CSS 위치 지정 속성 사용 방법(예제와 함께 자세한 설명)
이 글은 CSS의 위치 위치 지정 속성에 대한 관련 지식을 제공합니다. 위치 속성은 요소의 위치 지정 유형을 지정하는 데 사용됩니다. 다른 속성 값은 다른 위치 지정 스타일을 가지고 있습니다.

Positioning(position)
Background-position
플로팅에 있어서 핵심은 "floating"이라는 단어에 있다면, 우리 포지셔닝의 핵심은 "position"에 있습니다. ".
PS: 위치 지정은 CSS의 가장 어려운 측면 중 하나이지만 잘 배워야 합니다. CSS는 위치 지정, 특히 우리가 매일 다루는 후속 js 효과와 분리될 수 없습니다. 저항하지 말고 사랑에 빠지세요. 그러면 작업이 더 쉬워질 수 있습니다!
포지셔닝을 사용하는 이유는 무엇인가요?
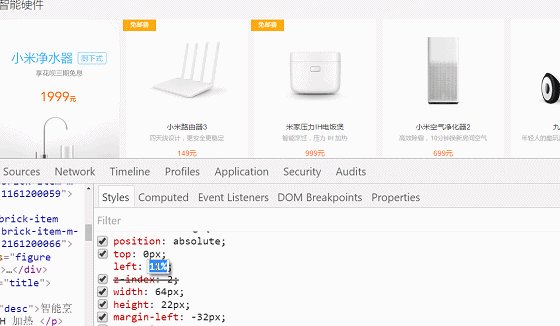
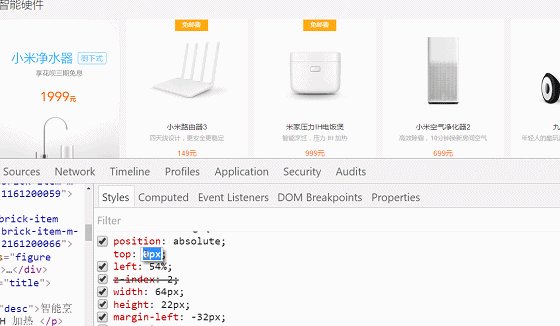
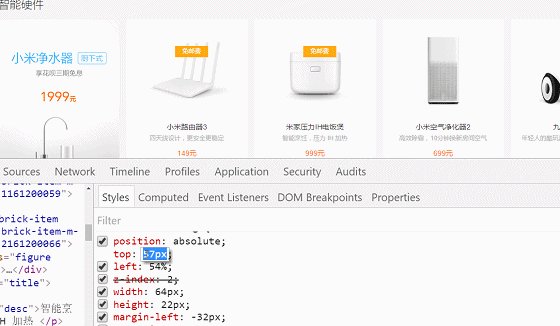
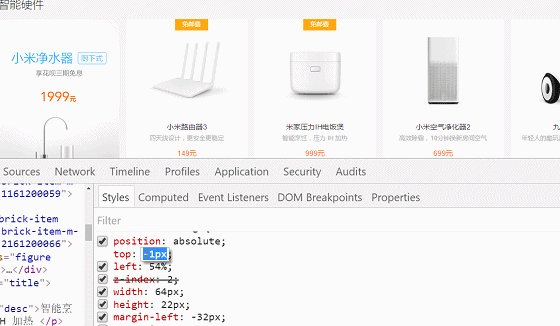
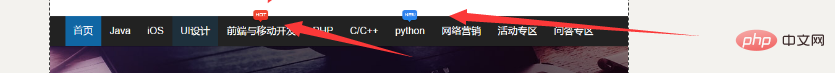
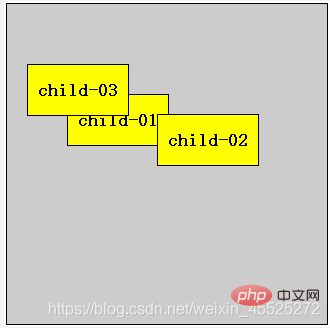
그렇다면 포지셔닝, 가장 긴 적용 시나리오는 어디일까요? 몇 장의 사진을 보시면 확실히 아이디어를 얻으실 수 있을 것입니다!
