VSCode에서 Markdown을 작성하는 것은 정말 멋집니다!
MD 문서를 작성할 때 Typora를 사용하곤 했습니다. 이 편집기는 매우 간단하고 편리하지만 이미지 처리 시에는 약간 고통스럽습니다. 물론 유료 플러그인을 사용하면 자동으로 업로드할 수 있지만 부지런함의 특성이 있습니다. 그리고 알뜰하게 쇼핑하러 갔어요. 다른 옵션도 찾아봤죠. 그러다가 vscode를 사용하여 Markdown을 작성하는 것이 실제로 매우 멋지다는 것을 발견했습니다.
테마 플러그인
이 단계는 실제로 매우 중요합니다. 기사를 작성할 때 한편으로는 잘 작성되고 다른 한편으로는 보기 쉽습니다. Github 테마의 md 렌더링 방식이 제가 가장 좋아하는 방식인데, 단순하고 신선하며 전문성을 잃지 않는다고 하더군요. [추천: vscode 사용법 튜토리얼]
Markdown Preview Github Styling

그림 자동 도구
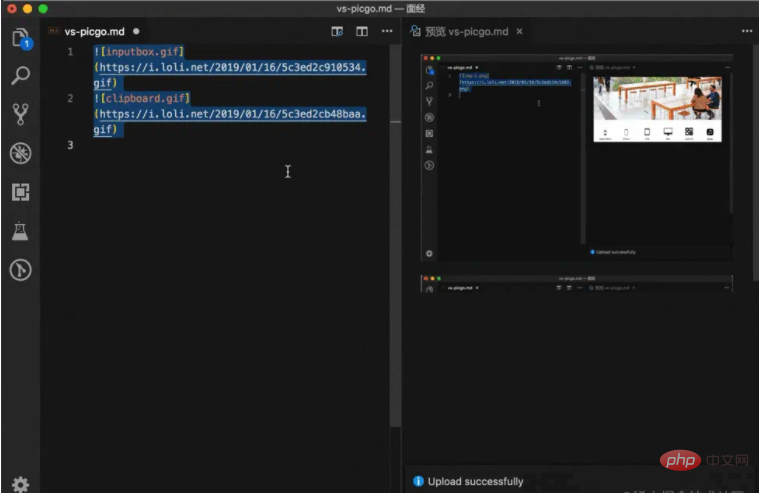
사진을 원격으로 업로드할 수 있는 단축키를 지원하는 vscode 플러그인입니다. 끝, 기본은 그림 침대 sm.ms(무료)입니다. 하지만 개인적으로 Qiniu Cloud Storage나 Alibaba☁️ 등을 직접 구성하는 것이 좋습니다. 결국, 자신의 물건이 더 안전하고 신뢰할 수 있습니다.
스크린샷 업로드, 로컬 업로드 및 기타 방법을 지원하여 온라인 주소로 직접 변환할 수 있습니다. 이미지 베드에 수동으로 업로드하고 앞뒤로 붙여넣을 필요가 없습니다.


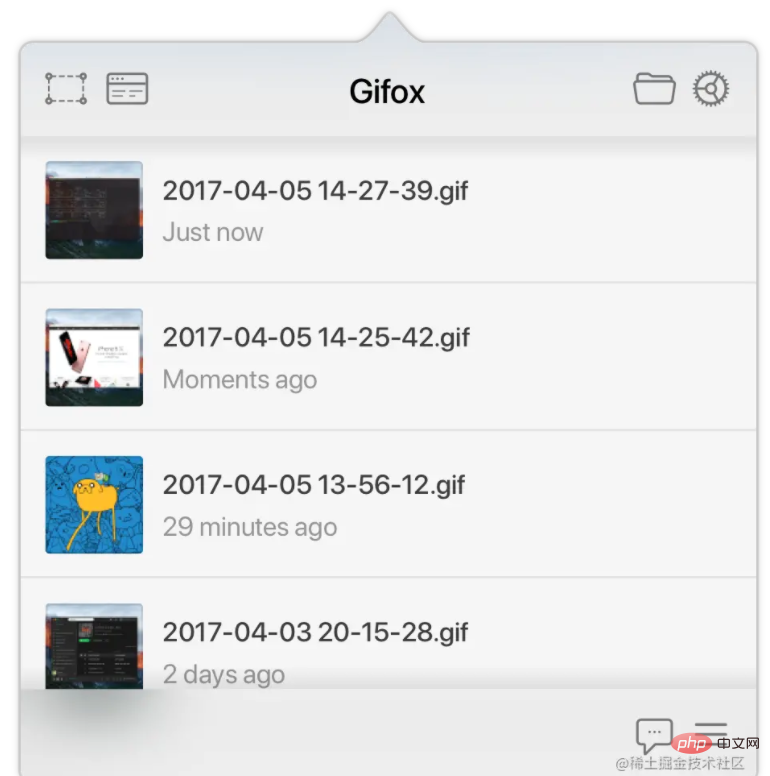
Gif 녹음 도구
강력 추천 Gifox. 물론 Kap도 있는데, 생성된 gif가 너무 큽니다.
이것은 아름답고 고품질의 GIF 생성 도구입니다. 일반적으로 생성되는 GIF는 수백 킬로바이트에 불과합니다. 내 기사의 기본 gif는 약 100k에 불과합니다.

