10분 안에 Vue의 수명주기 기능에 대한 자세한 설명
이 글은 Vue 선언 주기 기능에 대한 관련 지식을 제공합니다. Vue 선언 주기는 8단계로 나누어져 있습니다. Vue 공식 주기 차트와 함께 읽어 보시기 바랍니다.

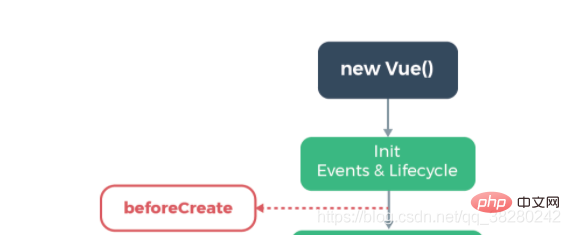
1.BeforeCreate()

Vue 인스턴스 가 생성되었지만 데이터 및 메소드의 데이터 및 메소드가 초기화되지 않았습니다. 즉, beforeCreated(){}에서 이를 얻을 수 있습니다. 이는 현재 Vue 인스턴스 또는 구성요소를 참조하지만 this.data 및 this.method는 얻을 수 없습니다.
2.Created()

Vue의 데이터와 메소드가 모두 초기화되었습니다. 일반적으로 이 Hook 함수에서는 데이터가 초기화됩니다.

렌더링 기능은 이 단계 이후 BeforeMounte 이전에 실행됩니다. Vue는 코드를 가상 DOM인 메모리 내 DOM으로 렌더링합니다. 아직 페이지에 탑재되지 않았습니다.
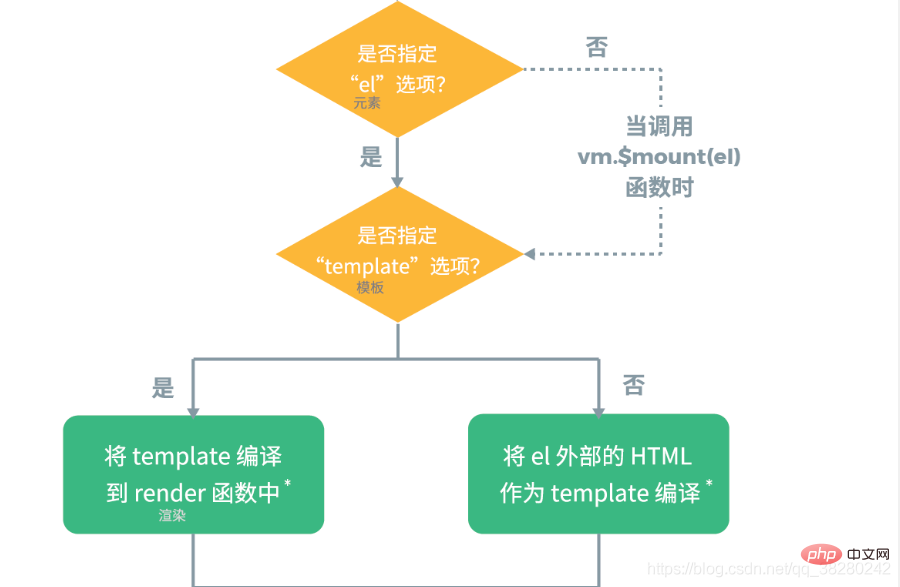
이 후 beforeMount 전에 Vue 생성자는 구성 항목에 el 속성이 있는지 확인합니다. 있는 경우 HTML 문서의 노드를 교체합니다. 그런 다음 템플릿 옵션이 지정되어 있는지 확인합니다. 그렇다면 노드는 템플릿으로 대체됩니다. 그렇지 않으면 노드는 여전히 el로 대체됩니다.
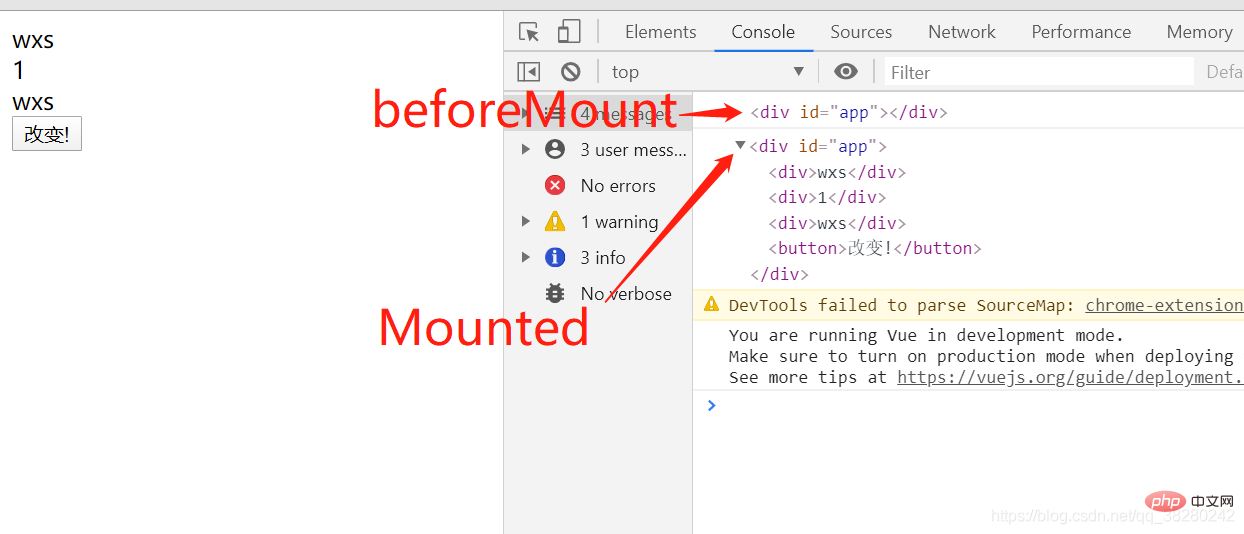
3.BeforeMount()
함수, 페이지는 가상 DOM으로 교체되기 전의 DOM
확인
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})인쇄 결과 보기

