일반적으로 사용되는 CSS3 기본 선택자는 무엇입니까?
일반적으로 사용되는 CSS3 기본 선택기: 1. 와일드카드 선택기 "*"; 2. 클래스 선택기 ".class name" 4. ID 선택기 "#id name"; ,F,..."는 동일한 스타일을 가진 요소를 그룹화할 수 있습니다. 각 선택기를 구분하려면 쉼표 ","를 사용하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 5가지 공통 기본 선택자
1. 와일드카드 선택자(모든 브라우저에서 지원)
범용 선택자는 *로 표시되며 모든 요소를 선택하거나 특정 요소를 선택할 수 있습니다. under;
*{marigin: 0;
padding: 0;
font-size: 14px;
}리셋 스타일 파일에서 위의 코드를 많이 보셨을 겁니다. 이는 모든 요소의 여백과 패딩이 0으로 설정되고 다른 하나는 14px로 설정된다는 의미입니다. is 특정 요소 아래의 모든 요소 선택:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
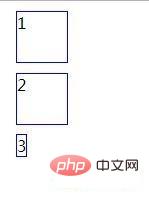
.demo * {
width: 50px;
height: 50px;
border: 1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
</html>Rendering:

데모 요소의 세 하위 요소 div, p 및span에는 각각 CSS 스타일이 설정되어 있지 않지만 데모 요소 아래의 모든 요소에 대해 통일된 스타일이 있는 경우 데모 요소의 세 가지 하위 요소인 div, p 및span에 스타일이 적용됩니다.
2. 클래스 선택기(모든 브라우저는 클래스 선택기를 지원하지만 다중 클래스 선택기(.className1.className2)는 ie6에서 지원되지 않습니다.)
클래스 선택기는 앞에 " ."가 붙은 클래스 이름을 기준으로 선택합니다. mark는 문서 요소와 독립적인 방식으로 스타일을 지정합니다. 클래스 선택기를 사용하기 전에 html 요소에 클래스 이름을 정의해야 합니다. 즉, html 마크업에 클래스 이름이 있는지 확인해야 합니다. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">类选择器</div>
</body>
</html>Rendering:

3. 요소 선택기(모든 브라우저에서 지원)
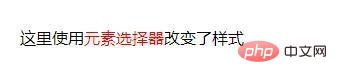
요소 선택기(태그 이름 선택기)는 CSS3 선택기 중에서 가장 일반적이고 기본적인 선택기입니다. 요소 선택기는 실제로 html, body, p, p 등과 같은 문서의 요소입니다. 다음 예에서는 범위 요소가 선택되고 글꼴 색상이 빨간색으로 설정됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span {
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
</html>Rendering:

4. ID 선택기 (모든 브라우저에서 지원)
ID 선택기는 위에서 언급한 클래스 선택기와 매우 유사하며, ID 선택기를 사용하기 전에도 필요합니다. 먼저 ID를 추가하세요. 스타일 선택기에서 해당 요소를 찾을 수 있도록 html 문서에 이름을 지정합니다. 차이점은 클래스를 사용할 때 ID 선택기가 해당 클래스 이름 앞에 추가된다는 것입니다. 이전 "." 기호(.className) 및 ID 선택기는 (#demo)와 같이 이름 앞에 "#"을 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>렌더링:

ID 선택기에는 특별한 주의가 필요한 여러 장소가 있습니다.
첫 번째: ID 선택기는 페이지에서 고유하기 때문에 문서에서 한 번만 사용할 수 있습니다.
둘째, id 선택자는 클래스 선택자와 같이 조합해서 사용할 수 없으며, 요소 이름은 하나의 ID 이름으로만 지정할 수 있습니다.
셋째, 동일한 id 이름은 "test."와 같이 다른 문서에서 사용할 수 있습니다. "html"에서는 h1에 #important"가 설정되어 있고, "test1.html"에서는 p의 id를 "#important"로 정의할 수도 있지만, test.html이나 test1에서는 하나의 id만 허용된다는 전제가 있습니다. .html "#important"의 존재.
5. 그룹 선택기(모든 브라우저에서 지원)
여러 요소가 동일한 스타일 속성을 갖는 경우 함께 명령문을 호출할 수 있으며 요소는 쉼표로 구분됩니다. 그룹 선택자는 동일한 스타일을 가진 요소를 그룹화합니다. 각 선택자는 규칙에 여러 개의 다른 선택자가 포함되어 있음을 브라우저에 알려줍니다. 쉼표가 없으면 표현되는 의미가 완전히 다릅니다. 쉼표는 앞서 언급한 하위 선택자가 됩니다. 이를 사용할 때 주의해야 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>群组选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
p,
li {
color: blue;
}
.demo1,
.demo2 {
color: #fff;
}
</style>
</head>
<body>
<div class="demo">
<p>这里是一个段落!</p>
<ul>
<li>列表</li>
</ul>
<a href="#" class="demo1">链接一</a><br>
<span class="demo2">文字文字!</span>
</div>
</body>
</html>렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 일반적으로 사용되는 CSS3 기본 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





