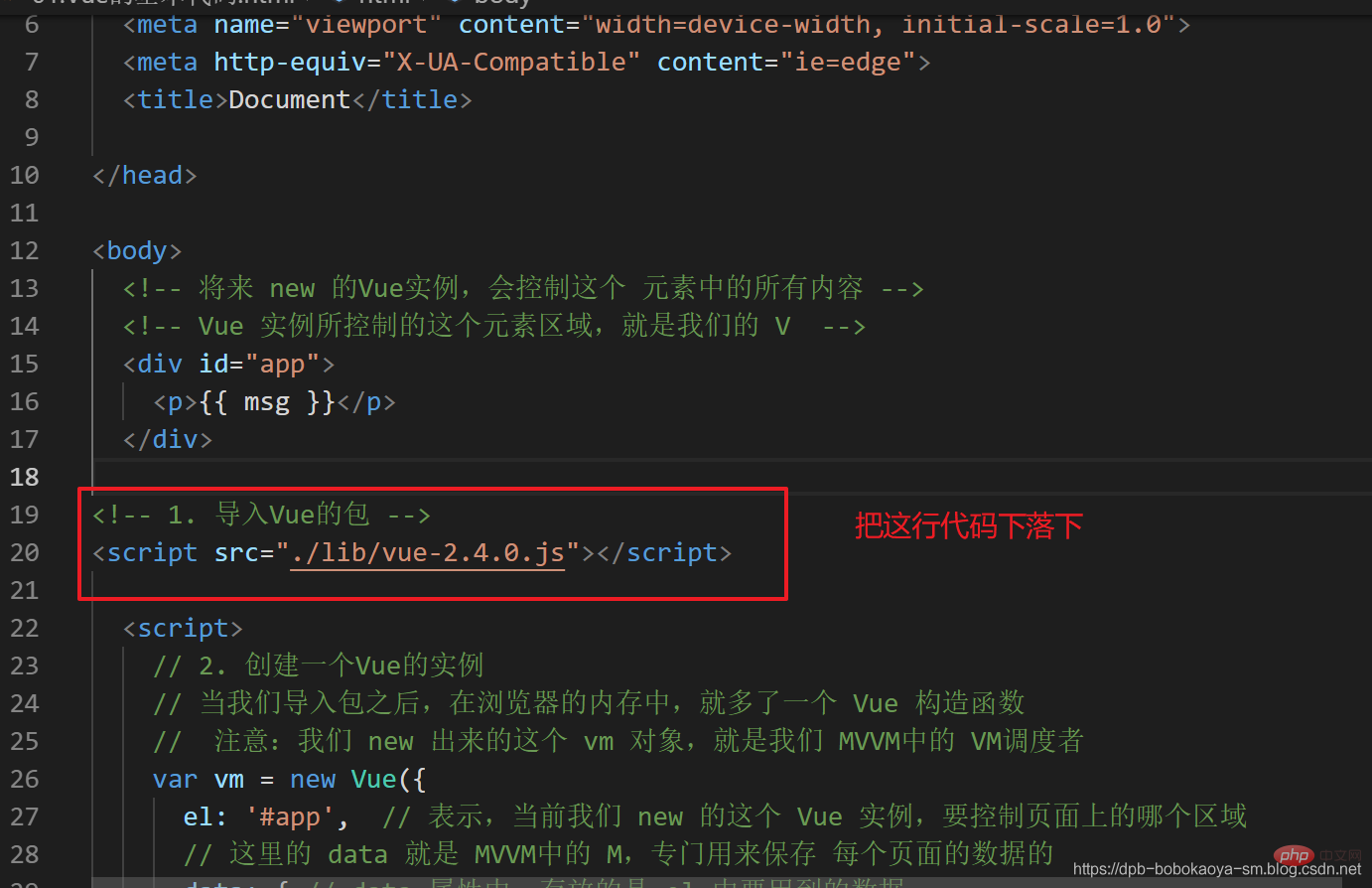
코드는 다음과 같습니다.코드의 주석에 주목하세요!nbsp;html> <meta> <meta> <meta> <title>Document</title> <!-- 1. 导入Vue的包 --> <script></script> <!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 --> <!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V --> <p> </p><p>{{ msg }}</p> <script> // 2. 创建一个Vue的实例 // 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数 // 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者 var vm = new Vue({ el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域 // 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的 data: { // data 