Pagoda 패널은 egg+web 프로젝트를 배포합니다(자세한 단계 포함).
이 글은 Pagoda튜토리얼 칼럼에서 Pagoda 패널에 egg+web 프로젝트를 배포하는 방법을 소개하는 글입니다. 필요하신 분들에게 도움이 되었으면 좋겠습니다!
Pagoda는 egg+web 프로젝트를 배포합니다
원격 데이터베이스에 대한 로컬 액세스가 필요합니다. 참고:
1 Alibaba Cloud
2에 보안 그룹을 설정합니다. > 릴리스 포트를 설정하세요
예: 7002는 mongodb에 액세스하는 데 사용되고, 7001은 api에 액세스하는 데 사용됩니다
데이터베이스 연결을 테스트하는 가장 간단한 방법: 도메인 이름에 액세스하면 됩니다. 브라우저에서 직접 포트를 사용하거나 서버를 사용하세요. ip: port 도메인 이름을 사용하는 경우 도메인 이름을 확인하고 IP에 바인딩해야 합니다.
3 로컬 mongoDB를 온라인/데이터베이스 초기화 스크립트로 마이그레이션합니다.
데이터베이스 초기화: app.js
app.beforeStart(async () => {
const ctx = app.createAnonymousContext();
const model = ctx.model;
const existGroup = await model.UserGroup.findOne({name: '超级管理员'})
if(!existGroup){
const group = await model.UserGroup.create({
"name" : "普通管理员",
"idName" : "admin",
"role" : 100
});
}
console.log("==app beforeStart==");
});4. Egg run 구성
1. 웹사이트 추가 및 프로젝트 업로드(코드가 원격 창고에 호스팅된 경우 터미널 패널을 직접 여는 것이 좋습니다) git clone을 수행하려면 웹 사이트 디렉토리에서)
참고: 프로젝트를 업로드할 때 node_modules 파일을 삭제한 다음 업로드하세요. 그러면 훨씬 빨라집니다. 그런 다음 왼쪽(즐겨찾기 옆)에서 "파일" => "터미널"을 찾으세요. , 비밀번호를 입력하여 연결을 엽니다(또는 서버의 터미널을 사용): cd /www/wwwroot/project 디렉터리 명령줄을 입력한 다음 npm 설치를 다시 수행합니다. 이렇게 하면 프로젝트를 어느 정도 시작할 수 없는 당혹감을 피할 수 있습니다.
2. 프로세스 관리: (확인 예정!)
index.js를 생성하여 egg 서비스를 시작할 수 있습니다.
방법 1, egg에는 프로세스 관리자가 내장되어 있으며 프로젝트 디렉터리에서 직접 명령을 실행할 수 있습니다. : node index.js index.js 코드 :
const egg = require('egg');
const workers = Number(process.argv[2] || require('os').cpus().length);
egg.startCluster({
workers,
baseDir: __dirname,
});방법 2, 노드 프로세스 관리를 위해 PM2를 설치하고, 파일을 선택하고 "추가"를 클릭하세요
참고: 구성 후 프런트 엔드에 액세스할 수 있지만 api에 접근할 수 없습니다. 포트 점유 문제가 있는지 주의하세요
모든 포트 보기 점유 상태를 보려면 `netstat -ano` 명령을 입력하고 `pkill node` 명령을 사용하여 프로세스를 일괄적으로 종료합니다.
3. 역방향 프록시를 추가하고 이를 egg 프로젝트의 실행 포트에 프록시합니다
5. 프런트엔드 프로젝트를 패키징하여 egg 정적 디렉터리에 넣고 config/config.default.js에서 구성합니다. 새 프로젝트를 시작할 수도 있습니다)
config.static = {
prefix: '/',
dir: [
path.join(__dirname, '../app/public'), //上传文件等的目录
path.join(__dirname, '../dist') //放置前端打包后的文件
]}그런 다음 router.js에 리디렉션을 추가하여 API가 아닌 요청을 index.html로 리디렉션합니다. 프런트 엔드 페이지를 표시하려면
app.router.redirect('/', '/index.html', 302);
6.
