Axios가 Vue에 있나요?
axios는 vue에 없습니다. Axios는 http 요청을 보내기 위한 Promise 기반 도구 라이브러리입니다. Vue의 타사 플러그인이 아닙니다. 사용 시 "Vue.use()"를 통해 플러그인을 설치할 수 없으며 바인딩해야 합니다. 프로토타입에.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
axios는 vue에 없습니다.
axios는 vue의 타사 플러그인이 아닌 라이브러리입니다. 사용 시 Vue.use()를 통해 플러그인을 설치할 수 없으며 프로토타입에 바인딩해야 합니다.
axios는 브라우저와 node.js에서 실행될 수 있는 Promise 기반 http 라이브러리입니다. 그런 다음 작성자 You Yuxi도 공식 라이브러리 vue-resource의 유지 관리를 과감히 포기하고 axios 라이브러리
axios를 직접 추천했습니다. axios는 주로 백그라운드로 요청을 시작하는 데 사용되며 요청에서 더 많은 제어 기능을 제공합니다.
기능
Promise API 지원
요청 및 응답 차단. 요청을 가로채면 요청 매개변수를 필터링할 수 있고, 응답을 가로채면 응답 예외
요청 취소를 처리할 수 있습니다. 요청은 수동으로 취소할 수 있습니다
vue1. axios 모듈을 설치합니다
$cnpm install --save axios #安装
2. main.js에서 axios를 참조하고 프로토타입 체인에 연결합니다. 플러그인을 사용할 때 일반적으로 main.js 항목 파일에 도입됩니다. 왜냐하면 main.js가 프로젝트에서 실행되는 첫 번째 파일이기 때문입니다:
import Vue from 'vue' import axios from ‘axios’ Vue.prototype.$http = axios
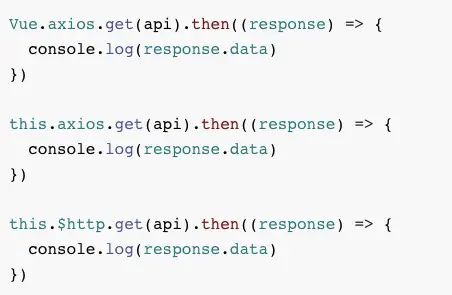
사용법:
 3. Vue.js에 대한 axios 플러그인처럼 설치할 수 있는 작은 래퍼입니다.
3. Vue.js에 대한 axios 플러그인처럼 설치할 수 있는 작은 래퍼입니다.
$cnpm install --save axios vue-axios #安装
main.js에서 axios, vue-axios를 참조하고 전역 메소드 Vue.use()를 통해 플러그인을 사용하세요. 이는 설치 메소드를 호출하는 것과 같습니다:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
Usage:
$cnpm install --save axios vue-axios
 axios, vue 설치 후 - axios 이후에는 Vue 프로젝트 하위 node_modules/_vue-axios/src/index.js에서 vue-axios의 소스코드를 확인할 수 있습니다. Vue의 플러그인 작성 방법을 사용하는 것은 Vue의 전반적인 생태 환경에 더 부합합니다. 프로토타입 체인을 직접 작성하는 것은 다소 거친 느낌이 듭니다. 매우 낮은 수준의 구현이 아닌 이상 이렇게 작성하는 것은 권장되지 않습니다.
axios, vue 설치 후 - axios 이후에는 Vue 프로젝트 하위 node_modules/_vue-axios/src/index.js에서 vue-axios의 소스코드를 확인할 수 있습니다. Vue의 플러그인 작성 방법을 사용하는 것은 Vue의 전반적인 생태 환경에 더 부합합니다. 프로토타입 체인을 직접 작성하는 것은 다소 거친 느낌이 듭니다. 매우 낮은 수준의 구현이 아닌 이상 이렇게 작성하는 것은 권장되지 않습니다. 【관련 추천: "
vue.js tutorial위 내용은 Axios가 Vue에 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Vue-Router 점프 후 콘솔 네트워크에 페이지 요청 정보가없는 이유는 무엇입니까?
Apr 04, 2025 pm 05:27 PM
Vue-Router 점프 후 콘솔 네트워크에 페이지 요청 정보가없는 이유는 무엇입니까?
Apr 04, 2025 pm 05:27 PM
Vue-Router 점프 후 콘솔 네트워크에 페이지 요청 정보가없는 이유는 무엇입니까? 페이지 리디렉션에 Vue-Router를 사용하는 경우
 VUE를 사용하여 단일 헤더 및 다중 바디로 전자 따옴표 양식을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:39 PM
VUE를 사용하여 단일 헤더 및 다중 바디로 전자 따옴표 양식을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:39 PM
VUE의 단일 헤더 및 다중 바디로 전자 견적 양식을 구현하는 방법. 현대 기업 관리에서 인용 양식의 전자 처리는 효율성을 향상시키는 것입니다.
 프론트 엔드에서 다른 브랜드의 고성능 작가의 사진 업로드 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:42 PM
프론트 엔드에서 다른 브랜드의 고성능 작가의 사진 업로드 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:42 PM
프론트 엔드에서 다양한 브랜드의 고음문 작가의 사진 업로드 기능을 구현하는 방법 프론트 엔드 프로젝트를 개발할 때 종종 하드웨어 장비를 통합 해야하는 경우가 종종 있습니다. 을 위한...
 Vue 자료 연도 캘린더 플러그인 : Activedates.push 이후 캘린더가 선택한 상태를 업데이트하지 않으면 어떻게해야합니까?
Apr 04, 2025 pm 05:00 PM
Vue 자료 연도 캘린더 플러그인 : Activedates.push 이후 캘린더가 선택한 상태를 업데이트하지 않으면 어떻게해야합니까?
Apr 04, 2025 pm 05:00 PM
vuematerialyear에 대해 ...
 45도 곡선 테두리로 분할 효과를 달성하는 방법?
Apr 04, 2025 pm 11:48 PM
45도 곡선 테두리로 분할 효과를 달성하는 방법?
Apr 04, 2025 pm 11:48 PM
사용자 인터페이스 디자인에서 세그먼트 효과를 구현하기위한 팁, 세그먼터는 특히 모바일 애플리케이션 및 반응 형 웹 페이지에서 일반적인 탐색 요소입니다. ...
 el-table을 사용하여 vue2에서 테이블 그룹화, 드래그 앤 드롭 정렬을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 07:54 PM
el-table을 사용하여 vue2에서 테이블 그룹화, 드래그 앤 드롭 정렬을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 07:54 PM
vue2에서 el-table 테이블 그룹 드래그 앤 드롭 정렬 구현. EL-TABLE 테이블을 사용하여 VUE2에서 그룹 드래그 앤 드롭 정렬을 구현하는 것이 일반적인 요구 사항입니다. 우리가 ...
 맵 박스를 사용하여 맵에서 3D 객체의 하단이 고정되어 있는지, vue에서 3.js를 사용하는 방법은 무엇입니까?
Apr 04, 2025 pm 06:42 PM
맵 박스를 사용하여 맵에서 3D 객체의 하단이 고정되어 있는지, vue에서 3.js를 사용하는 방법은 무엇입니까?
Apr 04, 2025 pm 06:42 PM
VUE에서 Mapbox 및 Three.JS를 사용하여 3 차원 객체를 조정하여보기 각도를 매핑하는 방법. Vue를 사용하여 Mapbox와 Three.js를 결합 할 때 생성 된 3 차원 객체는 ...
 JavaScript 이름 지정 사양은 Android WebView에서 호환성 문제를 제기합니까?
Apr 04, 2025 pm 07:15 PM
JavaScript 이름 지정 사양은 Android WebView에서 호환성 문제를 제기합니까?
Apr 04, 2025 pm 07:15 PM
JavaScript 이름 지정 사양 및 Android ...