작은 노란색 블록은 사진에서 이동할 수 있습니다.

사진에서 왼쪽 및 오른쪽 화살표를 누르세요.

hot 상자 외부에 추가 조각이 있어 더 많이 만들 수 있습니다. 눈에 띄는:

위의 세 가지 작은 장소에서 표준 스트림이나 부동 소수점을 사용하면 구현이 더 복잡하거나 구현하기 어려울 것입니다. 이때 우리는 위치 지정을 사용합니다.
요소의 위치 지정 속성
요소의 위치 지정 속성에는 주로 위치 지정 모드와 가장자리 오프셋이 포함됩니다.
1. 가장자리 오프셋
| 가장자리 오프셋 속성 | Description |
|---|---|
| top | 상단 오프셋은 상위 요소의 위쪽 가장자리를 기준으로 요소의 거리를 정의합니다 |
| bottom | 하단 오프셋은 상위 요소의 하단 선을 기준으로 요소의 거리를 정의합니다 |
| left | 왼쪽 오프셋은 상위 요소의 왼쪽 선을 기준으로 요소의 거리를 정의합니다 |
| right | 오른쪽 오프셋은 상위 요소의 오른쪽 줄을 기준으로 요소의 거리를 정의합니다 |
즉, 위치 지정은 향후 이 오프셋과 함께 사용됩니다(예: 상단: 100픽셀, 왼쪽: 30픽셀). ; etc.
2 , 위치 지정 모드(위치 지정 범주)
CSS에서 위치 속성은 요소의 위치 지정 모드를 정의하는 데 사용됩니다. 기본 구문 형식은 다음과 같습니다.
Selector {위치: 속성 값; }
위치 속성의 공통 값
| Value | Description |
|---|---|
| static | 자동 위치 지정(기본 위치 지정 방법) |
| 상대적 | 상대 위치 지정, 상대 위치 지정 원본 문서 흐름의 해당 위치로 |
| 절대 | 절대 위치 지정, 이전 위치에 있는 상위 요소를 기준으로 위치 지정 |
| fixed | 고정 위치, 브라우저 창을 기준으로 위치 지정 |
정적 위치 지정(정적)
정적 위치 지정은 모든 요소의 기본 위치 지정 방법입니다. position 속성 값이 static인 경우 요소를 정적 위치에 배치할 수 있습니다. 소위 정적 위치는 HTML 문서 흐름에 있는 각 요소의 기본 위치입니다.
위 단어는 모국어로 번역됩니다. 웹 페이지의 모든 요소는 기본적으로 정적으로 배치됩니다. 사실 이는 표준 스트림의 특징이다.
정적 위치 지정 상태에서는 가장자리 오프셋 속성(상단, 하단, 왼쪽 또는 오른쪽)을 통해 요소의 위치를 변경할 수 없습니다.
사실, 정적 위치 지정의 유일한 용도는 위치 지정을 취소하는 것뿐입니다. position: static;
상대적 위치 지정(자기애적 유형) 상대적 위치 지정은 표준 흐름에서 해당 위치를 기준으로 요소를 배치하는 것입니다. 위치 속성의 값이 상대적인 경우 요소는 ( 소유) 위치 .
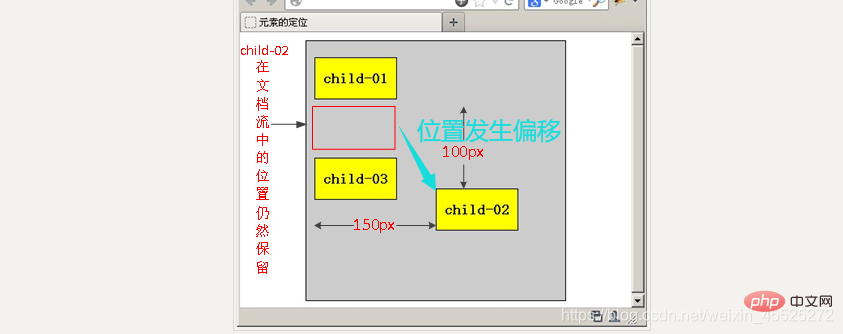
요소에 상대 위치를 설정한 후 가장자리 오프셋 속성을 통해 요소의 위치를 변경할 수 있지만문서 흐름에서의 해당 위치는 여전히 유지됩니다(원래 위치 유지). 아래 그림과 같이 상대 위치 지정의 효과를 보여줍니다.

