vue.js의 세 가지 설치 방법을 간단한 용어로 알아보세요.
이 글에서는 vue.js의 세 가지 설치 방법을 소개합니다. Vue.js의 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩과 결합된 뷰 구성 요소를 구현하는 것입니다. 시작하기 쉬울 뿐만 아니라 사용하기도 쉽습니다. 타사 라이브러리를 사용하거나 기존 프로젝트를 통합하여 모든 사람에게 도움이 되기를 바랍니다.

Vue.js(/vjuː/로 발음, view와 유사)는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다.
Vue.js를 설치하는 세 가지 방법은 다음과 같습니다.
1. 독립 버전
Vue.js 공식 웹사이트에서 직접 vue.js를 다운로드할 수 있습니다. <스크립트에서 참조됨> -> 개발 환경에서는 최소 압축 버전을 사용하지 마세요. 그렇지 않으면 오류 메시지나 경고가 표시되지 않습니다.
2. CDN 방식 사용
- BootCDN (국내) : https://cdn.bootcss.com/vue/2.2.2/vue.min.j s , 정(국내 불안정) Unpkg :
- Https://unpkg.com/vue/dist/vue.js에서는 NPM에서 출시한 최신 버전과 동일한 버전을 유지합니다. (권장) cdnjs
- : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js, 예: () 3.NPM 방식
빌드 시 Vue 사용 대규모 .js 애플리케이션의 경우 NPM 설치 방법을 사용하는 것이 좋습니다. NPM은 Webpack
또는 Browserify과 같은 모듈 패키저와 함께 잘 사용할 수 있습니다. Vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다. 먼저 다음에 필요한 것을 나열해 보겠습니다.
node.js 환경(npm 패키지 관리자) vue-cli 스캐폴딩 구성 도구
- cnpm npm의 Taobao 미러
- 1 ) node.js 설치
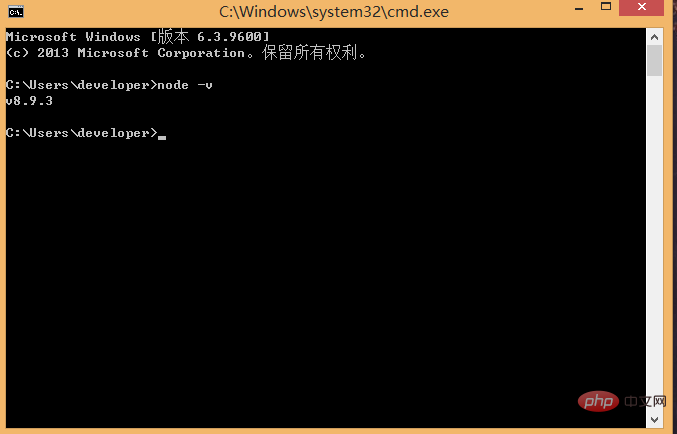
node.js 공식 웹사이트에서 노드를 다운로드하고 설치하세요. 설치 과정은 매우 간단합니다. 설치가 완료되면 명령줄 도구(win+R)를 열면 됩니다.
node -v 명령을 사용하여 해당 버전 번호가 나타나면 설치가 성공한 것입니다.
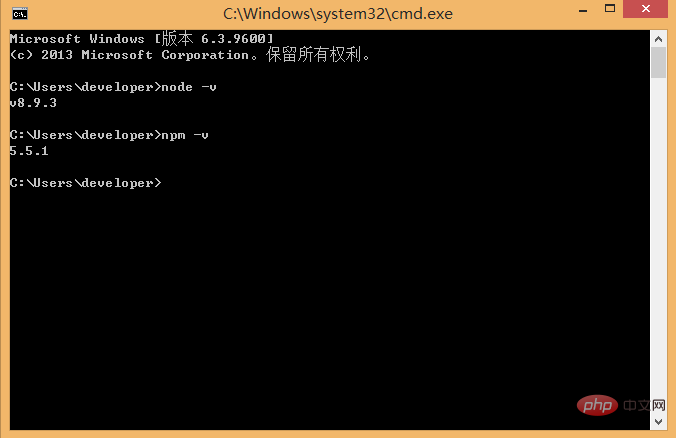
npm 패키지 관리자가 node에 통합되어 있어서 node를 설치하면 npm -v 명령을 직접 입력하면 npm의 버전 정보가 표시됩니다.