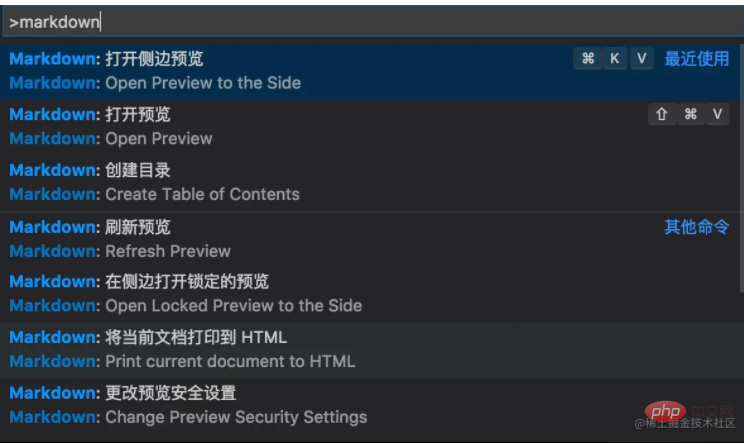
목차 및 단축키
은 다음 기능과 단축키를 지원합니다.
shift + command + p를 누르면 보실 수 있습니다.

| Key | Command |
|---|---|
| Ctrl+B | 굵게 전환 |
| C trl+I | 기울임꼴로 전환 |
| Alt+S | 밑줄 전환 |
| Ctrl+Shift+] | 제목 업그레이드 |
| Ctrl+Shift +[ | 제목 다운그레이드 |
| Ctrl+M | 수학 환경 전환 |
| Alt+C | 작업 확인/선택 취소 |
| Ctrl+ Shift+V | 스위치 미리보기 |
| Ctrl+KV | 미리보기를 옆으로 전환 |
스크린샷 도구
QQ/WeChat에 내장된 바로가기 기능이면 충분합니다.
물론, 그림자가 있는 이런 고급 스크린샷을 원한다면 말이죠.

이것은 사실 Mac에 기본으로 제공되는 기능입니다.
Command + Shift + 3
이 키 조합을 사용하면 현재 화면의 전체 이미지를 캡처한 후 "스크린샷 + 날짜"라는 숫자 형식으로 이름을 지정하고 바탕화면에 자동으로 .PNG 형식으로 저장할 수 있습니다.
Command + Shift + 4
이 키 조합은 현재 화면의 모든 영역을 이미지로 캡처할 수 있습니다. 키 조합을 누른 후 손을 떼면 마우스가 자동으로 표준 도구로 전환됩니다. 커서(마우스로 클릭 및 드래그) 캡처 영역을 선택하면(트랙패드에서 세 손가락으로 동시에 이동 또는 드래그) 즉시 변경되는 길이 및 너비 픽셀 값이 옆에 표시됩니다. 확인 후 제스처를 놓습니다. 또는 마우스)를 클릭하여 캡처를 완료하세요. 이번에도 이 작업은 "스크린샷 + 날짜" 숫자 형식으로 이름이 지정되며 데스크탑에 .PNG 형식으로 자동 저장됩니다.
Command + Shift + 4 + 스페이스바
화면에 있는 특정 창의 이미지를 완전히 캡처하려면 먼저 Command + Shift + 4 키 조합을 누른 다음 스페이스바(또는 Command + Shift)를 누르면 됩니다. + 4 + 스페이스바를 동시에 누르면 커서가 자동으로 카메라 아이콘으로 변경됩니다. 이때 모든 영역은 마스크된 상태로 커서를 대상 창으로 이동한 후 클릭하면 스크린샷이 완성됩니다.
창을 선택하지 않고 바탕화면에 커서만 올려놓으면 클릭하면 자동으로 전체 배경화면 이미지가 캡쳐됩니다. 이번에도 이 작업은 "스크린샷 + 날짜" 숫자 형식으로 이름이 지정되며 데스크탑에 .PNG 형식으로 자동 저장됩니다.
특수 효과
코드 섀도우: carbon.now.sh/(설치 필요)
 mockuphone.com/
mockuphone.com/


위 내용은 VSCode에서 Markdown을 작성하는 것은 정말 멋집니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →





