vscode에 저장할 때 vue 파일의 형식을 자동으로 지정하는 방법에 대한 간략한 분석
vue 파일을 vscode로 저장할 때 자동으로 형식을 지정하는 방법은 무엇입니까? 다음 글에서는 eslint 규칙에 따라 vscode를 저장하고 자동으로 포맷하는 방법을 소개하겠습니다.

최근 vue-admin-template을 사용하여 vue를 작성했습니다. npm run dev는 실행 시 항상 eslint 오류를 보고했으며, 이는 시간이 많이 걸리고 노동 집약적이며 해결 방법이 기록되어 있습니다. . [추천 학습: "vscode 입문 튜토리얼npm run dev跑起来总是有eslint报错,每次检查耗时耗力,记录解决方法。【推荐学习:《vscode入门教程》】
1.安装插件
vscode安装以下插件:
- eslint
- Vetur
- Prettier - Code formatter
2.vue文件保存时格式化
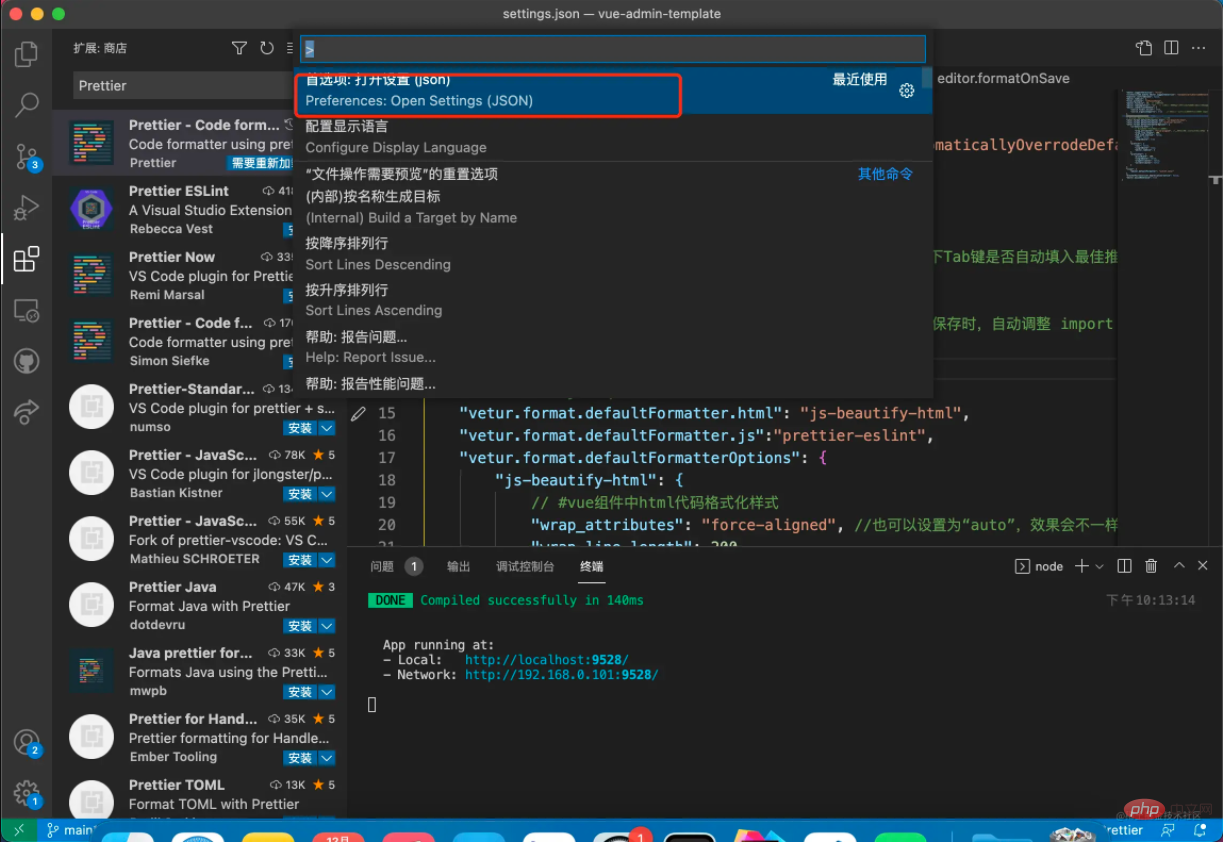
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下内容,注意不要直接所有拷贝进去,可能会覆盖到你自己的配置。建议拷贝进去然后去除重复的key即可。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}问题记录
格式化目录下所有文件
下载插件Start Format Files,然后右键目录选择 开始格式化文件"]
1. 플러그인 설치
vscode는 다음 플러그인을 설치합니다:
- eslint
- Vetur
- Prettier - 코드 formatter
2. 저장할 때 vue 파일 형식을 지정합니다.