지금까지 노드 환경이 설치되어 있었고, npm 패키지 관리자도 일부 사용 가능했기 때문에 npm이 종속 패키지를 설치하는 데 시간이 실패하는 경우가 많습니다. 그래서 npm의 국내 미러도 필요합니다----cnpm.
2) cnpm을 설치하세요
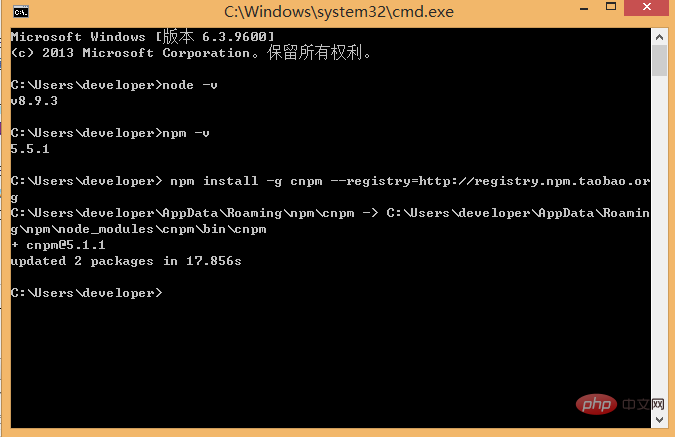
명령줄에 npm install -g cnpm --registry=https://registry.npm.taobao.org 를 입력한 후 기다리면 오류가 보고되지 않으면 설치가 성공한 것입니다(이미 설치해 놓았습니다. 업데이트가 성공했음을 보여줍니다) 정보는 아래와 같습니다.

타오바오 npm 미러 공식 홈페이지를 확인해보세요.
3) vue-cli 스캐폴딩 구축 도구
를 설치합니다.npm install -g vue-cli , 명령을 실행하고 설치가 완료될 때까지 기다립니다.
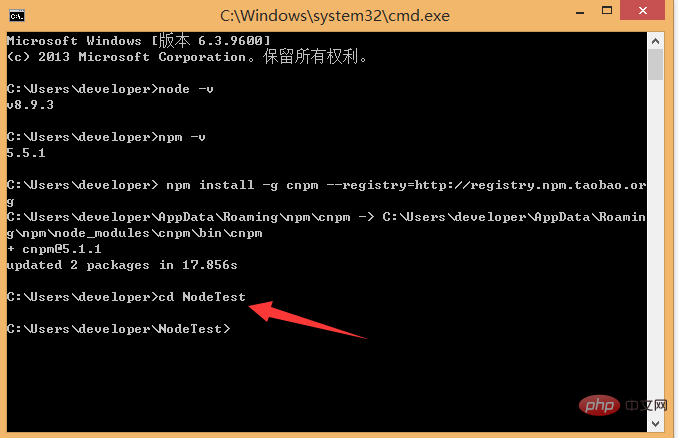
위의 세 단계를 거쳐 준비해야 할 환경과 도구가 준비되면 vue-cli를 사용하여 프로젝트 빌드를 시작할 수 있습니다.먼저 프로젝트를 저장할 위치를 선택한 다음 명령줄을 사용하여 디렉터리를 선택한 디렉터리로 변경해야 합니다. 여기서는 c 드라이브 아래에 새 디렉터리(NodeTest 디렉터리)를 생성하도록 선택합니다. cd를 사용하여 아래와 같이 이 디렉터리 아래에 디렉터리를 잘라냅니다.

