세로밝음/어두움)밝음하위 메뉴 메뉴 항목키 배열SubMenu 메뉴 항목 key 배열키 배열key 배열| 속성 | 설명 | 기본값 |
|---|---|---|
| 모드 | 메뉴 유형이 이제 수직, 수평 및 인라인 모드를 지원합니다 | 세로 |
| inlineCollapsed | < code>인라인< /code> 메뉴 닫힘 여부 | |
| 테마 | 테마 색상(밝음/어두움) | 밝음 |
| openKeys(.sync) | 현재 확장된 하위 메뉴 메뉴 항목키 배열 | |
| defaultOpenKeys | 처음에 확장된 SubMenu 메뉴 항목 key 배열 | |
| selectedKeys(v-model) | 현재 선택된 메뉴 항목 키 배열 | |
| defaultSelectedKeys | 처음에 선택된 메뉴 항목 key 배열 |
AntDesign Vue의 메뉴 메뉴 사용법을 간략하게 이해해 보겠습니다.
이 글에서는 Ant Design Vue에서 메뉴 메뉴를 사용하는 방법과 공통 속성, 공통 이벤트, 다단계 메뉴를 재귀적으로 중첩하는 방법에 대해 설명하겠습니다. 모든 분들께 도움이 되기를 바랍니다.

버전
ant-design-vue:"^1.7.4",ant-design-vue:"^1.7.4",
常用属性
| 属性 | 说明 | 默认值 |
|---|---|---|
| mode | 菜单类型,现在支持垂直、水平、和内嵌模式三种 | vertical |
| inlineCollapsed |
inline 时菜单是否收起状态 |
|
| theme | 主题颜色(light/dark) |
light |
| openKeys(.sync) | 当前展开的 SubMenu 菜单项 key 数组 |
|
| defaultOpenKeys | 初始展开的 SubMenu 菜单项 key 数组 |
|
| selectedKeys(v-model) | 当前选中的菜单项 key 数组 |
|
| defaultSelectedKeys | 初始选中的菜单项 key 数组 |
说明defaultSelectedKeys 是默认选中的key(a-menu-item上绑定的key),被选中会有高亮的显示效果;selectedKeys 也是一样的作用,不要同时使用,区别在于如果只希望指定一个初始化的菜单选项就使用defaultSelectedKeys,如果需要通过自己修改数据来选中菜单的选中项就使用selectedKeys。
(openKeys和defaultOpenKeys也是同理)
常用事件
openChange 是Menu的事件,SubMenu 展开/关闭的回调
递归嵌套多级菜单
若只有两级菜单则直接使用v-for和v-if指令即可完成;若菜单级数≥3则需要使用函数式组件。具体原因官网已经做了说明:
Before v2.0, 因组件内部会动态更改
a-sub-menu的属性,如果拆分成单文件,无法将属性挂载到a-sub-menu上,你需要自行声明属性并挂载。为了方便,避免属性的声明,我们推荐使用函数式组件。
代码App.vue (测试就随便在App.vue里写了)
<template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: ['/user'],
list: [
{
key: '1',
title: '信息管理',
path: '/info',
},
{
key: '2',
title: '用户管理',
path: '/user',
children: [
{
key: '2.1',
title: '后台用户',
path: '/adminUser',
children: [
{
key: '2.1.1',
title: '新增用户',
path: '/addAdminUser',
children: [
{
key: '2.1.1。1',
title: '用户xx',
path: '/addAdminUserXX',
}
]
}
]
},
{
key: '2.2',
title: '前台用户',
path: '/frontUser',
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem('openKeys')
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem('openKeys', JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style>这里省略了router配置,相信在座的各位也会!(不会的底下留言,包教包会!)
