Arduino 개발을 위해 VSCode에서 확장을 구성하는 방법
Arduino 개발을 위해
VSCode에서 확장을 구성하는 방법은 무엇입니까? 다음 글에서는 간단한 Arduino IDE에 작별 인사를 하고 VSCode를 사용하여 Arduino를 개발하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

Arduino 공식 IDE는 기능이 매우 단순하고 사용하기 불편합니다. 이에 비해 VS Code(Visual Studio Code)를 편집기로 사용하는 것이 훨씬 쉽습니다. 이제 VS Code에 Arduino 플러그인을 설치하여 Arduino를 개발할 수 있습니다. 이 기사에서는 관련 내용을 설명합니다. [추천 학습: "vscode 입문 튜토리얼"]
소프트웨어 설치
VS Code를 사용하여 Arduino를 개발할 수 있지만 Arduino 관련 패키지 관리, 라이브러리 관리, 컴파일 및 업로드 및 기타 기능은 vscode에서 제공해야 합니다. Arduino IDE이므로 Arduino IDE를 설치해야 합니다.
Arduino IDE 다운로드 페이지: https://www.arduino.cc/en/software
VS 코드 다운로드 페이지: https://code.visualstudio.com/
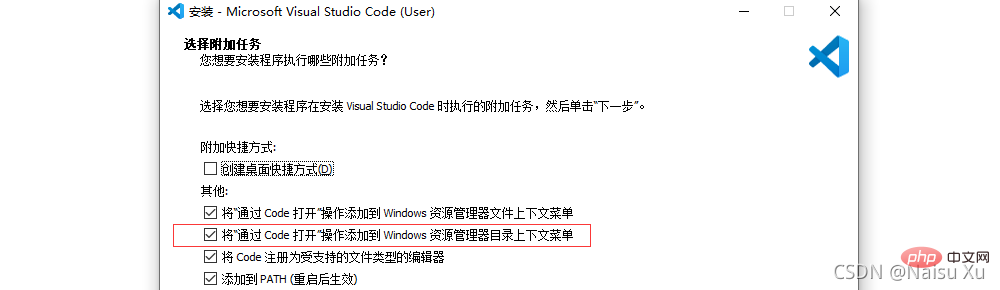