(假设本地已有git并且提交到远程)
1、在宝塔面板,项目路径下打开终端:
2、方法一、文件未提交则直接git clone [url]
方法二、如果文件已提交,
初始化:
git init
设置远程仓库地址:
git remote origin set-url [url] 或 git remote add origin [url]
设置用户名:
git config --global user.name [用户名]
git config --global user.email [邮箱]
想要只在当前项目下设置的话把--global去掉
如本地有文件,先执行:
git add .
git commit -m "init"
git push -u origin master
拉取:
git config --global credential.helper store //让git记住用户名密码,下次不用填
git pull //输入用户名密码 拉取远程代码便可위 내용은 Pagoda 패널은 egg+web 프로젝트를 배포합니다(자세한 단계 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
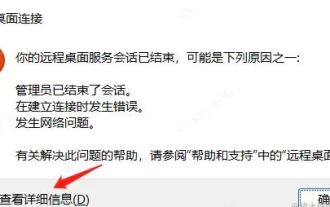
 파고다 설치 후 서버가 원격으로 연결되지 않는 문제에 대한 간략한 분석
Nov 23, 2022 pm 04:56 PM
파고다 설치 후 서버가 원격으로 연결되지 않는 문제에 대한 간략한 분석
Nov 23, 2022 pm 04:56 PM
이 기사에서는 Pagoda 패널 튜토리얼 칼럼을 사용하여 Pagoda를 설치한 후 server2022가 원격이 될 수 없는 문제를 소개합니다. 이러한 문제가 발생했는지 궁금합니다. 제가 어떻게 처리하는지 보여드리겠습니다!
 Pagoda 패널을 통해 가상 호스트의 속도 제한을 설정하는 방법
Jun 21, 2023 am 11:17 AM
Pagoda 패널을 통해 가상 호스트의 속도 제한을 설정하는 방법
Jun 21, 2023 am 11:17 AM
Pagoda 패널은 Linux 시스템에서 매우 뛰어난 서버 관리 패널입니다. 강력한 기능과 친숙한 인터페이스를 갖추고 있어 사용자가 서버를 쉽게 관리할 수 있습니다. Pagoda 패널을 사용하는 과정에서 서버의 안정성과 유창성을 보장하기 위해 가상 호스트의 속도를 제한해야 하는 경우가 있습니다. 이 기사에서는 좋은 사용자 경험을 달성하기 위해 Pagoda 패널을 통해 가상 호스트의 속도 제한을 설정하는 방법을 소개합니다. 1. 속도 제한 개요 속도 제한이란 호스트 대역폭을 제한하고 호스트 트래픽을 제어하여 서버의 정상적인 작동을 보장하는 것을 의미합니다. 존재하다
 Pagoda에 thinkphp5를 배포할 때 오류가 발생하면 어떻게 해야 합니까?
Dec 19, 2022 am 11:04 AM
Pagoda에 thinkphp5를 배포할 때 오류가 발생하면 어떻게 해야 합니까?
Dec 19, 2022 am 11:04 AM
Pagoda에 thinkphp5를 배포할 때 보고된 오류에 대한 해결 방법: 1. Pagoda 서버를 열고 php pathinfo 확장을 설치하고 활성화합니다. 2. "RewriteRule ^(.*)$ index.php 콘텐츠로 ".access" 파일을 구성합니다. ?s=/$1 [QSA ,PT,L]”; 3. 웹사이트 관리에서 thinkphp의 pseudo-static을 활성화하면 됩니다.
 Pagoda 패널을 사용하여 도메인 이름 확인을 설정하는 방법
Jun 21, 2023 am 09:19 AM
Pagoda 패널을 사용하여 도메인 이름 확인을 설정하는 방법
Jun 21, 2023 am 09:19 AM
인터넷의 발전과 대중화로 인해 도메인 이름은 온라인 세계에서 없어서는 안 될 부분이 되었습니다. 그러나 많은 사람들이 여전히 도메인 이름 확인 설정에 대해 혼란스러워하고 있습니다. 오늘은 Pagoda 패널을 사용하여 도메인 이름 확인을 설정하는 방법을 소개하겠습니다. DNS란 무엇입니까? 도메인 이름 확인은 도메인 이름을 그것이 나타내는 웹사이트나 서버의 IP 주소에 바인딩하는 프로세스입니다. 사람이 읽을 수 있는 도메인 이름을 컴퓨터가 읽을 수 있는 IP 주소로 변환하는 프로세스입니다. 도메인 이름 확인의 주요 구성 요소는 도메인 이름 등록, DNS 확인 및 우리입니다.