·commond+shift+p·를 누른 채 환경설정 열기 설정(json)을 검색하세요. .at 다음 내용을 구성 파일에 추가하세요. 모든 내용을 직접 복사하면 사용자의 구성을 덮어쓸 수 있으므로 주의하세요. 복사하여 중복된 키를 제거하는 것이 좋습니다.
rrreee
문제 기록
디렉터리의 모든 파일 포맷 플러그인형식 파일 시작을 다운로드한 다음 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 형식 파일 시작을 선택하세요. 🎜🎜🎜🎜🎜🎜파일 구성 무시는 https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview🎜🎜🎜을 참조하세요. VSCode에 대한 더 많은 관련 지식을 보려면 다음을 방문하세요. 🎜 vscode 튜토리얼 🎜! ! 🎜위 내용은 vscode에 저장할 때 vue 파일의 형식을 자동으로 지정하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 VSCODE 설정 중국어로 VSCODE를 중국어로 설정하는 방법
Apr 15, 2025 pm 06:51 PM
VSCODE 설정 중국어로 VSCODE를 중국어로 설정하는 방법
Apr 15, 2025 pm 06:51 PM
VS Code Extension Store에 단순화 된 중국어 팩 또는 전통적인 중국어 팩을 설치하고 활성화함으로써 VS 코드 사용자 인터페이스를 중국어로 변환하여 코딩 경험을 향상시킬 수 있습니다. 또한 테마, 바로 가기 및 코드 스 니펫을 조정하여 설정을 추가로 개인화 할 수 있습니다.
 VSCODE에서 진행중인 것은 Python을 실행하지 않습니다
Apr 15, 2025 pm 06:00 PM
VSCODE에서 진행중인 것은 Python을 실행하지 않습니다
Apr 15, 2025 pm 06:00 PM
가장 일반적인 "Python을 실행할 수 없음"문제는 Python 통역사 경로의 오해에서 비롯됩니다. 솔루션에는 Python 설치 확인, 대 코드 구성 및 가상 환경 사용이 포함됩니다. 또한 가상 환경을 사용한 종속성 분리, 중단 점을 사용한 코드 실행 추적 및 모니터링 표현식 등을 사용하여 실시간의 가변 변경을 추적하는 등 브레이크 포인트 디버깅, 가변 모니터링, 로그 출력 및 코드 형식과 같은 효율적인 디버깅 기술 및 모범 사례가 있습니다.
 VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VS 코드 확장을 설치하는 이유는 다음과 같습니다. 네트워크 불안정성, 불충분 한 권한, 시스템 호환성 문제, C 코드 버전은 너무 오래된, 바이러스 백신 소프트웨어 또는 방화벽 간섭입니다. 네트워크 연결, 권한, 로그 파일, 업데이트 대 코드 업데이트, 보안 소프트웨어 비활성화 및 대 코드 또는 컴퓨터를 다시 시작하면 점차 문제를 해결하고 해결할 수 있습니다.