설치 시 를 선택하는 것을 권장하며, "비밀번호" 변경 작업이 Windows 탐색기 디렉터리 컨텍스트 메뉴에 추가됩니다. 선택하지 않은 경우 소프트웨어를 다시 설치하여 선택할 수도 있습니다:将“通过 Code” 操作添加到Windows资源管理器目录上下文菜单 ,如果没有选的话也可以通过再次安装软件来选择:

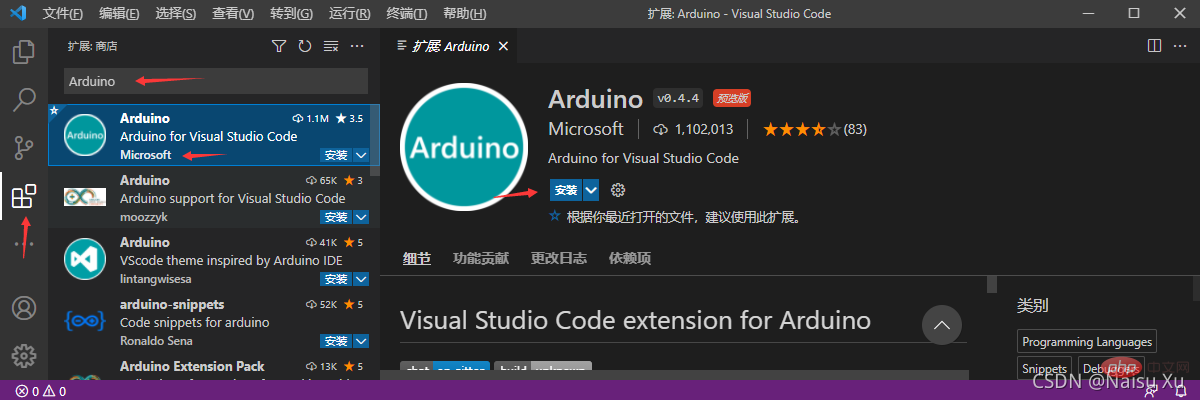
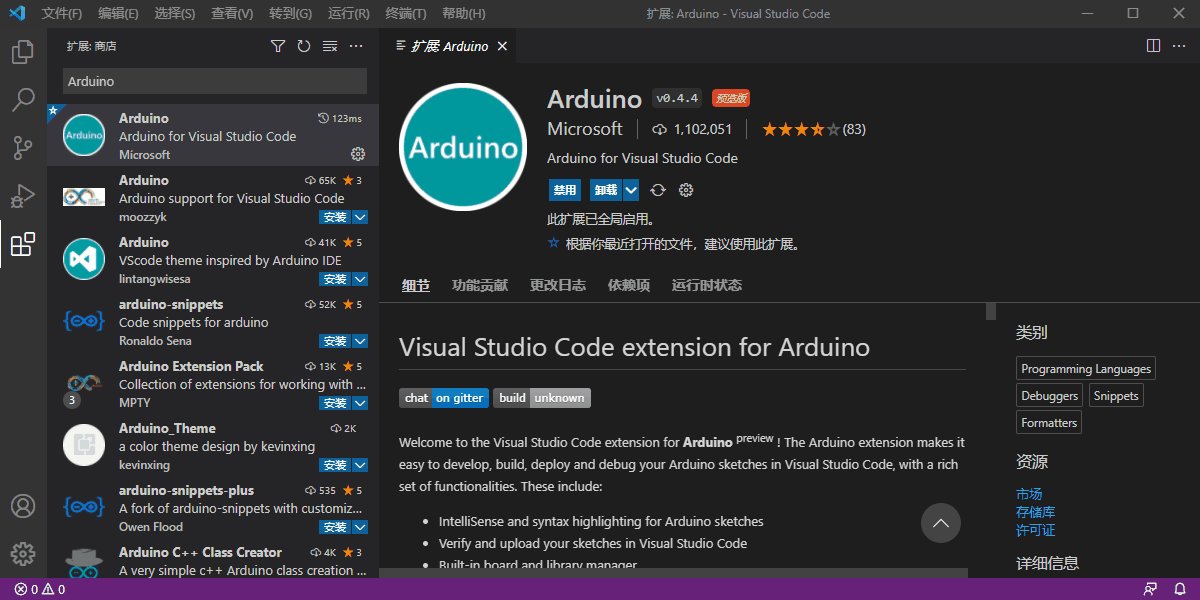
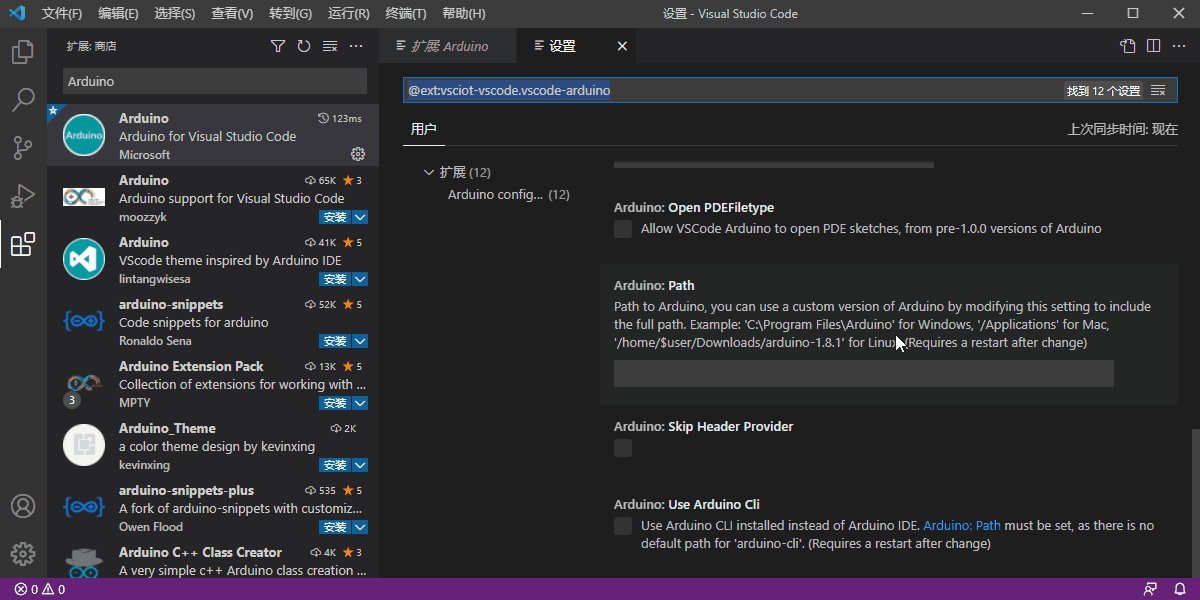
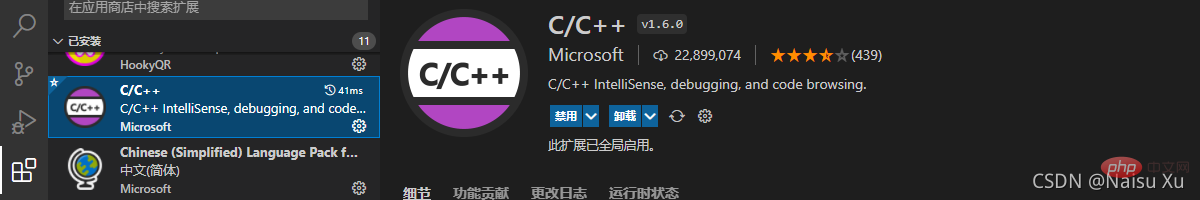
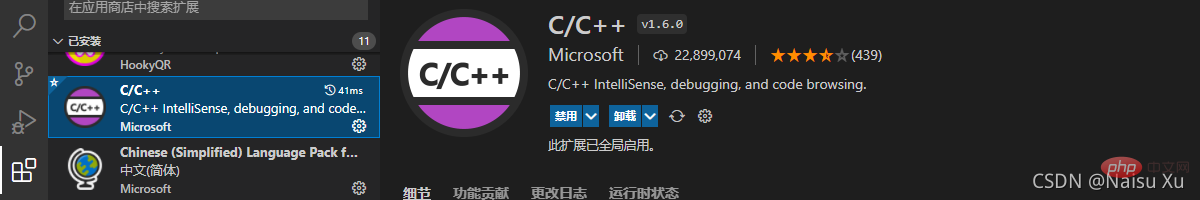
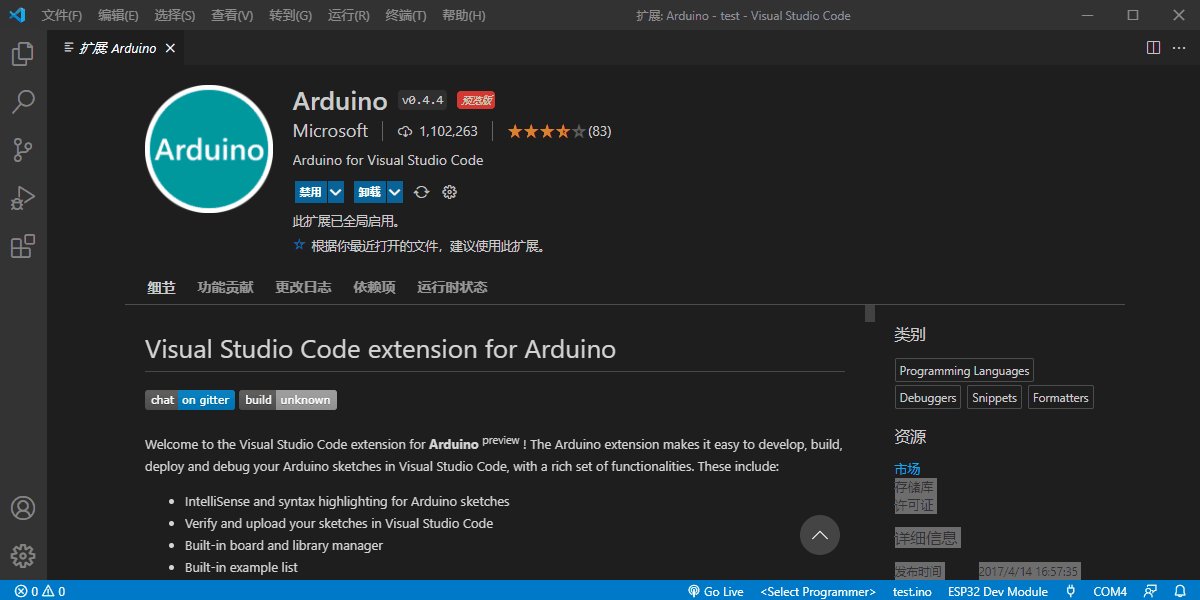
在上面两个软件安装完成后,接下来打开VS Code,在扩展中搜索Arduino,选择Microsoft出品的那个,安装该扩展:

快速使用
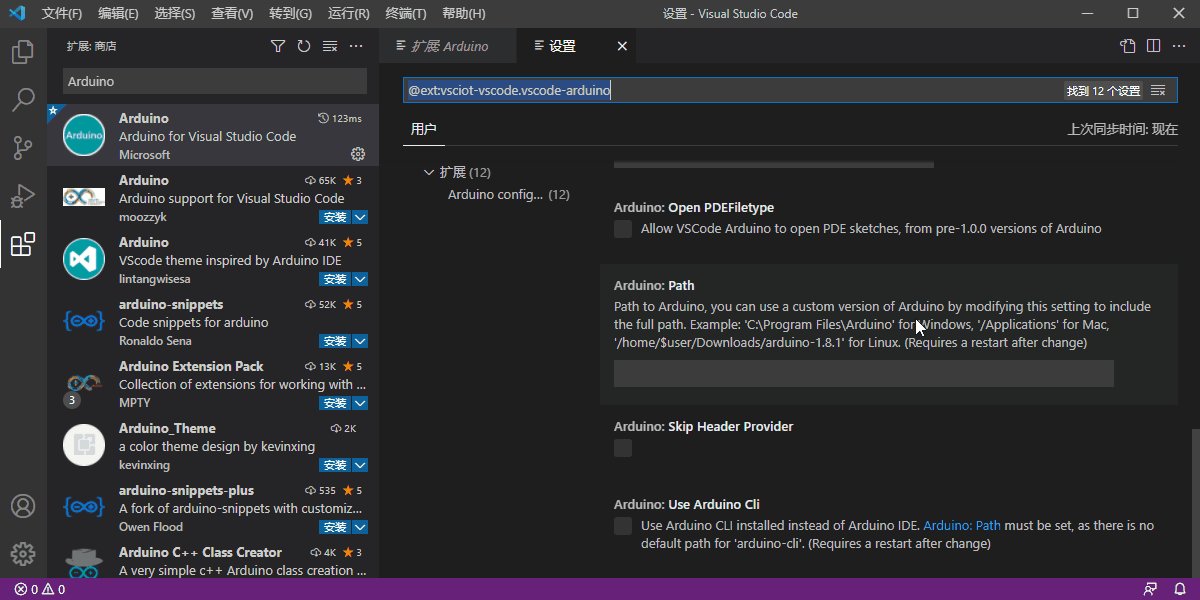
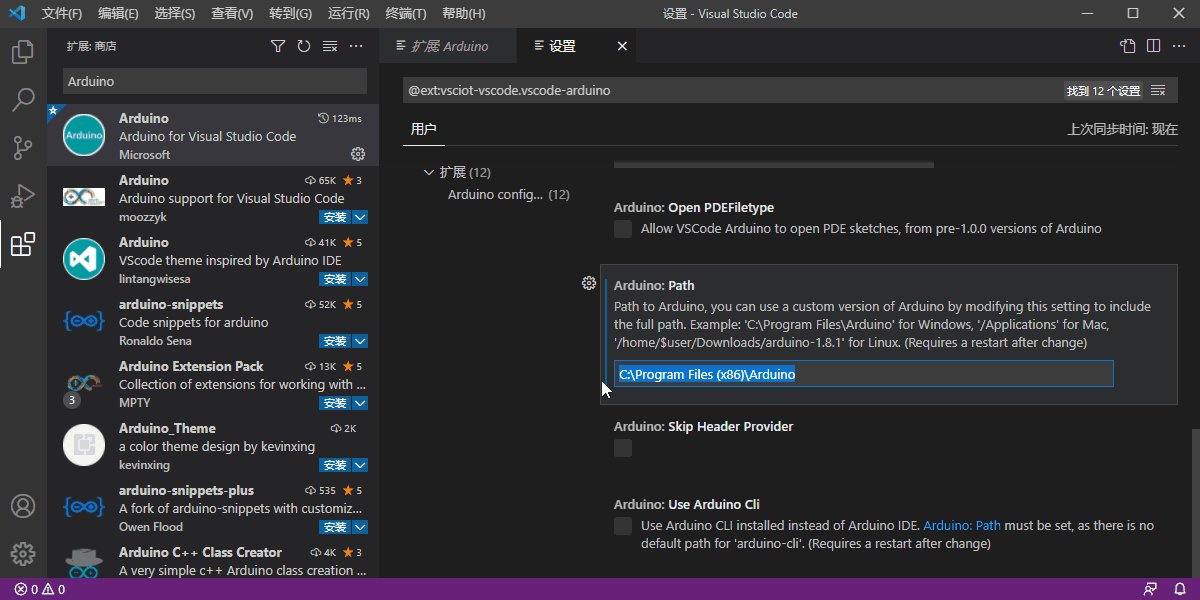
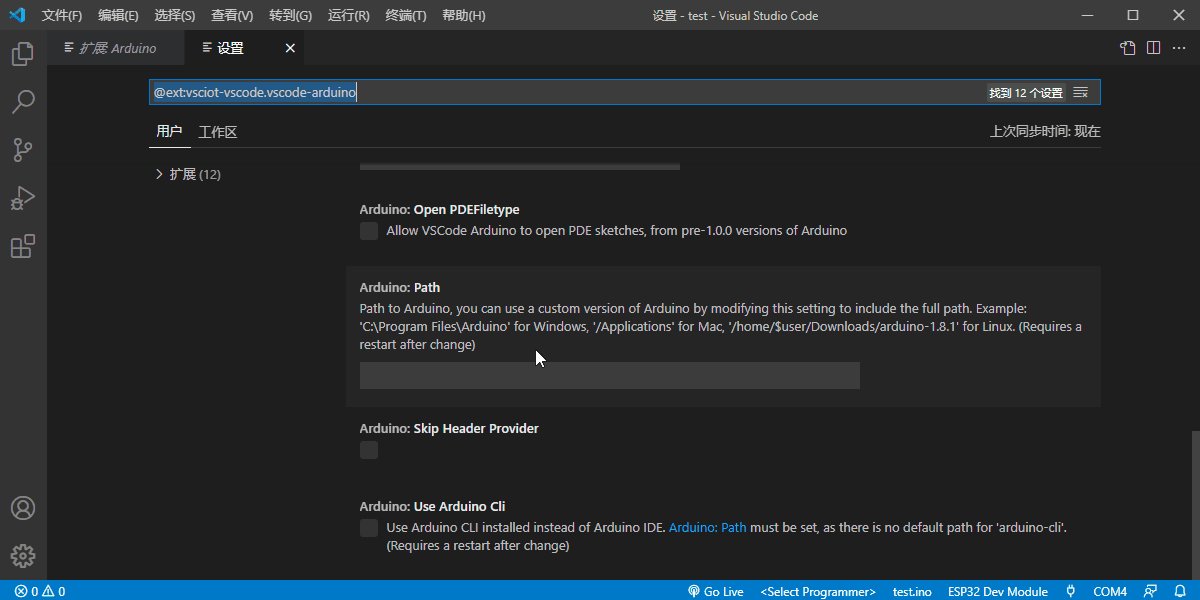
如果你的Arduino IDE是安装到默认路径下的话,那什么都不需要设置就可以在VS Code中通过Arduino插件进行开发了;如果不是那可能就需要在插件中设置Arduino IDE路径了,注意修改设置后可能需要重启VS Code才会生效:

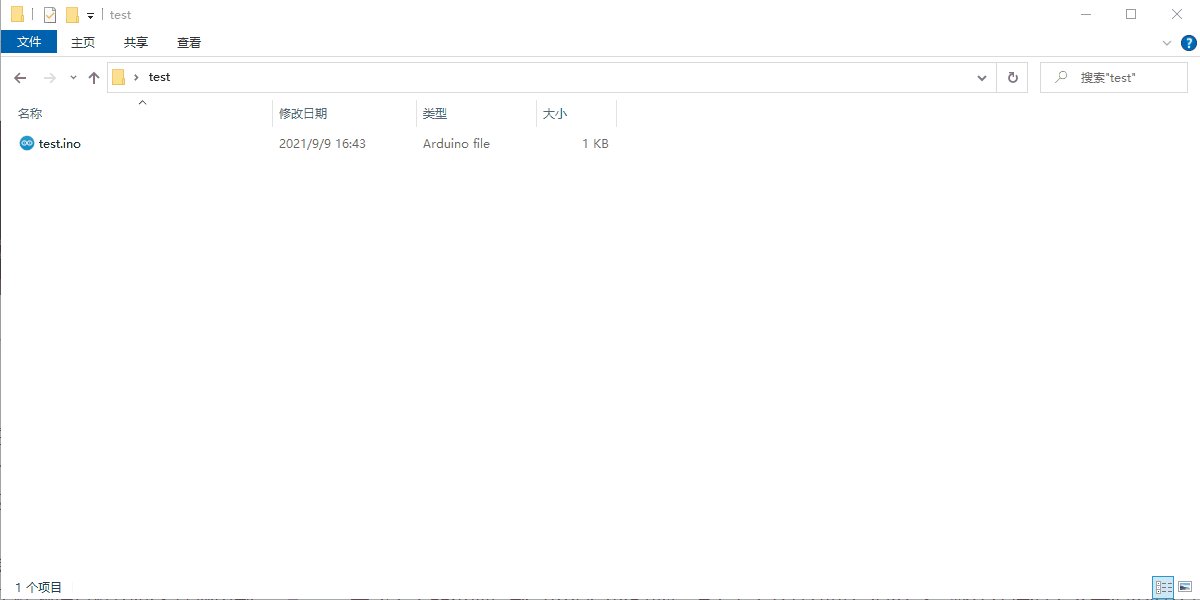