如果
vue报编译错误You are using the runtime-only build of Vue,可以在vue的配置文件里加一行runtimeCompiler: true,重新运行即可。
如果点击同一个菜单报错了NavigationDuplicated: Avoided redundant navigation to current location,需要修改下Router设置(router/index.js
| 속성 | 설명 | 기본값 |
|---|---|---|
| 모드 | 메뉴 유형이 이제 수직, 수평 및 인라인 모드를 지원합니다 | 세로 |
| inlineCollapsed | < code>인라인< /code> 메뉴 닫힘 여부 | |
| 테마 | 테마 색상(밝음/어두움) | 밝음 |
| openKeys(.sync) | 현재 확장된 하위 메뉴 메뉴 항목키 배열 | |
| defaultOpenKeys | 처음에 확장된 SubMenu 메뉴 항목 key 배열 | |
| selectedKeys(v-model) | 현재 선택된 메뉴 항목 키 배열 | |
| defaultSelectedKeys | 처음에 선택된 메뉴 항목 key 배열 |
defaultSelectedKeys 는 기본적으로 선택된 키(a-menu-item에 바인딩된 키)입니다. selected; selectedKeys도 동일한 효과를 가지므로 동시에 사용하지 마십시오. 차이점은 초기화된 메뉴 옵션만 지정하려는 경우 defaultSelectedKeys를 사용한다는 것입니다. 데이터를 직접 수정하여 메뉴에서 선택한 항목을 선택해야 하는 경우 selectedKeys를 사용하세요.  (
(openKeys 및 defaultOpenKeys에도 동일하게 적용됨)
공통 이벤트
openChange는 메뉴</code의 이벤트입니다. >, <code>하위 메뉴 확장/닫기 콜백재귀적으로 중첩된 다중 레벨 메뉴
v-for 및 v-를 사용하세요. if</ 코드> 명령을 완료할 수 있습니다. 메뉴 레벨 수가 3 이상인 경우 <code>기능 구성 요소를 사용해야 합니다. 구체적인 이유는 공식 홈페이지에 설명되어 있습니다: 🎜🎜🎜v2.0 이전에는 a-sub-menu의 속성이 단일 파일의 경우 속성을 마운트할 수 없습니다. 하위 메뉴에서 속성을 직접 선언하고 마운트해야 합니다. 편의를 위해 그리고 속성 선언을 피하기 위해 기능적 구성 요소를 사용하는 것이 좋습니다. 🎜🎜코드App.vue (테스트는 App.vue로 작성되었습니다.)🎜const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
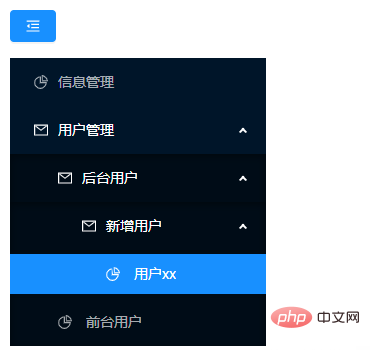
}라우터 구성이 생략되었습니다. 여기 있는 모든 사람도 똑같이 할 것이라고 믿습니다! (모르시면 아래에 메시지 남겨주시면 가르쳐드리겠습니다!) 🎜🎜🎜vue에서 컴파일 오류가 발생하는 경우 런타임 전용 빌드를 사용하고 계십니다. Vue의 경우 구성 파일에 runtimeCompiler: true 줄을 추가하고 다시 실행할 수 있습니다. 🎜🎜동일 메뉴를 클릭했는데 NavigationDuplicated: 회피됨 중복 탐색 현재 위치 오류가 보고되면 라우터 설정을 수정해야 합니다(router/index.js ): 🎜rrreee🎜Effect🎜🎜🎜🎜🎜 자동으로 다중 레벨 중첩 메뉴를 렌더링합니다. 새로 고치면 메뉴를 클릭하여 다른 모든 확장 메뉴가 축소됩니다. 🎜🎜【관련 추천: "🎜vue.js tutorial🎜"】🎜위 내용은 AntDesign Vue의 메뉴 메뉴 사용법을 간략하게 이해해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.