- 상대 위치 지정에서 가장 중요한 것은 가장자리 오프셋을 통해 위치를 이동할 수 있다는 것입니다. 위치를 점유하고 계속 소유하세요
- . 두 번째로, 각 동작의 위치는
- , 자체 왼쪽 상단 모서리를 기준으로 합니다(자체를 기준으로 위치 이동) 즉, 상대적으로 위치가 지정된 상자는 여전히 표준 흐름에 있으며, 그 뒤에 있는 상자는 여전히 표준 흐름에 있습니다. (
)플로팅의 주요 목적이 여러 블록 수준 요소를 한 행에 표시하는 것이라면 위치 지정의 주요 가치는 상자가 우리가 있는 위치에 있도록 위치를 이동하는 것입니다. 그것을 원한다.
절대 위치 지정absolute
[
Note] 문서가 스크롤 가능한 경우 절대 위치에 있는 요소도 함께 스크롤됩니다. 왜냐하면 요소는 결국 일반 흐름의 특정 부분을 기준으로 위치가 지정되기 때문입니다. 위치 속성의 값이 절대값인 경우 요소의 위치 지정 모드를 절대 위치 지정으로 설정할 수 있습니다.
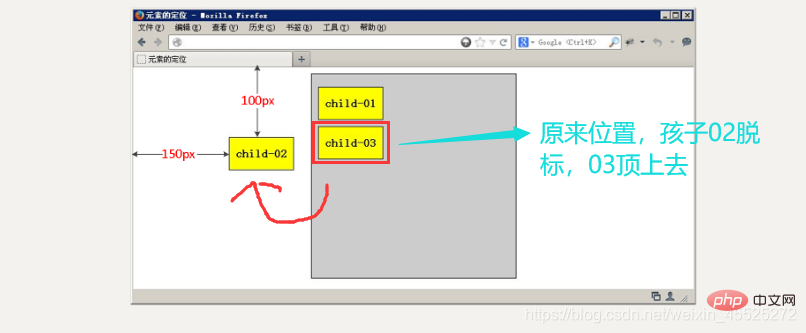
참고: 절대 위치 지정에서 가장 중요한 점은 가장자리 오프셋을 통해 위치를 이동할 수 있다는 것입니다. 하지만
완전히 오프 라벨이며위치를 전혀 차지하지 않습니다.
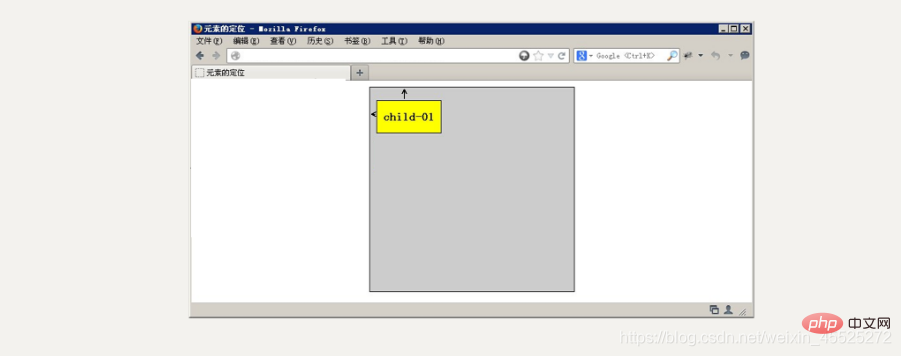
절대 위치 지정은 세 가지 상황으로 구분됩니다.1. 상위 요소가 위치 지정되지 않았습니다.
모든 상위 요소가 위치 지정되지 않은 경우 브라우저의 현재 화면(문서 문서)을 기준으로 정렬됩니다.
