html5에 스타일을 추가하는 데 사용되는 방법
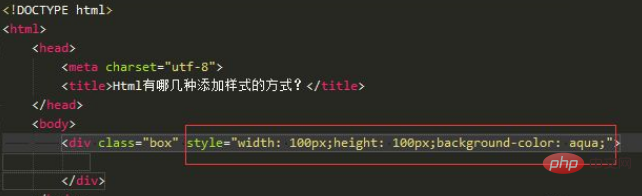
방법: 1. 스타일 속성을 사용하여 추가합니다. 구문은 "
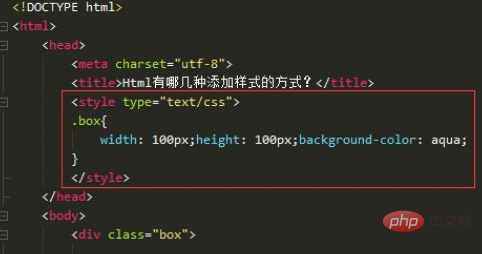
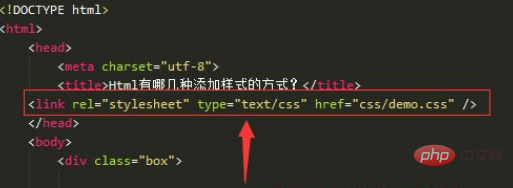
"입니다. 2. 스타일 태그를 사용하여 추가합니다. 구문은 " "; 3. 링크 태그를 사용하여 추가합니다. 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 스타일을 추가하는 방법은 무엇인가요?
먼저 기본 html+css+js 디렉토리가 포함된 새 연습 프로젝트 html_practice를 만듭니다. 그런 다음 다른 html 파일을 만들고 엽니다.
첫 번째 인라인 스타일: 아래와 같이 개별 요소가 특별한 스타일을 표시할 때 일반적으로 div 태그 내부에 스타일 속성을 직접 사용합니다.

두 번째 유형의 내부 스타일 시트: head 섹션의 스타일 태그를 사용하여 내부 스타일 시트를 정의합니다. 일반적으로 단일 파일에 적용되는 방식은 아래와 같습니다.

세 번째 외부 스타일 시트: 헤드 헤더의 링크 태그를 사용하여 스타일에 대한 외부 참조를 만드는 방법입니다. 이 방법은 페이지와 스타일을 분리하여 여러 페이지에 적용하기에 적합합니다.

Notes
1. 스타일을 추가하는 세 가지 방법은 동일한 작동 효과를 갖습니다.
2. 인라인 스타일은 단일 특수 요소의 스타일을 표시하고, 내부 스타일은 단일 파일의 스타일을 표시하며, 여러 페이지에 적용되는 외부 스타일 시트는 페이지 분리 습관과 더 일치합니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에 스타일을 추가하는 데 사용되는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




