CSS3에서는 배경 속성과 선형-그라디언트() 함수를 사용하여 배경 선형 그라데이션을 구현할 수 있으며 구문은 "배경:선형-그라디언트(그라디언트 방향, 색상 1, 색상 2,...);"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
그라디언트는 한 색상에서 다른 색상으로 부드럽게 변하는 이미지로, 두 개 이상의 지정된 색상 사이의 부드러운 전환을 보여줄 수 있습니다. 이는 배경 이미지, 버튼 및 기타 여러 항목의 미묘한 색상을 지정하는 데 자주 사용됩니다.
Gradient는 그라데이션 선의 시작점과 끝점을 정의한 다음(그라디언트 선은 그라데이션 그라데이션 유형에 따라 기하학적으로 직선, 광선 또는 나선형이 될 수 있음)을 지정하여 그라데이션 정도를 지정합니다. 이 선을 따라 있는 점의 색상입니다. 색상을 부드럽게 블렌딩하여 나머지 선을 채운 후 각 유형의 그라디언트를 사용하여 그라디언트 선의 색상을 정의하여 실제 그라디언트를 생성합니다.
css3 linear-gradient()을 사용하면 그라데이션 선을 직선으로 지정한 다음 선을 따라 여러 색상을 배치하여 선형 그라데이션을 만들 수 있습니다. 무한 캔버스를 만들고 그라데이션 선에 수직인 선을 사용하여 이미지를 그리면 이미지를 만들 수 있습니다. 그려진 선의 색상은 교차하는 두 그라데이션 선의 색상입니다. 이렇게 하면 지정된 방향으로 진행하면서 각 색상에서 다음 색상으로 부드럽게 페이드됩니다.
배경 선형 그라데이션 구문:
background:linear-gradient(direction, color-stop1, color-stop2, ...);
| value | description |
|---|---|
| direction | 각도 값으로 그라데이션 방향(또는 각도)을 지정합니다. |
| color-stop1, color-stop2,... | 은 그라데이션의 시작 색상과 끝 색상을 지정하는 데 사용됩니다. |
이 함수(기능)에서 허용되는 첫 번째 매개변수는 그라데이션 각도입니다. 각도를 나타내는 값을 허용할 수 있습니다(사용 가능한 단위는 deg, rad, turn) 또는 방향을 나타내는 키워드(top, right, bottom, 왼쪽 상단, 오른쪽 상단, 오른쪽 하단 또는 왼쪽 하단). 두 번째 매개변수는 일련의 색상 노드(끝점의 색상)를 허용합니다. deg、rad、grad或turn)或者是表示方向的关键词(top、right、bottom、left、left top、top right、bottom right或者left bottom)。第二个参数是接受一系列颜色节点(终止点的颜色)。
渐变容器(渐变框)
一个渐变图像和传统的背景图像不一样,它是没有维度(尺寸限制),它是无限的。那么决定渐变图像可见区域是由渐变容器大小来决定的。
通常,如果给一个DOM元素的background-image或background使用linear-gradient,那么其(渐变)显示区域就是元素的border-box区域(如果不了解元素的border-box区域,建议先阅读box-sizing相关的文档)。其实也是background-color或者说通过url引入背景图像的显示区域。
然而,如果你通过CSS的background-size设置一个尺寸,比如说200px * 200px,这个时候渐变容器(渐变尺寸)就是background-size设置的大小200px * 200px。在没有使用background-position设置为其他值时,它默认是显示在DOM元素的左上角(也就是background-position: left top)。
在CSS中渐变就是background的background-image,也就是说,适用于背景图像的CSS属性都适合于渐变。
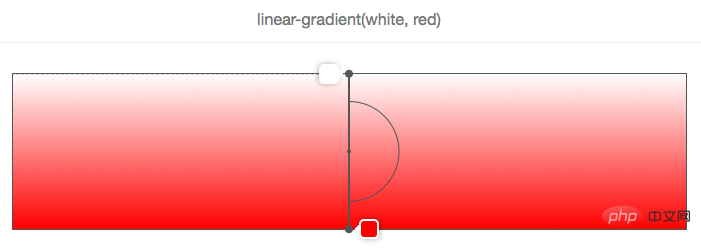
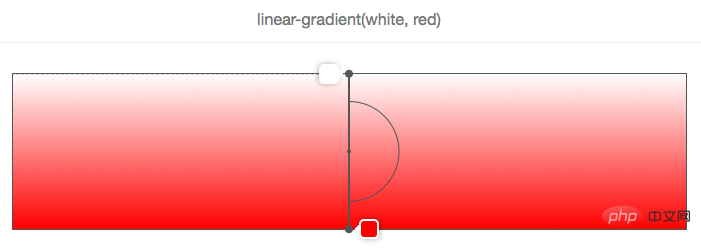
渐变线
在渐变容器中,穿过容器中心点和颜色停止点连接在一起的线称为渐变线。在下节介绍渐变角度相关的知识时,能帮助你更好的理解渐变线,所以更多的细节我们在下一节中介绍。
渐变角度
很明显,使用linear-gradient是通过渐变的角度来控制渐变的方向。接下来我们一起来了解其中更多的细节。