 VScode에서 Python 모듈을 찾지 못하는 문제를 해결하는 방법
Apr 15, 2025 pm 06:06 PM
VScode에서 Python 모듈을 찾지 못하는 문제를 해결하는 방법
Apr 15, 2025 pm 06:06 PM
대 코드가 파이썬 모듈을 찾을 수없는 이유는 다음과 같습니다. Python 통역사가 잘못 구성되고 올바른 통역사를 수동으로 선택해야합니다. 가상 환경이 없으면 Venv 또는 Conda를 사용하여 독립형 파이썬 환경을 만들 수 있습니다. 환경 변수 PythonPath에는 모듈 설치 경로가 포함되어 있지 않으며 수동으로 추가해야합니다. 모듈 설치 오류로, PIP 목록을 사용하여 누락 된 모듈을 확인하고 다시 설치할 수 있습니다. 코드 경로 문제의 경우 상대 및 절대 경로의 사용법을주의 깊게 확인해야합니다.
 터미널 VSCODE에서 프로그램을 실행하는 방법
Apr 15, 2025 pm 06:42 PM
터미널 VSCODE에서 프로그램을 실행하는 방법
Apr 15, 2025 pm 06:42 PM
vs 코드에서는 다음 단계를 통해 터미널에서 프로그램을 실행할 수 있습니다. 코드를 준비하고 통합 터미널을 열어 코드 디렉토리가 터미널 작업 디렉토리와 일치하는지 확인하십시오. 프로그래밍 언어 (예 : Python의 Python Your_file_name.py)에 따라 실행 명령을 선택하여 성공적으로 실행되는지 여부를 확인하고 오류를 해결하십시오. 디버거를 사용하여 디버깅 효율을 향상시킵니다.
 VScode를 빌드하는 방법
Apr 15, 2025 pm 05:15 PM
VScode를 빌드하는 방법
Apr 15, 2025 pm 05:15 PM
VS (Visual Studio Code) 개발 환경을 신중하게 구축함으로써 프로그래머는 개발 효율성을 크게 향상시킬 수 있습니다. 주요 단계에는 다음이 포함됩니다 : 예쁘고 Eslint 및 Python Extensions와 같은 실용적이고 안정적인 확장 선택 선택. 작업 공간을 사용하여 개인화 된 편집기를 설정하여 다양한 프로젝트에 대한 구성을 사용자 정의하십시오. 마스터 디버깅 기술, 코드 오류를 신속하게 찾고 수정하십시오. 개발 경험을 향상시키기 위해 편안한 테마와 외관을 선택하십시오. 계속 배우고 개선하며 효율성을 향상시키는 방법을 지속적으로 탐구하십시오.
 VSCODE가 파일을 저장할 수없는 경우해야 할 일
Apr 15, 2025 pm 06:03 PM
VSCODE가 파일을 저장할 수없는 경우해야 할 일
Apr 15, 2025 pm 06:03 PM
vs 코드는 파일을 저장하지 못했습니다 : 권한 문제 : 사용자가 파일/폴더에 대한 권한을 읽고 쓰는지 확인하십시오. 불충분 한 디스크 공간 : 스토리지 공간을 확보하기 위해 디스크 공간을 청소하십시오. 파일 점유 : 파일을 사용하는 다른 프로그램을 닫습니다. 대 코드 확장 충돌 : 의심스러운 확장을 비활성화하고 원인을 찾기 위해 하나씩 다시 활성화 할 수 있습니다. 대 코드 자체 문제 : 소프트웨어 문제 해결에 대한 업데이트를 다시 시작하거나 다시 설치하거나 확인하십시오.
 VSCODE별로 폴더 이름을 바꾸는 문제를 해결하는 방법
Apr 15, 2025 pm 06:09 PM
VSCODE별로 폴더 이름을 바꾸는 문제를 해결하는 방법
Apr 15, 2025 pm 06:09 PM
vs 코드가 폴더 이름을 바꿀 수없는 이유에는 파일 점유, 불충분 한 권한, 확장 충돌 및 파일 시스템 오류가 포함될 수 있습니다. 솔루션은 다음과 같습니다. 점유 프로세스를 닫고, 관리자 권한을 얻고, 충돌 확장을 비활성화하고, 파일 시스템 오류를 확인하십시오.