属性中,存放的是 el 中要用到的数据 msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】 } }) </script>로그인 후 복사
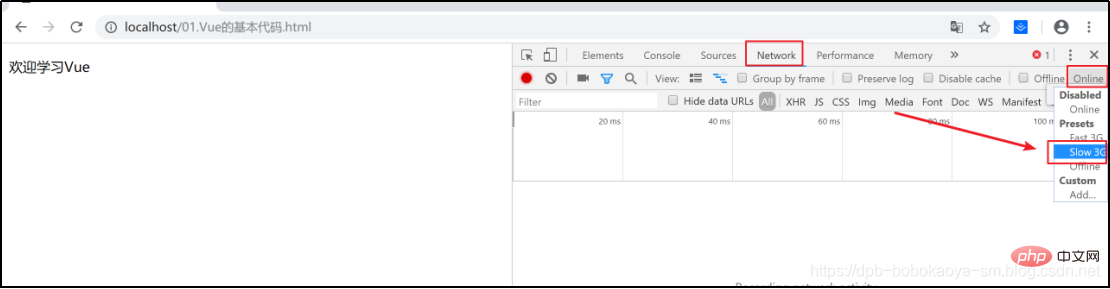
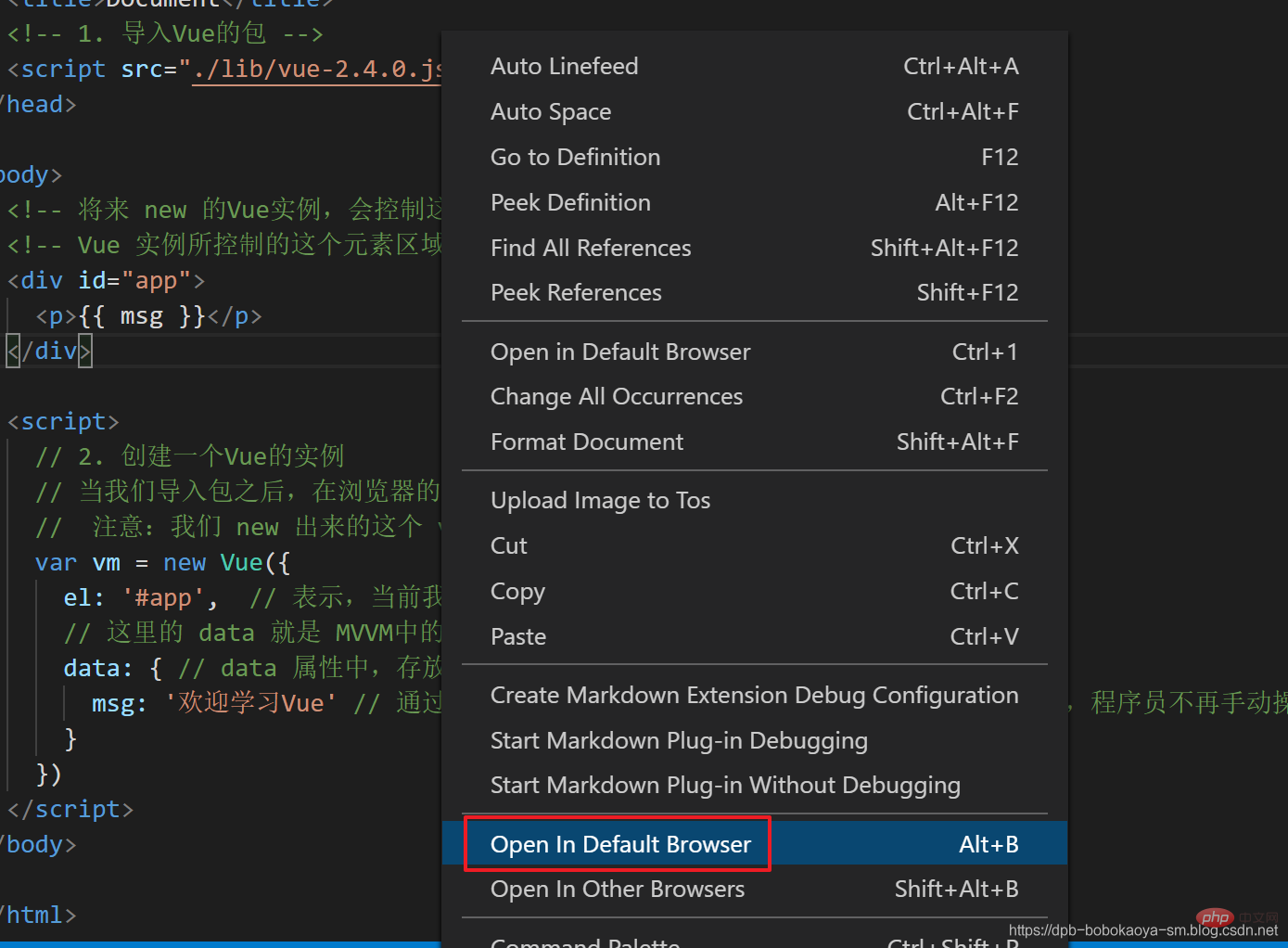
페이지를 방문하세요
2. 공통 명령
 Command
Command
Description
| 보간 표현 | |
|---|---|
| v-text | |
| v-html | |
| v-bind | |
| v-on | |
2.1 插值表达式在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下 <p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
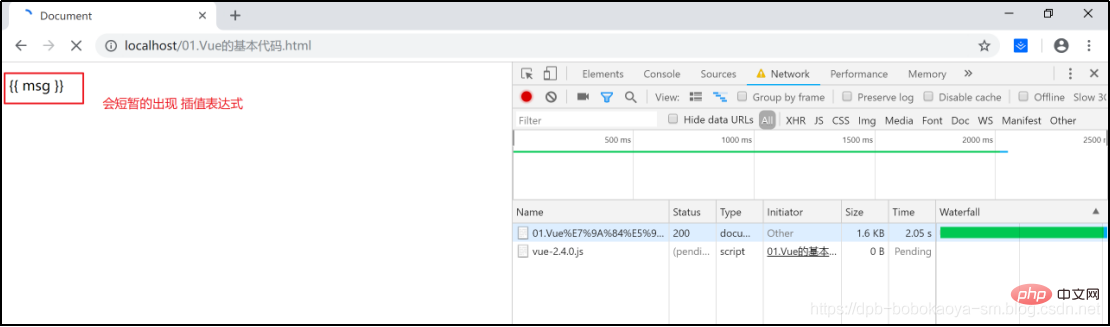
})</script>로그인 후 복사 注意:插值表达式有闪缩的问题
访问地址:http://localhost/xxx.html
加载完成就会变好!这就是插值闪烁的问题 2.2 v-cloakv-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