C点渐变容器中心点,A是通过C点垂直线与通过C点渐变线的夹角,这个角称为渐变角度。
可以通过下面两种方法来定义这个角度:
使用关键词:to top、to bottom、to left、to right、to top right、to top left、to bottom right和to bottom left
使用带单位数字定义角度,比如45deg、1turn等
如果省略角度值的设置,那默认是to bottom(对应180deg或者.5turn
 그라디언트 이미지는 크기가 없다는 점에서 기존 배경 이미지와 다릅니다. (크기 제한), 무제한입니다. 그런 다음 그라디언트 이미지의 가시 영역은 그라디언트 컨테이너의 크기에 따라 결정됩니다.
그라디언트 이미지는 크기가 없다는 점에서 기존 배경 이미지와 다릅니다. (크기 제한), 무제한입니다. 그런 다음 그라디언트 이미지의 가시 영역은 그라디언트 컨테이너의 크기에 따라 결정됩니다.
일반적으로 DOM 요소의 배경 이미지 또는 배경에 linear-gradient를 사용하는 경우 해당 (그라디언트) 표시 영역은 element border-box 영역 (요소의 border-box 영역을 이해하지 못하는 경우 먼저 box-sizing 관련 문서를 읽어 보는 것이 좋습니다). 실제로 배경색이나 URL을 통해 배경 이미지가 소개되는 표시 영역이기도 합니다.
그러나 CSS의 배경 크기를 통해 200px * 200px와 같이 크기를 설정하면 그라데이션 컨테이너(그라디언트 크기)는 배경 크기 200px * 200px 크기를 설정하세요. 배경 위치가 다른 값으로 설정되지 않은 경우 기본적으로 DOM 요소의 왼쪽 상단에 표시됩니다(즉, 배경 위치: 왼쪽 상단). . 
배경의 배경 이미지입니다. 즉, 배경 이미지에 적합한 CSS 속성이 그래디언트에 적합합니다. 그라디언트 선 그라디언트 컨테이너에서 컨테이너의 중심점과 색상 중단점을 연결하는 선 을 그라디언트 선이라고 합니다. 다음 절에서 경사각에 관련된 지식을 소개할 때 경사선에 대한 이해를 높이는 데 도움이 되므로 다음 절에서 좀 더 자세한 내용을 소개하도록 하겠습니다.
그라디언트 컨테이너에서 컨테이너의 중심점과 색상 중단점을 연결하는 선 을 그라디언트 선이라고 합니다. 다음 절에서 경사각에 관련된 지식을 소개할 때 경사선에 대한 이해를 높이는 데 도움이 되므로 다음 절에서 좀 더 자세한 내용을 소개하도록 하겠습니다.
그라디언트 각도
linear-gradient를 사용하는 것은 그라데이션 각도를 기반으로 합니다. 그라데이션의 방향. 다음으로 이에 대해 좀 더 자세히 알아보겠습니다.  < code>C 지점은 그라디언트 컨테이너의 중심점입니다.
< code>C 지점은 그라디언트 컨테이너의 중심점입니다. A는 C 지점을 통과하는 수직선과 <를 통과하는 그라디언트 선 사이의 각도입니다. code>C 포인트, 이 각도를 그라데이션 각도라고 합니다.  다음 두 가지 방법을 통해 이 각도를 정의할 수 있습니다:
다음 두 가지 방법을 통해 이 각도를 정의할 수 있습니다:
키워드 사용: to top, to 하단, 왼쪽으로, 오른쪽으로, 오른쪽 상단으로, 왼쪽 상단으로, < code >오른쪽 아래 및 왼쪽 아래
45deg,와 같이 숫자를 단위와 함께 사용하여 각도를 정의하세요. 1회전기다리기
아래로(180deg 또는 
回顾一下渐变角度:
角度是渐变线与渐变容器中心点向上垂直线之间的夹角
0deg的意思就是to top
角度的默认值(也就是角度没有设置),它的值是to bottom,也和180deg相同
顶角关键词和渐变容器尺寸有关
渐变线长度a
之前我们看到渐变色停止分布沿着渐变线是需要解释的一件事情。你可能已经注意到了,在前面的示例中,停止的渐变颜色有时候在渐变容器以外的位置,这看起来有点奇怪,但如果你知道其中的逻辑之后,你就不会这么认为了。先看一下这个示例:

我们想要一个red至blue的渐变,渐变的角度是45deg,因为渐变容器的比例,渐变线不能通过右上角。但浏览器想要做什么(规范告诉它做什么),能使右上角是blue。
如果我们让渐变线的开始和结束都在渐变容器的边缘,那么blue将会覆盖渐变容器更大的区域,渐变不会有更多的扩散。
因此,为了做到这一点,渐变线有时不得不延长到渐变容器之外。其实很容器知道它的开始和结束位置。通过最近的角落画一条垂直于渐变线的线,与渐变线交叉的地方,就是渐变的开始和结束位置。
事实上,如果W是渐变容器的宽度,H是渐变容器的高度,A是渐变角度,那么渐变线的长度可以通过下面的公式计算:
abs(W * sin(A)) + abs(H * cos(A))
渐变色节点(Color stops)
渐变色的每一个可以这样定义:
<color> [<percentage> | <length>]?
因此不是强制性来指定颜色在渐变线的位置。例如:

