Ant Design Pro를 설치하는 방법은 무엇입니까? 간단한 시작 안내서
앤트 디자인 프로(Ant Design Pro)란 무엇인가요? Ant Design Pro를 설치하는 방법은 무엇입니까? 다음 기사에서는 시작 안내서를 공유하고 Ant Design Pro를 간단하게 시작하는 데 도움이 되기를 바랍니다.
1. Ant Design Pro란
Ant Design Pro는 Ant Design의 디자인 가치를 고수하는 기업용 미드엔드 및 백엔드 프론트엔드/디자인 솔루션입니다. 디자인 사양과 기본 구성요소를 기반으로 구축하고, 지속적으로 구축하고, 일반적인 템플릿/비즈니스 구성요소/지원 디자인 리소스를 개선하여 디자인 및 개발 프로세스에서 "사용자"와 "디자이너"의 경험을 더욱 향상시키는 데 전념하고 있습니다. 엔터프라이즈급 중간 및 백엔드 제품
로컬 설치 yarn(또는 npm), node 및 git이 필요합니다. 우리의 기술 스택은 ES2015+, React, UmiJS, dva, g2 및 antd을 기반으로 하며 이러한 지식을 미리 이해하고 학습하는 것이 매우 도움이 될 것입니다.
2.
준비된 환경을 설치하세요
-
node js가 10.13 이상인 것 같습니다
제 node js 버전이 12.14.0
npm 서버는 해외에 있고 접속은 느림, 국내 소스로 대체 가능:
npm config set registry https://registry.npm.taobao.org
cnpm(국내 소스 사용)을 설치하셔도 되고, npm 명령이 필요한 곳은 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
방법 1: git 설치
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
방법 2: 공식 웹사이트에서 권장하는 방법
빈 폴더를 프로젝트 디렉터리로 만들고
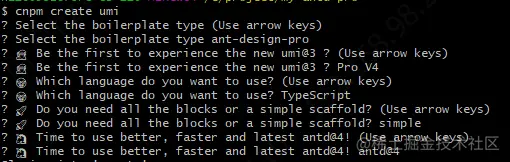
yarn create umi
or
npm create umi
디렉터리에서 실행합니다. 그런 다음 완료 후 종속성이 설치될 때까지 기다립니다. , 템플릿을 선택하라는 메시지가 표시됩니다. 첫 번째 Ant-design-pro를 선택합니다.
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
템플릿을 선택한 후 버전 선택이 팝업됩니다. v5는 기본적으로 Typescript 버전입니다. antd pro의 최신 개발 모드에서는 javascript/typescript 버전을 선택할 수 있습니다. typescript 방법의 경우 v4를 선택한 다음 javascript를 선택하라는 메시지가 표시됩니다.

Ant Design Pro 스캐폴딩은 설치가 완료된 후 자동으로 설치됩니다. 개발 프레임워크는 미드 및 백엔드 개발을 포괄하는 다양한 기능과 피트를 제공합니다. 전체 프로젝트의 디렉터리 구조
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
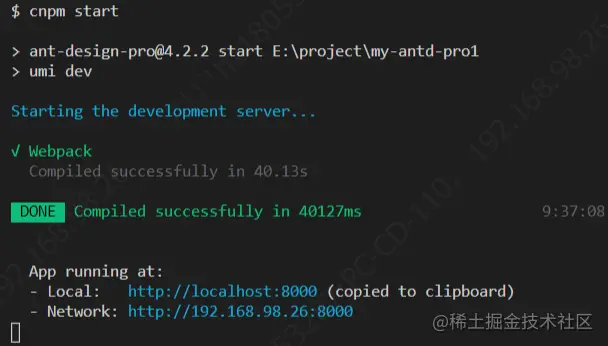
그런 다음 종속성 설치를 시작하고 프로젝트를 시작하고 다음 명령
npm install npm start
을 실행합니다. 여러 번 다시 시도한 후에도 계속 오류가 발생하면
cnpm install cnpm start
기다려 보세요. webpack 구축이 완료됩니다
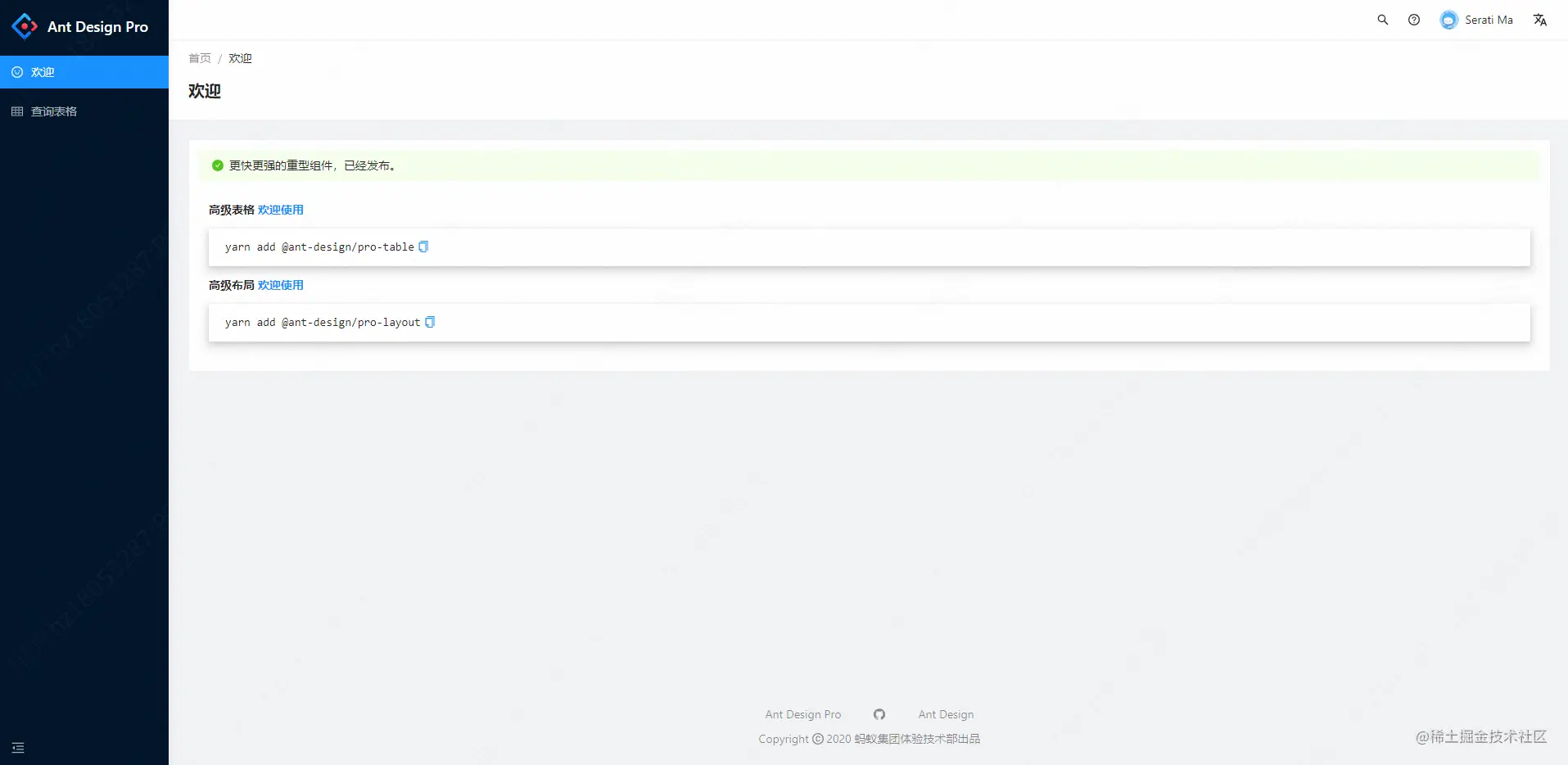
 시작이 완료되면 브라우저가 자동으로 열려서
시작이 완료되면 브라우저가 자동으로 열려서
을 방문하게 됩니다. 페이지는 성공을 의미합니다. 실제로는 매우 간단합니다. 시작할 때 fetch:blocks 매개변수를 추가하면 자동으로 전체 구성 요소가 코드에 설치됩니다cnpm run fetch:blocks
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
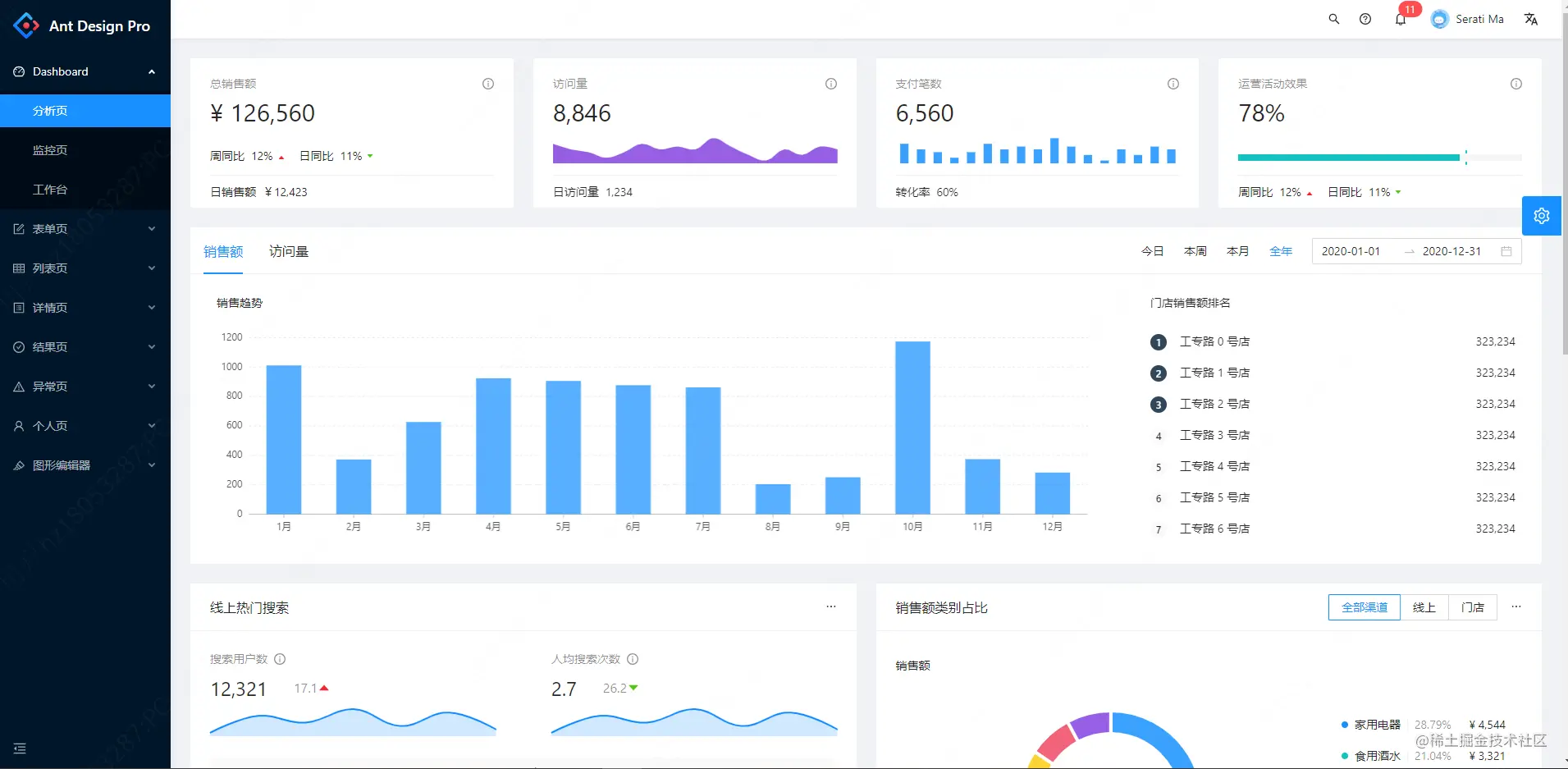