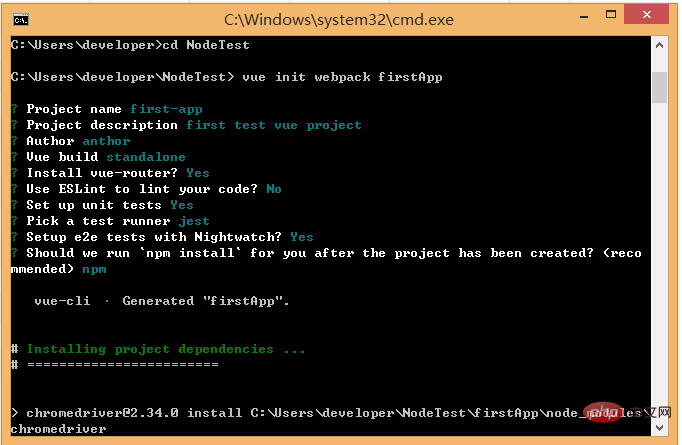
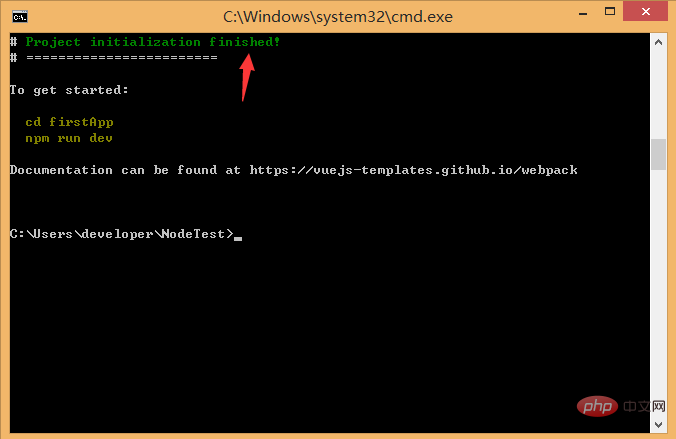
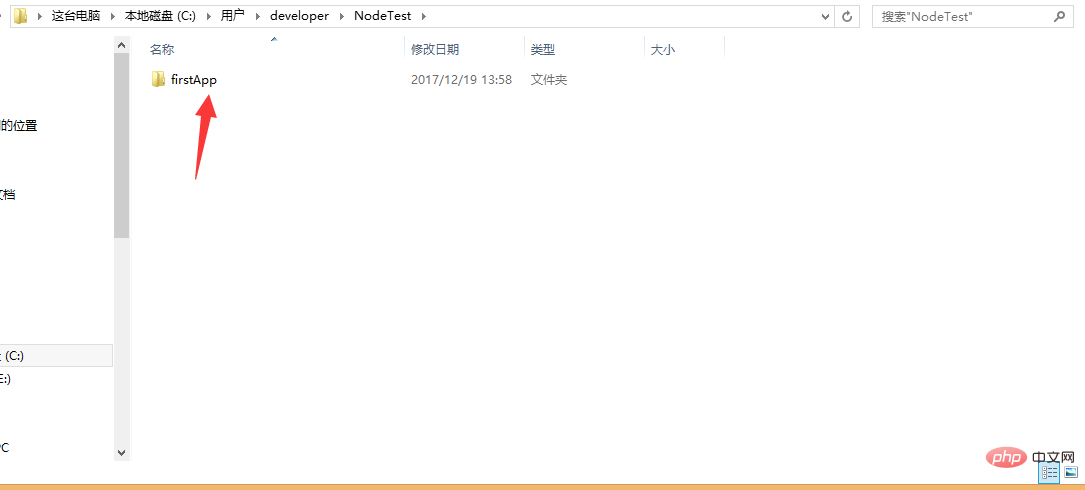
NodeTest 디렉터리 에서 명령줄에서 vue init webpack firstApp 명령을 실행합니다. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 그 중 firstApp은 전체 프로젝트 폴더의 이름입니다. 이 폴더는 아래와 같이 지정한 디렉터리에 자동으로 생성됩니다(제 예에서는 NodeTest 디렉터리에 폴더가 생성됩니다).化 초기화 명령을 실행하면 사용자가 프로젝트 이름, 프로젝트 설명, 작성자 정보 등 몇 가지 기본 구성 옵션을 입력할 수 있습니다. 이해하지 못하거나 입력하고 싶지 않은 정보는 그냥 입력하면 됩니다. , 잠시 후 아래와 같이 생성된 프로젝트가 성공적으로 생성되었음을 확인할 수 있습니다.