 2. 부모 위치 지정
2. 부모 위치 지정
절대 위치 지정은 위치 지정(절대, 고정 또는 상대 위치 지정)된 가장 가까운 상위 요소(조상)를 기준으로 요소를 위치 지정하는 것입니다.
 3. 아이는 아버지를 닮아야 합니다 ※※
3. 아이는 아버지를 닮아야 합니다 ※※
이 문장은 아이가 절대적 위치에 있다면 부모는 상대적 위치에 있어야 한다는 뜻입니다
.우선, 절대 위치 지정이란 위치가 지정된(절대, 고정 또는 상대 위치 지정) 가장 가까운 상위 요소(조상)에 따라 요소를 위치 지정하는 것입니다.
즉,아이는 절대적 위치에 있고 아버지만 위치하면 됩니다(아버지가 절대적 위치에 있든, 상대적 위치에 있든, 심지어 고정된 위치에 있든
). 즉, 아들은 위치에 있습니다. 아버지와 완전히 똑같고, 아들도 아버지와 똑같습니다.그러나 상대 위치를 사용하는 것이 좋습니다하지만 웹 페이지 레이아웃을 구성할 때 가장 일반적으로 말하는 "아들과 아버지"는 어떻게 유래할까요? 아래 그림을 참조하세요.
따라서 다음과 같은 결론을 내릴 수 있습니다. 자식은 절대적 위치에 있고 위치를 차지하지 않으므로 부모 상자의 어느 곳에나 배치할 수 있습니다.
자식은 절대적 위치에 있고 위치를 차지하지 않으므로 부모 상자의 어느 곳에나 배치할 수 있습니다.
- 그런 다음 왼쪽 여백의 음수 절반 값을 설정합니다.
- 코드 예시
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
/*margin: 100px auto;*/
/*float: left;*/
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
}
</style></head><body>
<p></p></body></html>- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
ie6等低版本浏览器不支持固定定位。
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
- z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
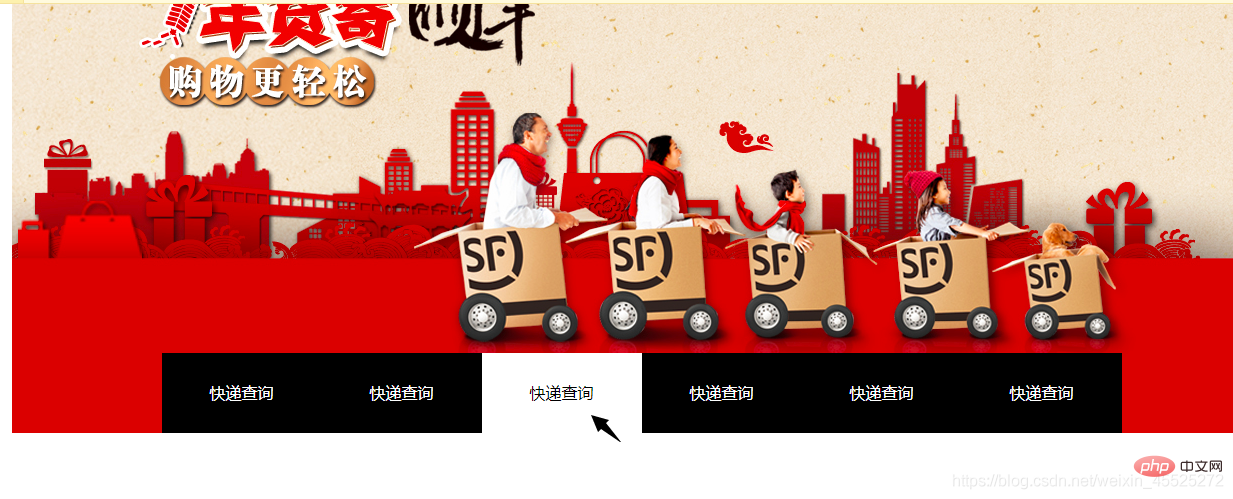
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>(学习视频分享:css视频教程)
위 내용은 CSS 위치 지정 속성 사용 방법(예제와 함께 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7561
7561
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.