
네이티브 미니 프로그램의 비동기 방식으로 예외를 우아하게 포착하는 방법은 무엇입니까? 다음 기사에서는 작은 프로그램에서 비동기 프로그래밍을 우아하게 사용하는 방법을 소개합니다. 이것이 도움이 되기를 바랍니다.

최근 오픈 소스 클라우드 개발 커뮤니티 애플릿을 작성하기 시작하면서 개발 및 테스트 과정에 도움이 되는 몇 가지 요령을 천천히 발견했습니다. 이 글에서는 네이티브 미니 프로그램의 비동기 방식으로 예외를 우아하게 포착하는 방법에 대해 설명합니다.
ES7 이후에는 비동기 프로그래밍에 asyncawait 구문을 자주 사용합니다. 예외를 포착하려면 일반적으로 다음 두 가지 방법이 있습니다async await 语法来进行异步编程,如果我们要捕捉异常的话一般有以下两种方式
try catch
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}首先是 try catch 捕捉异常,使用 try catch 确实可以很方便的去处理异常,也可以阻止后面方法的进行,但是在开发的过程中咱们常常不止一个异步方法,大量使用 try catch 不仅写的不爽,也绝对算不上优雅。
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
})Promise对象内部了try catch ,我们可以使用链式调用的方法来处理异常。相比try catch,Promise.catch() 写起来当然是爽很多的,看着也比较优雅了。
但是当我们想要在捕捉到错误后停止方法的继续执行,那么 Promise.catch() 就没办法做到了,如下例子
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了await-to-js github链接
https://github.com/scopsy/await-to-js
await-to-js 这个库应该很多人了解过了,它是一个异步请求的包装器,可以用于处理异步请求的错误,根据我们上面的需求改造为使用 await-to-js 的例子如下
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了通过将我们的异步方法作为 to() 方法的参数,返回值通过一个数组解构获取,数组第一个值为捕捉到的错误,第二个值为正常执行的返回值。
await-to-js的实现原理也非常简单,就是使用 Promise.catch()获取到异常后再将结果返回在一个数组中, 源代码如下
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;在小程序中,我们使用npm包并不方便,因此我们可以直接将源码拿出来单独使用,再加以改造的话就可以优雅的进行异步编程啦,我自己的改造方式如下。
// lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
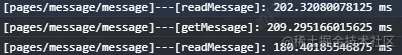
}我通过 getCurrentPages()try catch
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
// 成功后执行的逻辑try catch입니다. try catch를 사용하면 실제로 매우 편리하게 예외를 처리할 수 있습니다. 후속 메소드가 진행되는 것을 방지할 수 있지만 개발 프로세스 중에 하나 이상의 비동기 메소드가 있는 경우가 많습니다. try catch를 광범위하게 사용하는 것은 작성하기 불편할 뿐만 아니라 확실히 우아하지도 않습니다.
Promise.catch()rrreeePromise 객체에는 내부에
try catch가 있으므로 체인 호출을 사용할 수 있습니다. 예외를 처리하는 방법. try catch에 비해 Promise.catch()는 확실히 작성하기가 훨씬 쉽고 우아해 보입니다.  그러나 오류를 포착한 후 메소드 실행을 중지하려는 경우 다음 예와 같이
그러나 오류를 포착한 후 메소드 실행을 중지하려는 경우 다음 예와 같이 Promise.catch()는 이를 수행할 수 없습니다
https://github.com/scopsy/await-to-js
비동기 메소드를to() 메소드의 매개변수로 사용하면 🎜배열 구조 분해🎜를 통해 반환 값을 얻습니다. 배열의 첫 번째 값은 캡처된 오류입니다. 두 번째 값은 정상적인 실행 값입니다. 🎜🎜await-to-js의 구현 원리도 매우 간단합니다. 즉, Promise.catch()를 사용하여 예외를 가져온 다음 결과를 배열.소스 코드 다음과 같습니다🎜rrreeegetCurrentPages()를 사용했습니다. 두 번째 매개변수를 자체 🎜비동기 메서드 설명🎜으로 변경한 후 비동기를 호출할 때마다. 메소드가 실행되면 실행 시간이 🎜콘솔🎜에 출력됩니다. 실제 사용 예는 다음과 같습니다. 🎜rrreee🎜 콘솔에서 출력되는 실행 시간은 다음과 같으며, 출력 형식은 🎜🎜🎜 [라우팅 페이지] --- [메소드 설명]: 실행 시간 🎜🎜🎜🎜🎜 🎜 물론 저의 패키징 방식은 제가 직접 만든 코드의 경우, 매립지 입구를 통일하는 등 실제 업무에 맞게 수정도 가능해 개발 효율성이 크게 향상될 수 있어요! 🎜🎜요약🎜🎜클라우드 개발을 할 때 개발 경험을 위해 모국어를 사용해야 합니다. 상대적으로 폐쇄적인 환경으로 인해 많은 웹 측 방법을 사용할 수 없게 됩니다. 최근 탐색에서 모국어를 개선할 수 있는 방법도 많이 찾았습니다. .프로그램 개발 체험 방법은 앞으로도 지속적으로 업데이트될 예정입니다. 🎜🎜【관련 학습 추천: 🎜미니 프로그램 개발 튜토리얼🎜】🎜위 내용은 작은 프로그램의 비동기 메서드에서 예외를 우아하게 포착하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!