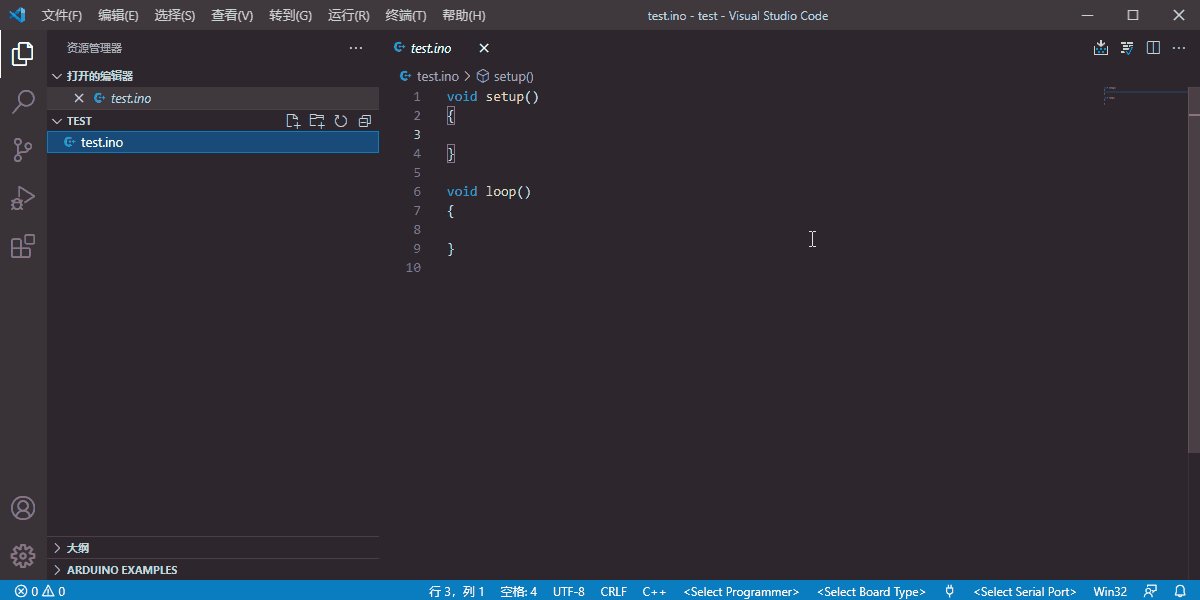
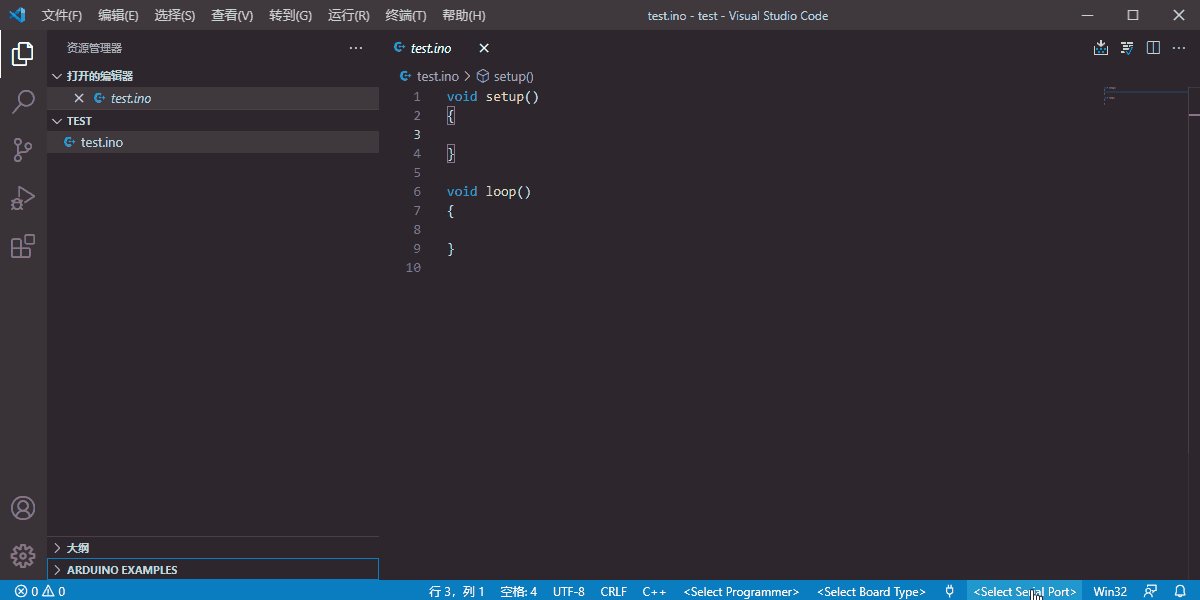
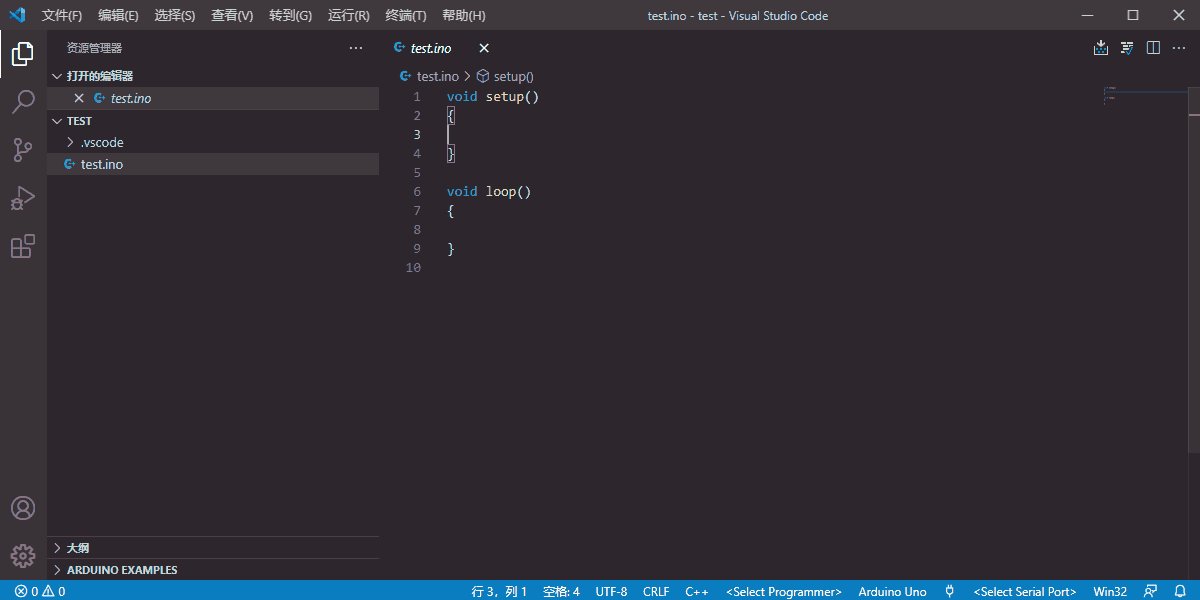
创建一个文件夹,在文件夹中创建和文件夹名相同并且后缀为 .ino 的文件,使用VS Code打开该文件夹,在资源管理器中选中 ino 文件时软件会自动识别该项目为Arduino的项目,这时候可以在左下看到Arduino内置的一些例程。接下来在右下角选择开发板,选择后VS Code就会自动在目录下生成名为 .vscode 的文件夹:

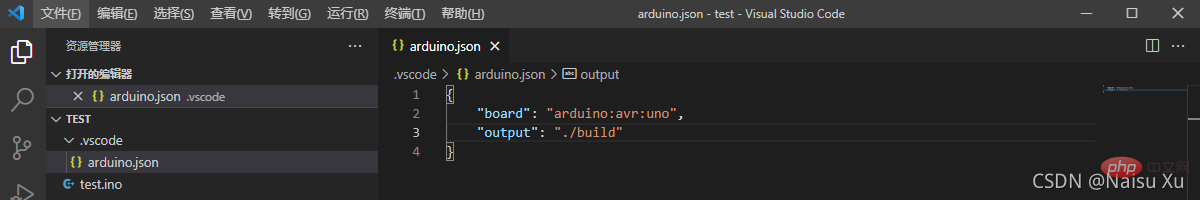
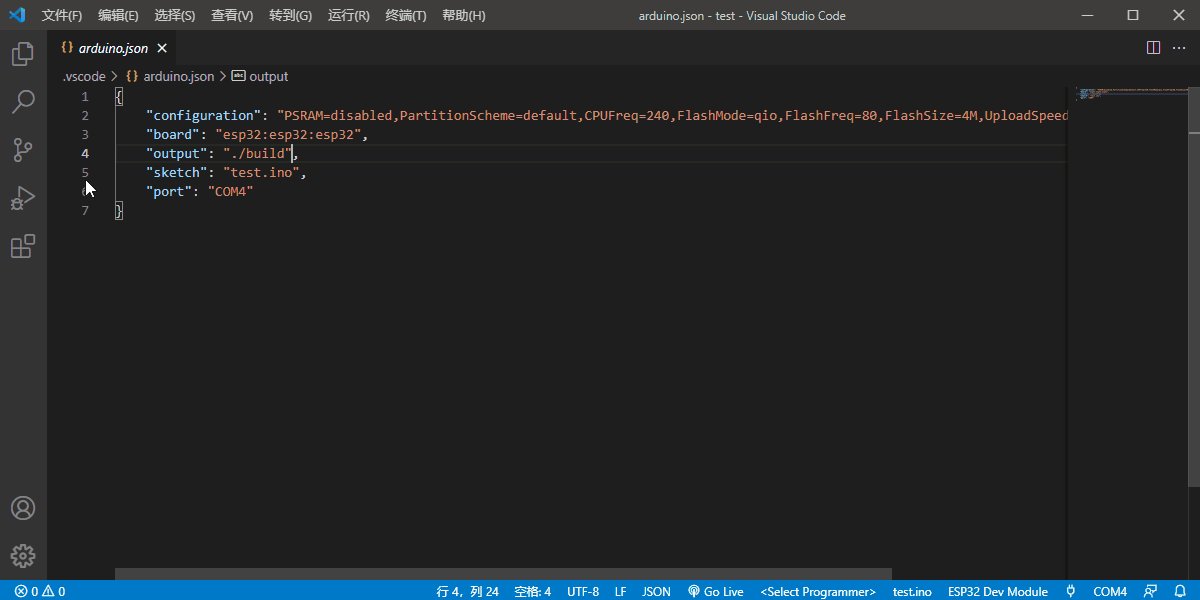
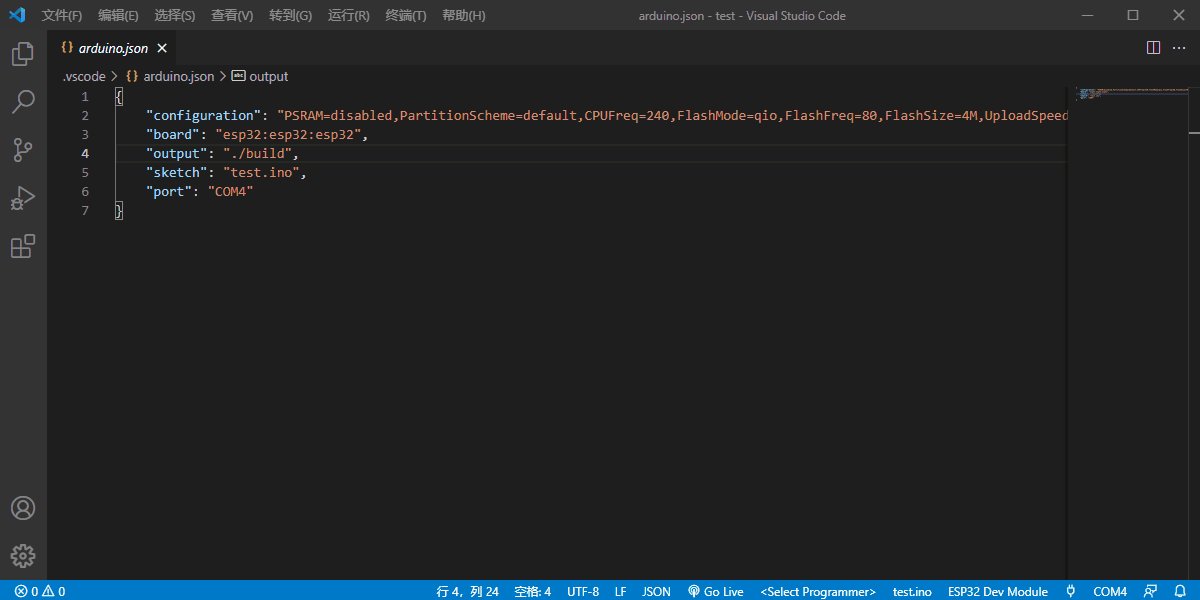
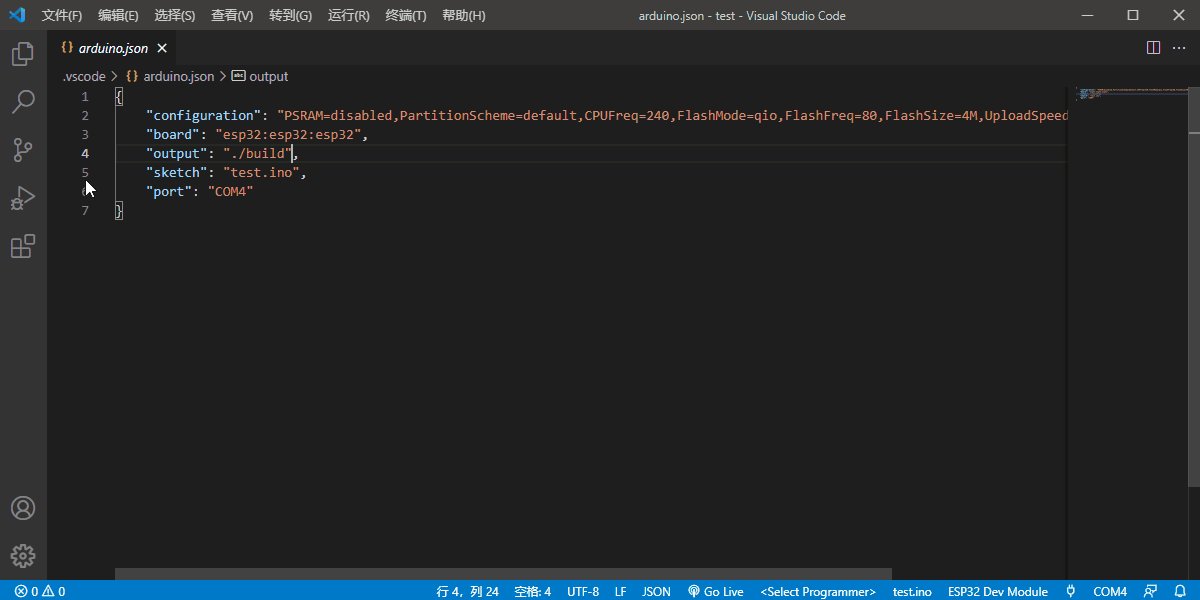
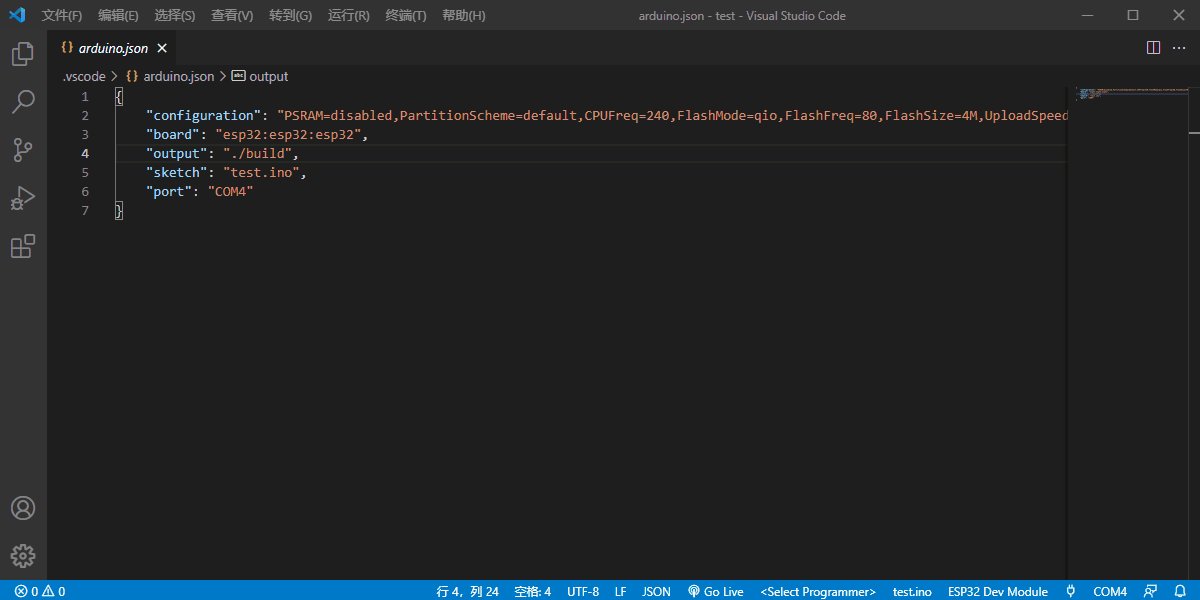
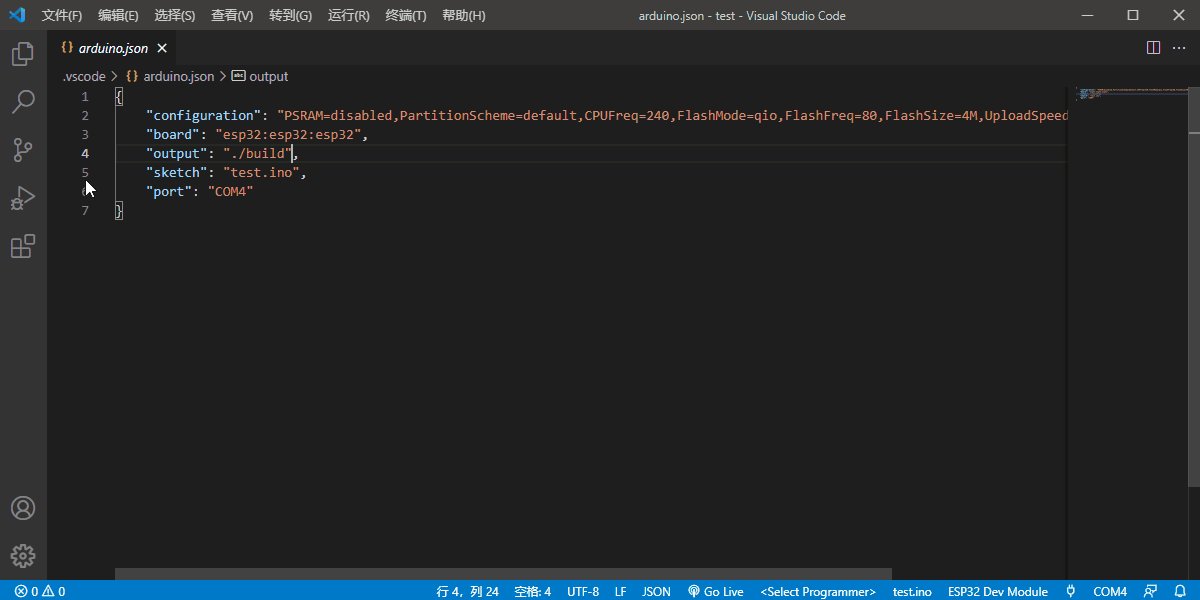
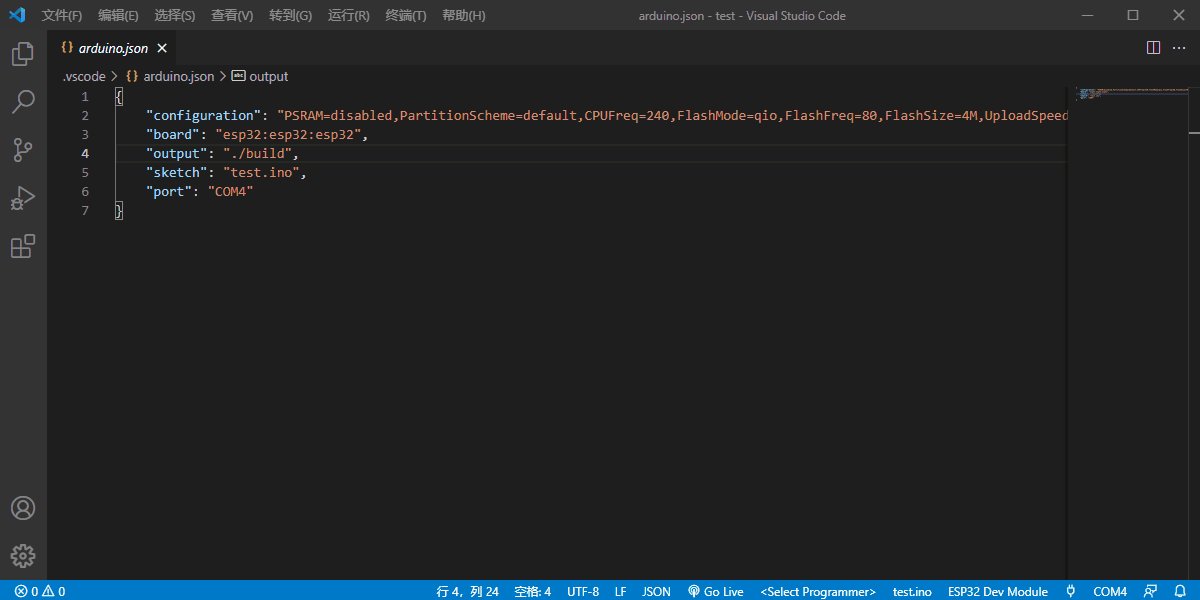
.vscode 文件夹用于保存该项目相关的配置文件,默认情况下其中会有一个 arduino.json 文件,我们可以在其中添加 "output": "./build" 参数,这个参数的作用是将当前工程编译过程中间文件输出到当前目录下的 build 文件夹中,这可以加快后面重复编译时的速度:

完成上面的设置后就可以编写代码然后点击右上角按钮进行编译了,默认请情况下会在编译时添加项目需求的库文件路径,这样在后面写代码时就可以有代码提示功能了:

如果编译时路径还有问题,或着添加了新的库后可以尝试按键盘上 Ctrl+Alt+I

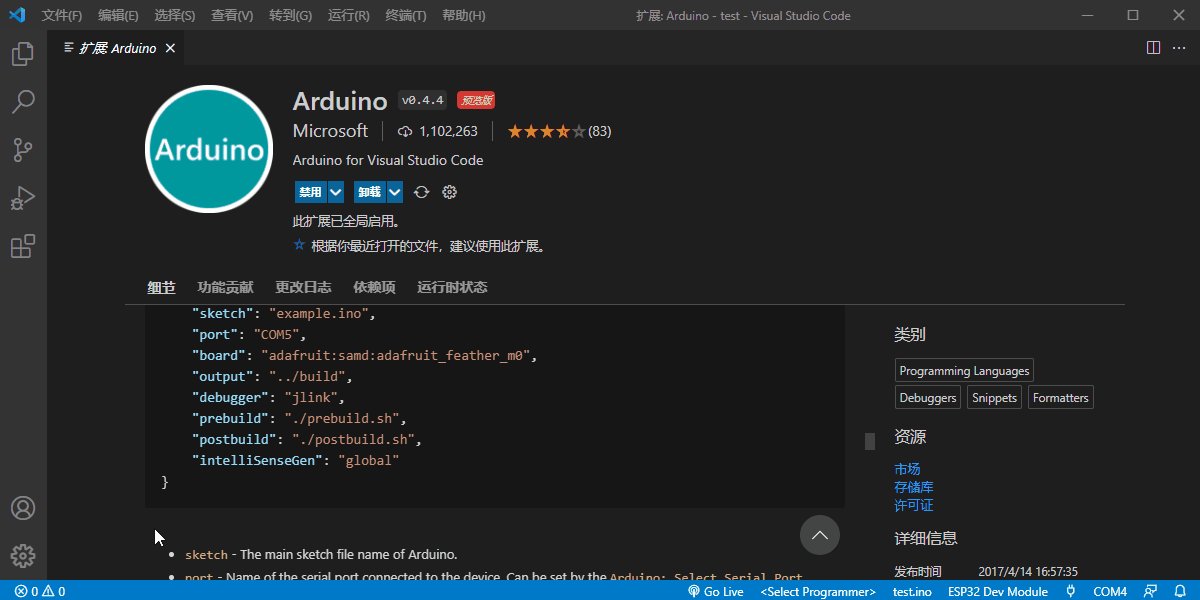
 위 두 소프트웨어를 설치한 후 VS Code를 열고 다음을 검색하세요. 확장 프로그램에서 Arduino를 선택하고 Microsoft에서 제작한 확장 프로그램을 선택하고 확장 프로그램을 설치합니다:
위 두 소프트웨어를 설치한 후 VS Code를 열고 다음을 검색하세요. 확장 프로그램에서 Arduino를 선택하고 Microsoft에서 제작한 확장 프로그램을 선택하고 확장 프로그램을 설치합니다:


 폴더를 생성하고, 폴더와 동일한 이름과 접미사
폴더를 생성하고, 폴더와 동일한 이름과 접미사 를 가진 파일을 폴더에 생성합니다. .ino, VS Code로 폴더 열기를 사용합니다. 탐색기에서 ino 파일을 선택하면 소프트웨어가 자동으로 해당 프로젝트를 Arduino 프로젝트로 식별합니다. 이때 내장된 루틴 중 일부를 볼 수 있습니다. 왼쪽 하단의 Arduino. 그런 다음 오른쪽 하단에 있는 개발 보드를 선택하면 VS Code는 🎜🎜 .vscode라는 폴더를 자동으로 생성합니다. cn/upload/article/000/000/024/2f34627c58560d370f104b3c47b2d28b-3.gif" alt="여기에 그림 설명 삽입"/>🎜🎜
.vscode라는 폴더를 자동으로 생성합니다. cn/upload/article/000/000/024/2f34627c58560d370f104b3c47b2d28b-3.gif" alt="여기에 그림 설명 삽입"/>🎜🎜.vscode 폴더는 프로젝트와 관련된 구성을 저장하는 데 사용됩니다. 파일에는 기본적으로 "output": "./build" 매개변수를 추가할 수 있는 arduino.json 파일이 있습니다. 이 매개변수의 기능은 다음과 같습니다. 현재 프로젝트의 컴파일 프로세스 중 중간 파일은 현재 디렉터리의 build 폴더로 출력되므로 후속 반복 컴파일 속도를 높일 수 있습니다. 🎜🎜 🎜🎜위 설정을 완료한 후 코드를 작성하고 버튼을 클릭하면 됩니다. 기본적으로 오른쪽 상단 모서리를 컴파일하세요. 이 경우 프로젝트에 필요한 라이브러리 파일 경로가 컴파일 중에 추가되므로 나중에 코드를 작성할 때 코드 프롬프트 기능을 사용할 수 있습니다. 🎜🎜
🎜🎜위 설정을 완료한 후 코드를 작성하고 버튼을 클릭하면 됩니다. 기본적으로 오른쪽 상단 모서리를 컴파일하세요. 이 경우 프로젝트에 필요한 라이브러리 파일 경로가 컴파일 중에 추가되므로 나중에 코드를 작성할 때 코드 프롬프트 기능을 사용할 수 있습니다. 🎜🎜 🎜🎜컴파일 중이나 컴파일 후에도 경로에 여전히 문제가 있는 경우 새 라이브러리를 추가하려면
🎜🎜컴파일 중이나 컴파일 후에도 경로에 여전히 문제가 있는 경우 새 라이브러리를 추가하려면 Ctrl+ 키보드 Alt+I를 누르거나 오른쪽 하단에 있는 C/C++ 구성이 올바른지 확인하세요. 라이브러리 파일 경로 및 코드 팁에는 C/C++ 플러그인 지원이 필요할 수도 있습니다. 🎜🎜🎜🎜🎜지금까지는 VS Code를 사용하여 Arduino를 개발할 수 있습니다. 타사 개발 패키지도 마찬가지입니다. -파티 라이브러리) 먼저 Arduino IDE에 개발 보드 데이터 패키지를 설치해야 합니다. 예를 들어 ESP32의 경우 "Arduino를 사용하여 ESP32 개발(01):" 문서의 🎜개발 환경 설정🎜 장을 참조할 수 있습니다. 개발 환경 설정'을 참조하여 설치하세요. 설치가 완료되면 VS Code Arduino에서 이러한 개발 보드를 선택할 수 있습니다. 🎜🎜🎜🎜🎜위 데모에서 해당 개발 보드를 선택한 후 페이지를 닫았다가 다시 열어 개발 보드의 매개변수를 설정하세요. 🎜🎜직렬 포트를 선택하고 소프트웨어 오른쪽 하단에서 직렬 포트 모니터를 열 수 있습니다. 🎜
자세한 지침
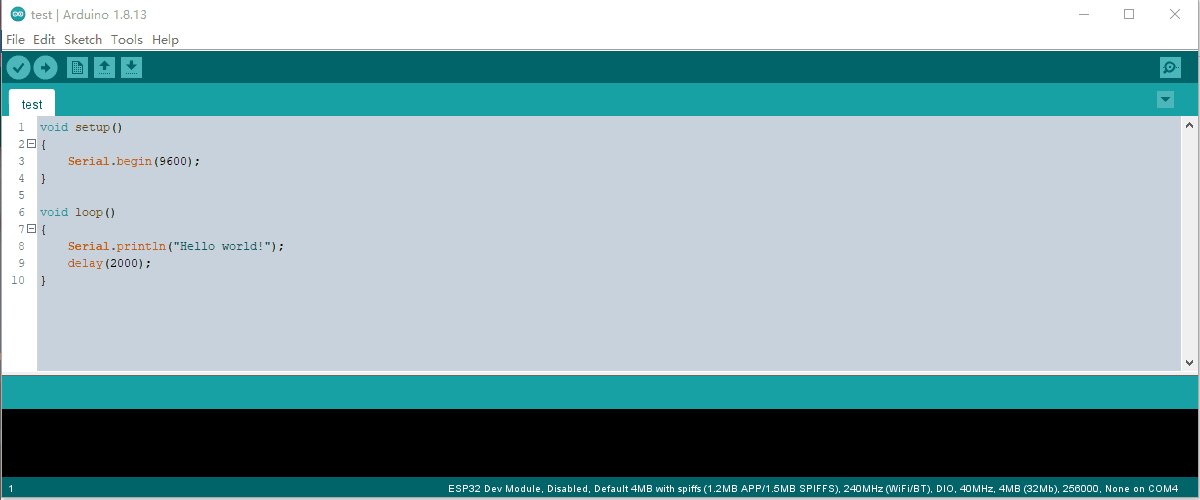
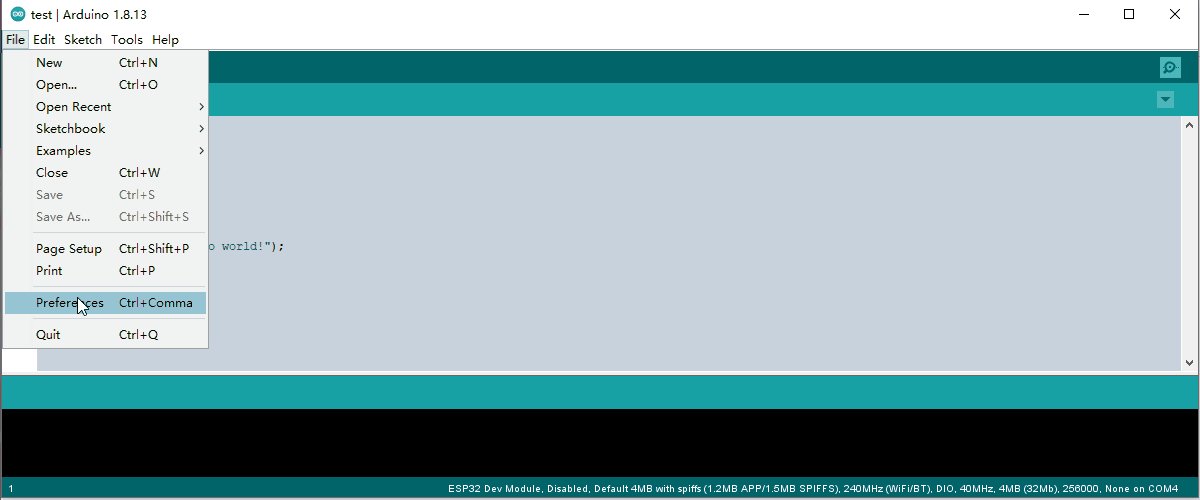
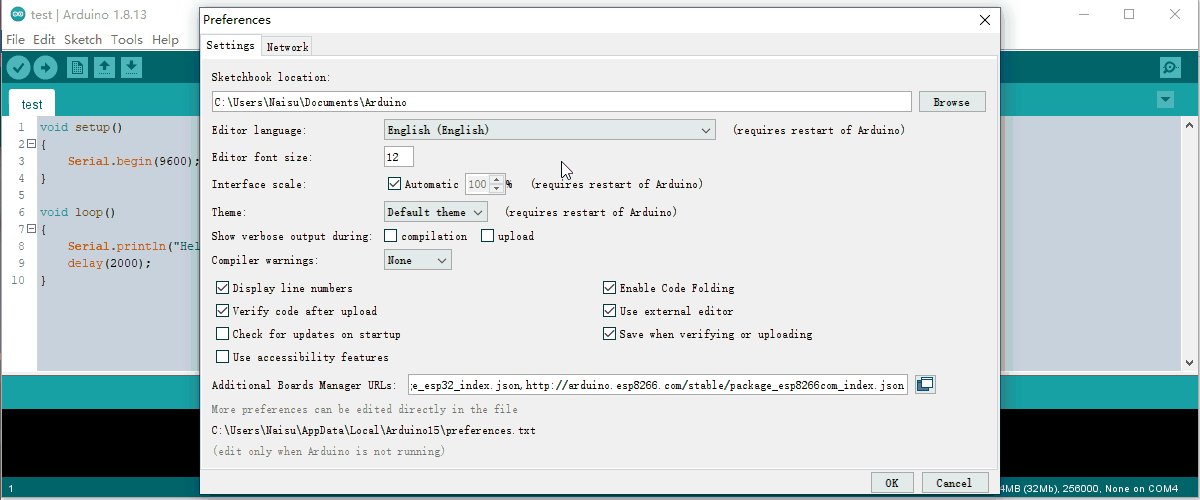
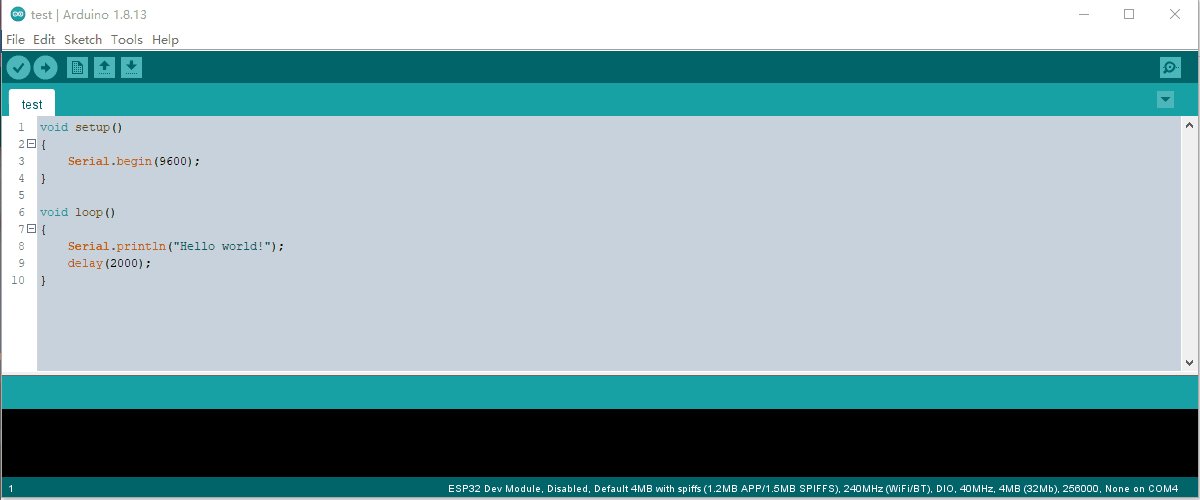
컴파일하고 출력할 때 한자가 깨집니다.