내장 템플릿은 다음과 같습니다:
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功
특정 데모 페이지 참조: https://preview.pro.ant.design/dashboard/analytic
더 많은 프로그래밍 관련 지식 , 방문해주세요:  프로그래밍 비디오
프로그래밍 비디오
위 내용은 Ant Design Pro를 설치하는 방법은 무엇입니까? 간단한 시작 안내서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 무엇이며 어떻게 간결하고 재사용 가능한 코드를 작성하는 데 어떻게 사용할 수 있습니까?
Mar 18, 2025 pm 01:44 PM
JavaScript의 고차 기능은 추상화, 공통 패턴 및 최적화 기술을 통해 코드 간접성, 재사용 성, 모듈성 및 성능을 향상시킵니다.
 카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
카레는 JavaScript에서 어떻게 작동하며 그 이점은 무엇입니까?
Mar 18, 2025 pm 01:45 PM
이 기사는 다중 연계 기능을 단일 연계 함수 시퀀스로 변환하는 기술 인 JavaScript의 카레에 대해 논의합니다. Currying의 구현, 부분 응용 프로그램 및 실제 용도와 같은 혜택, 코드 읽기 향상을 탐색합니다.
 React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
React Reconciliation 알고리즘은 어떻게 작동합니까?
Mar 18, 2025 pm 01:58 PM
이 기사는 가상 Dom 트리를 비교하여 DOM을 효율적으로 업데이트하는 React의 조정 알고리즘을 설명합니다. 성능 이점, 최적화 기술 및 사용자 경험에 미치는 영향에 대해 설명합니다. 문자 수 : 159
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.