如果没有显式指定颜色在渐变线上的位置,这将交给浏览器来确定颜色在渐变线上的位置。最简单的情况下只有两个颜色,颜色1将被放置在渐变线0%位置(渐变线开始位置),颜色2将被放置在100%位置处(渐变线的结束点)。如果有三个颜色,那么颜色1在渐变线的0%,颜色2在渐变线的50%,颜色3在渐变线的100%。在上面的这个示例中,有五个颜色,那么它们的位置分别在0%、25%、50%、75%和100%。它们将沿着渐变线平均分布渐变颜色。
当然,也可以在渐变线上显式自定义渐变颜色在渐变线的位置。每个位置可以用百分比表示(相对于渐变线计算),也可以是任何一个CSS长度单位。比如下面这个示例:

正如你所看到的,五个颜色的每个颜色都有自己的位置,而且是以像素为单位。这些位置从渐变线的开始位置处开始计算。
使用这些位置,你可以想出各种各样的漂亮效果。这样你可以做一个多色渐变:

上图中,有七个颜色,其中下一个颜色是在上一个颜色开始位置,这意味弟浏览器不需要填满两个颜色之余间的空间。
当然这样蛮好的也很有趣,如果你把颜色位置配合一起来使用会是什么样的情形。然后让浏览器自动分配你省略的颜色位置。

在上面的示例中,第二个颜色orange没有明确的指定其在渐变线上的位置,所以浏览器会自动计算出其位置。它可以根据第一个位置和下一个位置很容易计算出来。但如果有多个颜色没有指定位置,或者前一个或后一个都没有指定位置,那它就变得越来越复杂。
看下面这个示例:

在上图中,只有第三个颜色yellow指定了位置,在渐变线的30%处。为了很好的分发,它把第一个颜色red放置在渐变线的0%处,最后一个颜色black放置在渐变线的100%处。第二个颜色orange放置在渐变线0%至30%的中间位置,第四个颜色red放置在渐变线30%至100%中间位置。

위 사진의 첫 번째와 마지막 색상은 그라디언트 선의 지정된 위치에 배치되고 나머지 색상은 둘 사이에 고르게 분포됩니다.

물론, 0%에서 100% 사이라면 우리가 통제하기 쉽습니다. 하지만 이 범위를 벗어나는 경우도 있다. 예를 들어 위 예에서 마지막 색상은 그라디언트 선의 120%에 있으므로 다른 색상은 이 위치를 기준으로 고르게 분포됩니다(이 예에서 기본 시작 위치는 여전히 0%입니다).
브라우저가 더 잘 작동하도록 하려면 그라데이션 선에서 색상의 위치를 순차적으로 지정할 수 없는 이유는 무엇입니까? 색상 포인트 위치가 예상 지침과 일치한다는 사실이 비순차적 순서로 작동하는 데 방해가 되는 것은 아닙니다. 그러나 나중 값이 이전 값보다 작은 경우 브라우저는 자동으로 해당 수정 작업을 수행합니다. 예:

첫 번째 색상인 빨간색부터 시작해 그라디언트 선의 30%에 위치하고 두 번째 색상인 주황색은 10%에 있지만 위에서 언급한 것처럼 잘못된 색상입니다. 포인트는 증분입니다. 이때 브라우저는 두 번째 색상의 위치를 수정하여 이전 색상과 동일하게 그라디언트 선의 30%에 분포하게 됩니다. 그런 다음 세 번째 색상인 노란색은 그라데이션 선의 60%에 분포되지만 바로 다음의 네 번째 색상인 파란색도 40%로 위치를 수정하여 이전 색상 위치와 동일하게 설정합니다.

마지막으로 위의 예에서 마지막 색상인 파란색은 올바른 위치에 있지 않으므로 브라우저는 이전 색상과 동일하도록 위치를 수정합니다. 이 경우에는 인접하지 않은 색상입니다. 노란색은 주황색이 아니며 첫 번째 빨간색 위치로 추적됩니다. 따라서 빨간색과 파란색이 모두 그라데이션 선의 30%에 분포하므로 노란색과 주황색이 보이지 않습니다.
Tool
기사의 스크린샷은 모두 Codepen에서 작성한 간단한 도구에서 가져온 것입니다. 입력 상자에 그라데이션 값을 입력하면 그라데이션 효과와 그라데이션 선을 볼 수 있습니다. 그라디언트 색상의 각도와 위치.
현재 이 도구에는 여전히 다양한 결함과 제한 사항이 있으므로(JavaScript의 설명 참조) 높은 기대를 갖지 마십시오. 물론 이를 기반으로 이 도구를 개선하여 모든 사람이 그라데이션 그라데이션을 더 잘 이해할 수 있도록 할 수도 있습니다.

도구 주소: https://codepen.io/captainbrosset/pen/ByqRMB
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 배경에서 선형 그래디언트를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