4.Mounted()
페이지에는 교체된 요소가 표시됩니다.
위는 Vue 컴포넌트 생성 시 Hook 기능입니다.
다음은 컴포넌트 실행 시 Hook 기능입니다.
5.beforeUpdate()
이 Hook 함수를 실행하는 방법은 데이터의 값이 변경되는 것입니다. 이 Hook 함수에서는 업데이트 전의 값도 얻을 수 있습니다.
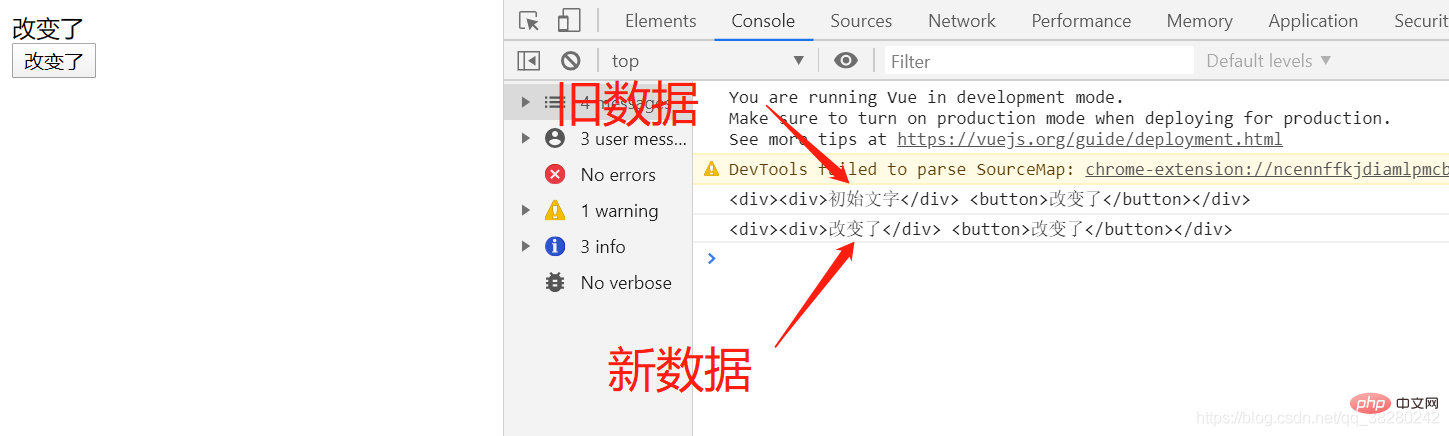
이 후크 기능에서는 인터페이스가 업데이트되지 않았지만 데이터 값이 업데이트되었습니다. (요약: 이전 페이지, 새 데이터)
업데이트 전과 업데이트 전 Vue는 가상 돔을 메모리에 다시 렌더링하고 마운트하는 작업을 비밀리에 수행합니다.
6.update()
이 Hook에서 새로운 인터페이스의 가치와 새로운 데이터 가치를 얻을 수 있습니다. (요약: 새 인터페이스, 새 데이터)
테스트 코드 및 스크린샷
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})다음 단계는 파괴 단계입니다
7.beforedestroy()
인스턴스 파괴 단계로 들어갑니다. 인스턴스의 모든 데이터와 메서드를 계속 사용할 수 있습니다.
8.destroyed()
함수 인스턴스가 삭제되어 모든 데이터와 메서드를 사용할 수 없습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 10분 안에 Vue의 수명주기 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.