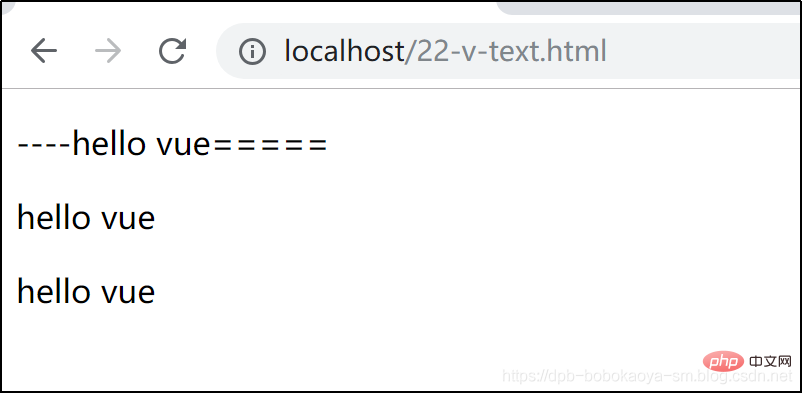
</script>로그인 후 복사 2.3 v-text和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>로그인 후 복사
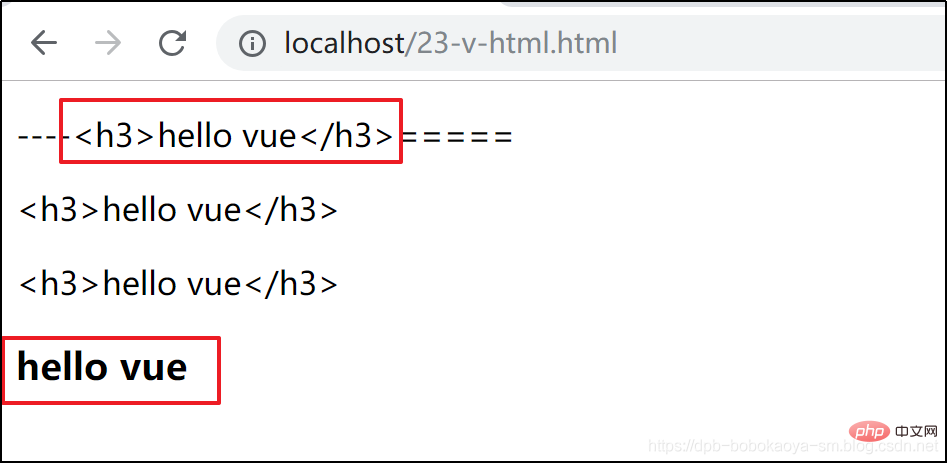
2.4 v-html默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>로그인 후 복사
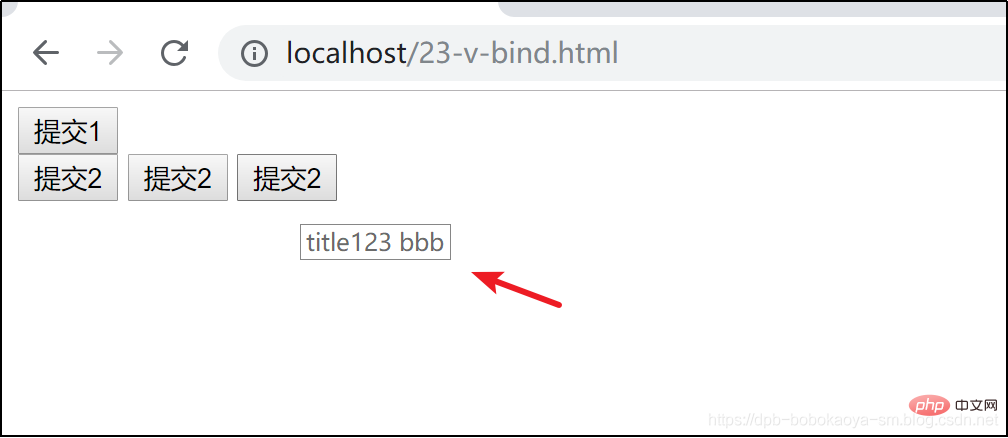
2.5 v-bindv-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>로그인 후 복사
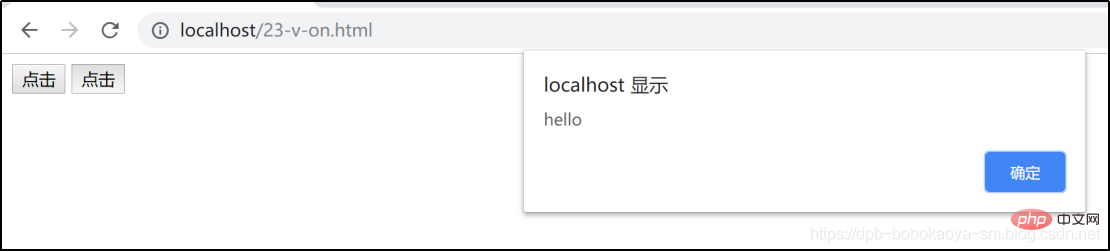
2.6 v-onVue 中提供了 v-on: 事件绑定机制,具体使用如下: nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>로그인 후 복사
更多编程相关知识,请访问:编程入门!! |
위 내용은 돈을 잃지 않고 Vue에 대한 기본 튜토리얼(예제와 함께 자세한 설명 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
이 기사에서는 vue.js에서 트리 흔들림을 사용하여 사용되지 않은 코드를 제거하고 ES6 모듈을 사용하여 설정, 웹 팩 구성 및 효과적인 구현을위한 모범 사례를 자세히 설명합니다. character count : 159
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
이 기사는 다양한 빌드 대상에 대해 VUE CLI를 구성하고, 환경을 스위치하고, 생산 빌드를 최적화하며, 디버깅을위한 개발의 소스 맵을 보장하는 방법을 설명합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 VUE 2와 비교하여 VUE 3을 사용하면 성능 이점은 무엇입니까?
Mar 27, 2025 pm 05:20 PM
VUE 2와 비교하여 VUE 3을 사용하면 성능 이점은 무엇입니까?
Mar 27, 2025 pm 05:20 PM
VUE 3은 더 빠른 렌더링, 개선 된 반응성 시스템, 더 작은 번들 크기 및 최적화 된 컴파일로 VUE 2보다 성능을 향상시켜보다 효율적인 응용 분야를 이끌어냅니다.