널리 존재하는 문제는 컴파일하고 출력할 때 한자가 깨진다는 것입니다. 일반적인 해결 방법은 VS의 Arduino 확장 코드를 수정하는 것입니다. Arduino IDE 버전을 코딩하거나 줄이세요. 개인적으로 저는 중국어를 사용하는 것을 선호하지 않습니다. Arduino IDE의 언어를 영어로 변경하면 됩니다.

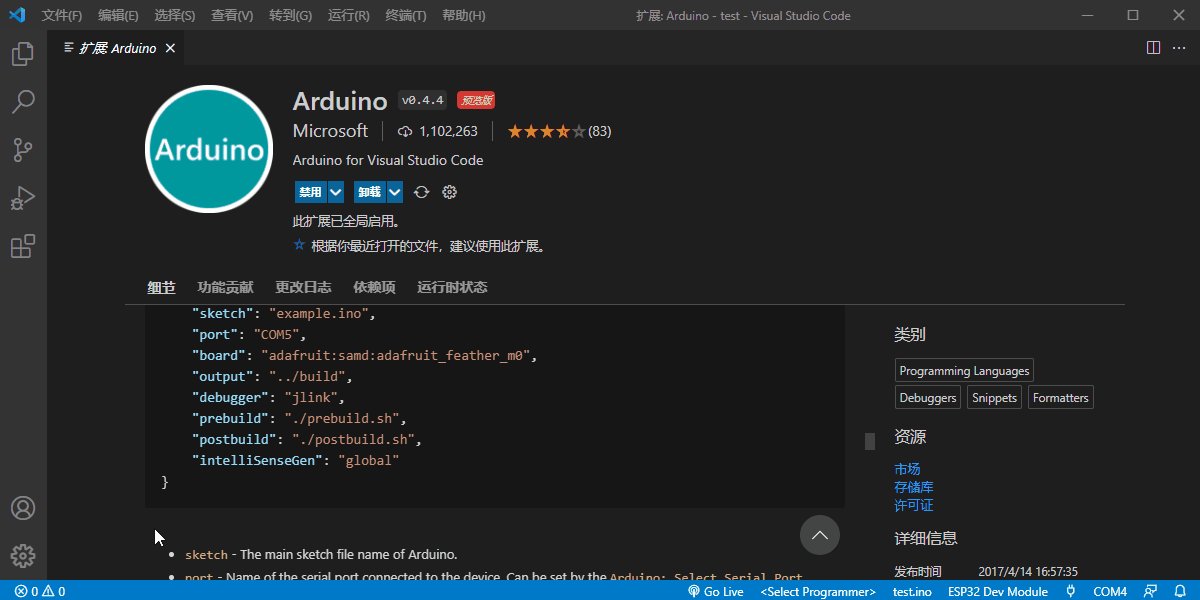
Arduino 확장 구성 지침
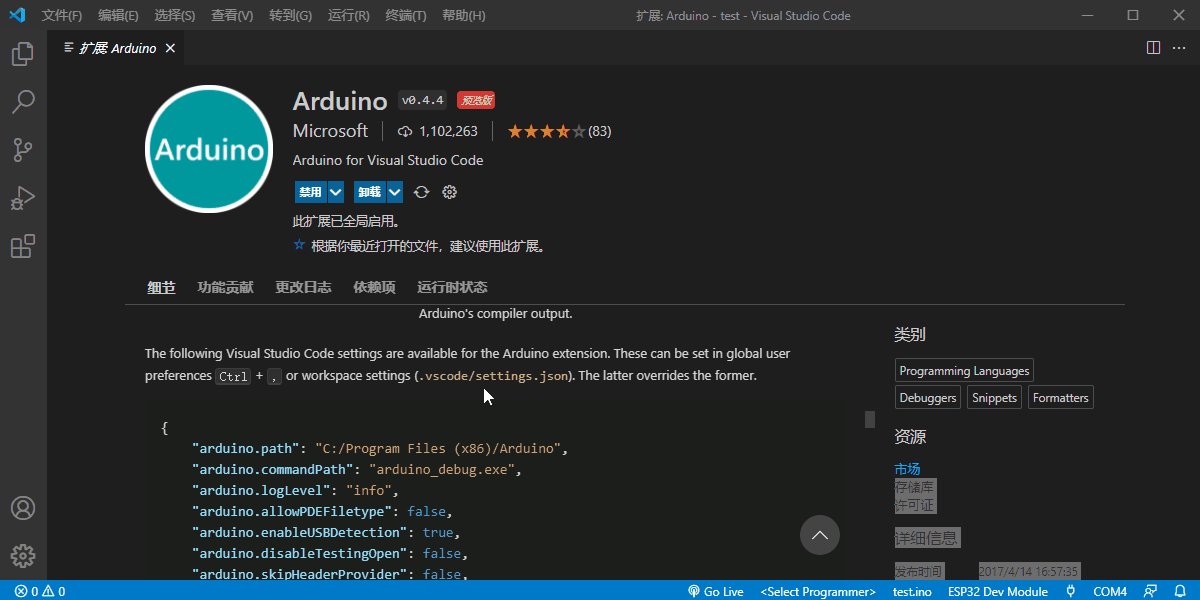
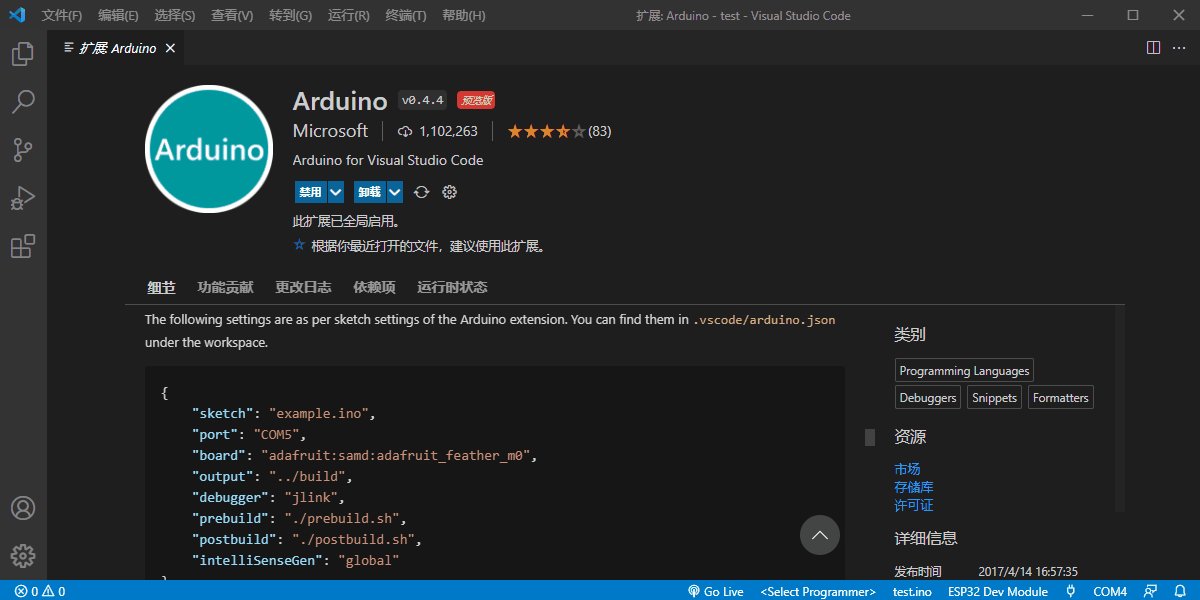
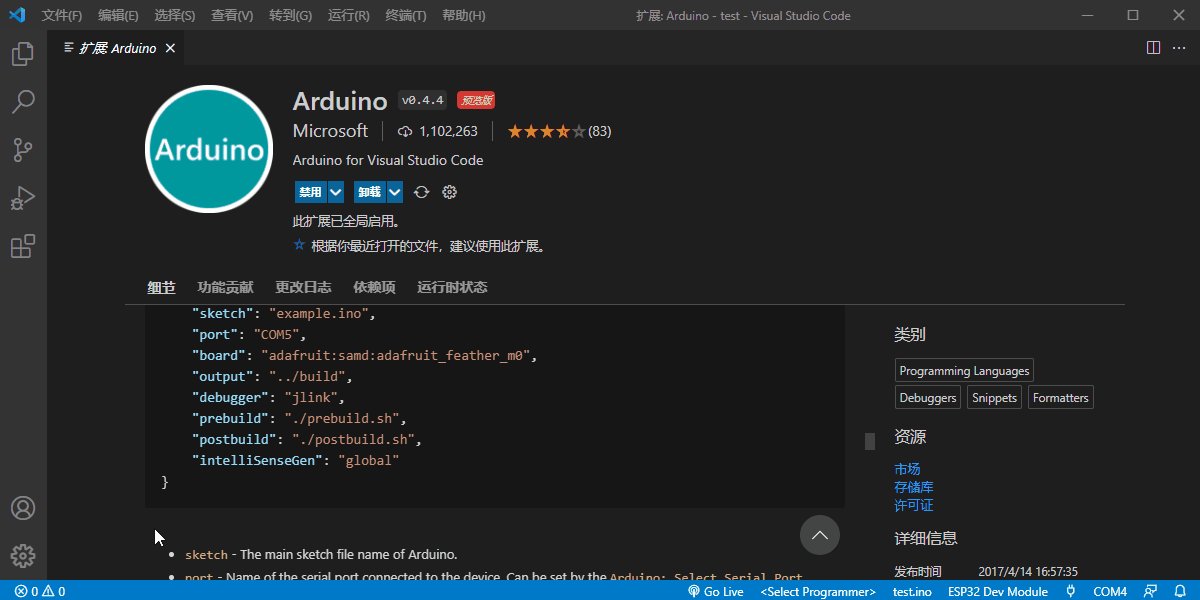
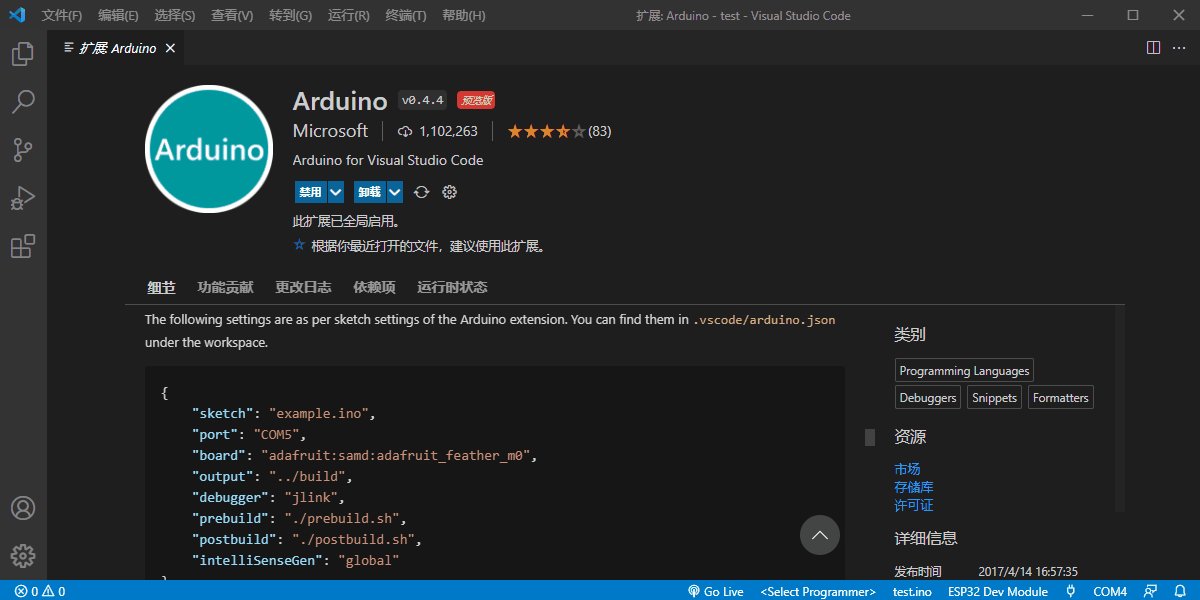
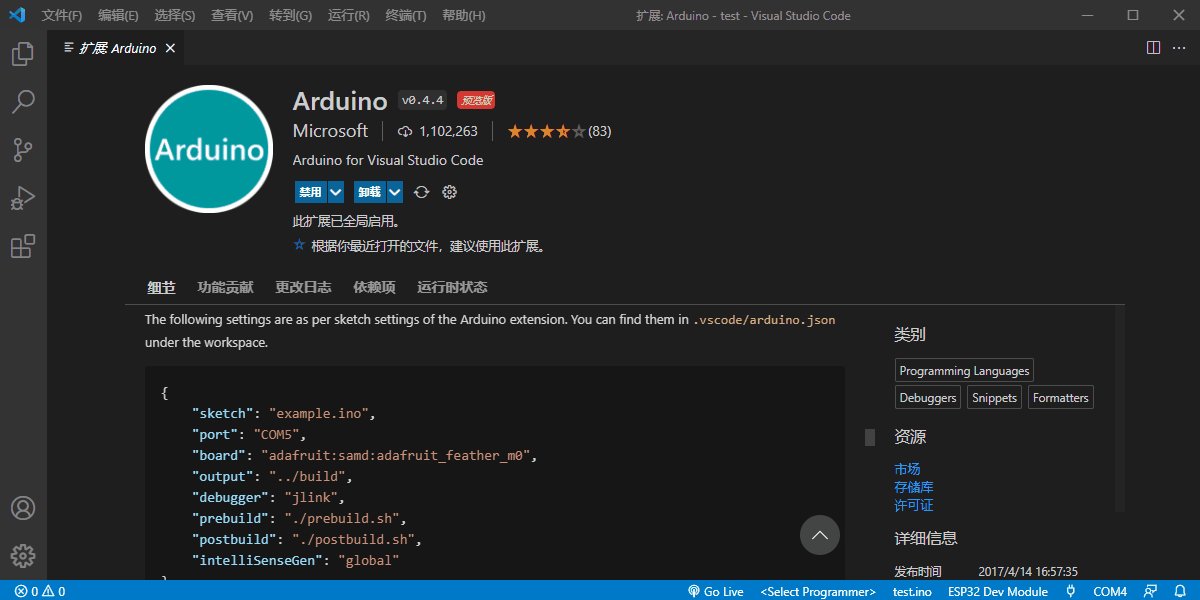
VS Code에는 약 20개의 Arduino 확장이 있습니다. 구성 가능한 매개변수는 다음에서 설명할 수 있습니다. 확장 프로그램의 세부정보 페이지입니다. 이러한 매개변수는 주로 두 부분으로 나누어집니다. 여기서는 이 두 부분의 매개변수 구성이 저장되는 위치를 소개합니다.
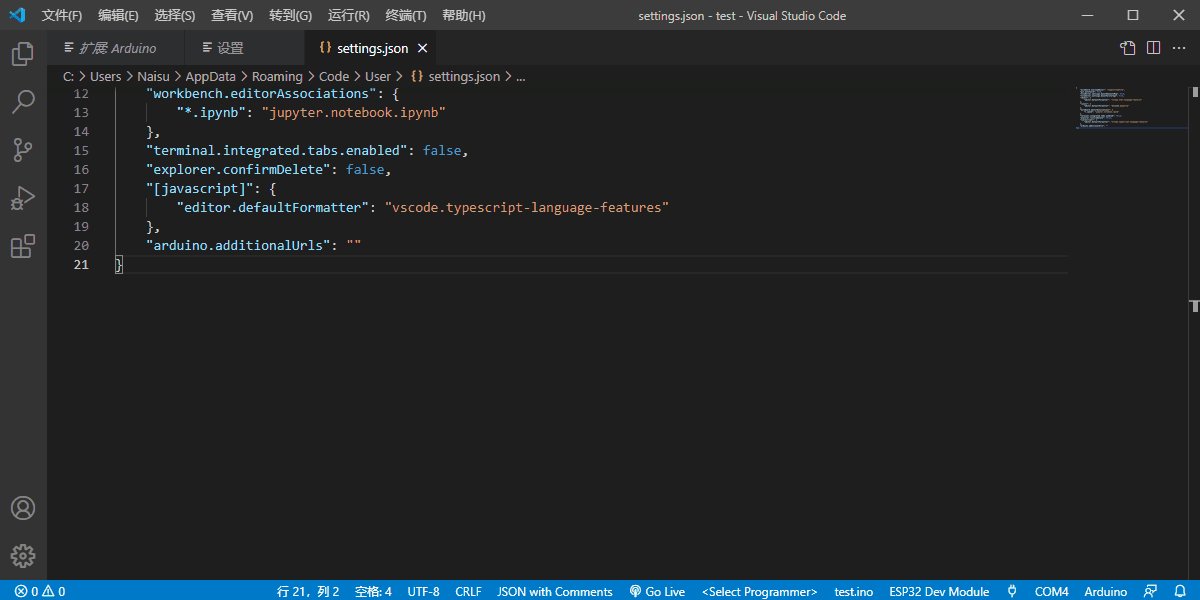
일부 매개변수는 전역적으로 유효한 매개변수입니다. 여기에서 구성된 매개변수는 VS Code 전역 사용자 구성 파일 settings.json을 수정합니다. code>arduino.는 Arduino 확장 매개변수입니다: settings.json ,这个文件中以 arduino. 开头的参数都是Arduino扩展的参数:

还有一部分参数是每个项目本身的参数,比如用的什么开发板、串口参数等,这些参数位于前面提到的项目文件夹中的 .vscode/arduino.json 文件中:

另外前面部分的那些全局参数也可以每个项目单独设定,在 .vscode 文件夹中建立 settings.json