프로젝트의 디렉터리는 다음과 같습니다. 
디렉토리와 해당 기능을 소개합니다. 
빌드: 최종 릴리스 코드의 저장 위치입니다.
구성: 경로, 포트 번호 및 기타 정보를 구성합니다. 처음 학습을 시작할 때 기본 구성을 선택했습니다. 
src: 이것은 개발을 위한 기본 디렉터리입니다. 기본적으로 우리가 해야 할 모든 작업은 여러 디렉터리와 파일이 포함된 이 디렉터리에 있습니다.
 자산: 로고 등의 사진을 배치합니다.
자산: 로고 등의 사진을 배치합니다.
S컴포넌트: 디렉토리에 컴포넌트 파일이 배치되어 있어 사용할 수 없습니다.
App.vue: 프로젝트 항목 파일, comComponents 디렉터리를 사용하는 대신 여기에 구성 요소를 작성할 수도 있습니다.
: Main.js: 프로젝트의 핵심 파일
Static: 그림, 글꼴 등의 정적 리소스 디렉터리
테스트: 초기 테스트 디렉터리, 삭제 가능
.XXXX 파일: 구성 파일.
Index.html: 홈 페이지 항목 파일로 메타 정보나 통계 코드 등을 추가할 수 있습니다.
Package.json: 프로젝트 구성 파일.
README.md: 프로젝트 설명 파일.
전체 프로젝트의 디렉터리 구조인데, 그 중 src 디렉터리에서 주로 수정을 합니다. 이 프로젝트는 아직은 단지 구조적 프레임워크일 뿐이며 전체 프로젝트에 필요한 모든 종속 리소스가 아직 설치되지 않았습니다.
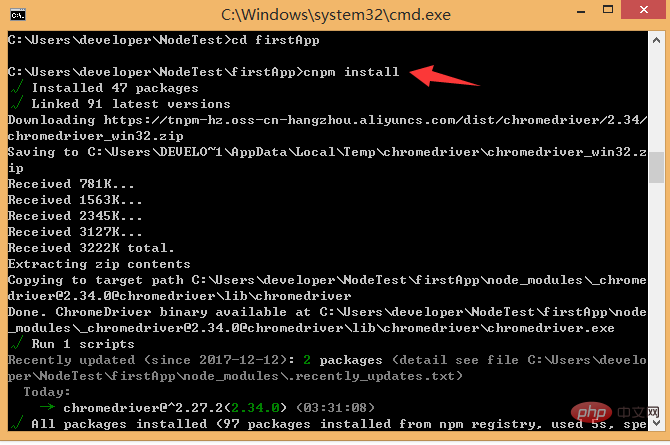
프로젝트 설치에 필요한 종속성: cnpm install 실행(여기서는 npm 대신 cnpm을 사용할 수 있음)

설치가 완료된 후 , 우리는 자신의 프로젝트를 살펴보면 필요한 종속성 패키지 리소스가 포함된 추가 node_modules 폴더가 있을 것입니다. 종속성 패키지 리소스를 설치한 후 전체 프로젝트를 실행할 수 있습니다.
프로젝트 실행 
프로젝트 디렉토리에서
npm run dev 명령을 실행하면 핫 로딩을 통해 애플리케이션이 실행됩니다. 코드를 수정한 후 브라우저를 수동으로 새로 고치지 않고도 실시간으로 수정된 효과를 확인할 수 있습니다.
>
이 브라우저에 나타납니다. vue 로고가 나타납니다:
더 많은 프로그래밍 관련 지식을 보려면  프로그래밍 소개를 방문하세요! !
프로그래밍 소개를 방문하세요! !
위 내용은 vue.js의 세 가지 설치 방법을 간단한 용어로 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