 Pagoda Panel의 WebDAV 파일 관리 기능 소개
Jun 21, 2023 am 11:33 AM
Pagoda Panel의 WebDAV 파일 관리 기능 소개
Jun 21, 2023 am 11:33 AM
Pagoda Panel의 WebDAV 파일 관리 기능 소개 WebDAV는 HTTP 프로토콜을 기반으로 하는 파일 관리 기술로, 사용자는 HTTP 프로토콜을 통해 네트워크 상의 파일에 접근하고 관리할 수 있습니다. WebDAV 기술의 지원으로 웹서버를 구축하여 다양한 네트워크 서비스를 제공할 수 있습니다. Pagoda Panel은 WebDAV 파일 관리 기능 중 하나인 다양한 기능 모듈을 제공하는 인기 있는 웹 서버 관리 도구입니다. 아래는 이 글
 MySQL 관리를 위해 Pagoda 패널을 사용하는 방법
Jun 21, 2023 am 09:44 AM
MySQL 관리를 위해 Pagoda 패널을 사용하는 방법
Jun 21, 2023 am 09:44 AM
Pagoda Panel은 서버, 특히 웹 사이트 구축, 데이터베이스 관리 및 서버 유지 관리가 필요한 소규모 기업이나 개인 사용자를 신속하게 배포, 관리 및 모니터링하는 데 도움이 되는 강력한 패널 소프트웨어입니다. 이러한 작업 중에서 MySQL 데이터베이스 관리는 많은 경우 중요한 작업입니다. 그렇다면 MySQL 관리를 위해 Pagoda 패널을 사용하는 방법은 무엇일까요? 다음으로 단계별로 소개하겠습니다. 1단계: Pagoda 패널 설치 MySQL 관리를 위해 Pagoda 패널을 사용하기 전에 먼저 Pagoda 패널을 설치해야 합니다.
 웹사이트 수리 및 유지 관리를 위해 Pagoda 패널을 사용하는 방법
Jun 21, 2023 pm 03:19 PM
웹사이트 수리 및 유지 관리를 위해 Pagoda 패널을 사용하는 방법
Jun 21, 2023 pm 03:19 PM
현대 인터넷 시대에 웹사이트는 많은 기업이 자신을 전시하고 홍보하는 중요한 수단이 되었습니다. 그러나 예상치 못한 상황으로 인해 웹사이트에 접속할 수 없거나 기능이 제한되는 것은 불가피합니다. 이때 웹사이트를 수리하고 유지관리해야 합니다. 이 기사에서는 웹사이트 수리 및 유지 관리를 위해 Pagoda 패널을 사용하는 방법을 소개합니다. 1. 파고다 패널(Pagoda Panel) 소개 파고다 패널(Pagoda Panel)은 리눅스 서버에서 실행되는 웹사이트 관리 소프트웨어로, 사용자가 서버 운영체제에서 웹 환경을 빠르게 구축할 수 있도록 도와줍니다. Pagoda 패널은 수많은 기능 모듈을 통합합니다.
 Pagoda Panel PHP 확장을 설치하지 못한 경우 어떻게 해야 합니까?
Nov 13, 2022 am 09:23 AM
Pagoda Panel PHP 확장을 설치하지 못한 경우 어떻게 해야 합니까?
Nov 13, 2022 am 09:23 AM
Pagoda 패널의 PHP 확장 설치 실패에 대한 해결 방법: 1. 소프트웨어 몰에서 "Toolbox"를 검색합니다. 2. Linux 도구 상자를 설치합니다. 3. "설정"을 클릭하고 가상 메모리를 "1224m"으로 설정합니다. 그것. .