어떤 개발 보드가 사용되는지, 직렬 포트 매개변수 등과 같은 각 프로젝트 자체에 대한 일부 매개변수도 있습니다. 이러한 매개변수는 앞서 언급한 프로젝트 폴더에 있습니다. .vscode/ arduino.json 파일: 
.vscode 파일에 settings.json<br><p>arduino-cli 사용</p>
<h2></h2>
<p>이전 데모에서는 개발 보드의 편집, 업로드 및 관리가 모두 Arduino IDE에 의존했습니다. 이제 프로젝트 주소는 다음과 같은 새로운 옵션 arduino-cli가 있습니다. : </p>https://github.com/arduino/arduino-cli<p><a href="https://www.php.cn/tool/vscode/" target="_blank" textvalue="vscode教程">이 도구를 사용할 때 VS Code의 Arduino 확장은 다음 두 항목을 구성해야 합니다. </a></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">"arduino.useArduinoCli": true,"arduino.path": "arduino-cli路径"</pre><div class="contentsignin">로그인 후 복사</div></div>Summary🎜🎜VS Code를 사용하여 Arduino를 개발하는 것은 일반적으로 매우 편리한. 🎜🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 튜토리얼🎜을 방문하세요! ! 🎜위 내용은 Arduino 개발을 위해 VSCode에서 확장을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7474
7474
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




