HTML에서 일반적이지 않은 태그는 무엇입니까?
HTML에서 일반적으로 사용되지 않는 태그에는 pre, Figure, figcaption, em, Strong, del, ins, sub, sup, ruby, bdo, vedio, audio, track, optgroup, 출력, 진행률, 미터 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
<strong>html 흔하지 않은 태그
<strong>1. pre tag
HTML <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> 요소는 미리 정의된 형식의 텍스트를 나타냅니다. 이 요소의 텍스트는 일반적으로 원본 파일의 형식에 따라 고정 너비 글꼴로 표시되며 텍스트의 공백 문자(예: 공백 및 줄 바꿈)가 표시됩니다. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
例如:
<pre class="brush:php;toolbar:false">
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
<strong>效果图:

<strong>2、figure 与 figcaption
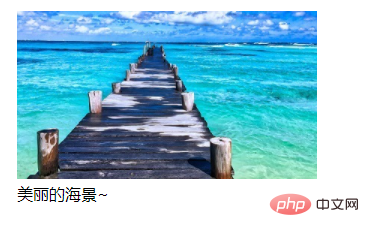
HTML <figure> 元素代表一段独立的内容, 经常与说明(caption)<figcaption>配合使用, 并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等.
<figure> <img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="HTML에서 일반적이지 않은 태그는 무엇입니까?" > <figcaption>美丽的海景~</figcaption> </figure>
<strong>效果图:

<strong>3、em 标签 与 strong 标签
HTML 着重元素 (<em>) 标记出需要用户着重阅读的内容, <em> 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读,一般显示为 <strong>" <em>倾斜字体 "。
Strong 元素 (<strong>)表示文本十分重要,一般用<strong>粗体显示。
<strong>4、del 标签 与 ins 标签
HTML的 <del> 标签表示一些被从文档中<strong>删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。
<p><del>这段文本已被删除。 </del>, 请浏览其它部分</p>
<strong>效果图:
HTML <ins> 元素定义已经被插入文档中的文本。
<ins>这一段文本是新插入至文档的。</ins>
<strong>效果图:

<strong>5、sub 标签 与 sup 标签
HTML <sub> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
<p>水的化学公式: H<sub>2</sub>O</p>
<strong>效果图:

HTML <sup> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
<p>2 + 3<sup>2</sup>= 11</p>
<strong>效果图:
<strong>6、ruby 标签
HTML <ruby> 元素 被用来展示东亚文字注音或字符注释。
<ruby> 曲 <rp>(</rp><rt>qu</rt><rp>)</rp> 小 <rp>(</rp><rt>xiao</rt><rp>)</rp> 强 <rp>(</rp><rt>qiang</rt><rp>)</rp> </ruby>
<strong>效果图:
<strong>7、bdo 标签
指定子元素的文本方向 ,显式地覆盖默认的文本方向。
<bdo> 元素 ( HTML双向覆盖元素 )用于覆盖当前文本的朝向,它使得字符按给定的方向排列。
<p>这段文本是从左到右的</p> <p><bdo dir="rtl">这段文本是从右到左的</bdo></p>
<strong>效果图:

当你用css 写大量的样式的时候,有没有想过,有一个标签可以代替大量的样式属性呢。
<strong>8、vedio、audio 和 track
vedio、audio 和 track 三者都是 HTML5 的产物,相信很多小伙伴,都肯定使用过<video>和<audio> ,因为比较常用,这里就不介绍<video>和<audio>了,今天说一下<track>。
HTML <track> 元素 被当作媒体元素 <audio> 和<video>
<video controls width="250" src="xxx.mp4">
<track default kind="captions"
srclang="en"
src="xxxxx.vtt"/>
Sorry, your browser doesn't support embedded videos.
</video> 🎜🎜🎜2. Figure 및 figcaption🎜🎜🎜HTML
🎜🎜🎜2. Figure 및 figcaption🎜🎜🎜HTML <Figure> 요소는 독립적인 콘텐츠 부분을 나타내며 설명(캡션) <figcaption><과 함께 사용되는 경우가 많습니다. /code> , 그리고 독립적인 참조 단위로 사용됩니다. 메인 컨텐츠 플로우(main flow)에 속할 경우, 그 위치는 바디와 무관합니다. 이 태그는 주로 본문에 인용된 그림, 일러스트레이션, 표, 코드 조각 등입니다. 🎜<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
</optgroup>
</select>로그인 후 복사로그인 후 복사🎜🎜렌더링: 🎜🎜🎜 🎜🎜🎜3.em 태그 및 Strong 태그🎜🎜🎜HTML 강조 요소(
🎜🎜🎜3.em 태그 및 Strong 태그🎜🎜🎜HTML 강조 요소(<em>< /code>)는 사용자가 읽기에 집중해야 하는 콘텐츠를 표시합니다. <em> 요소는 중첩될 수 있으며, 일반적으로 포함된 콘텐츠가 더 중요하다고 간주됩니다. 🎜" <em>기울임꼴 "🎜으로 표시됩니다. 🎜🎜강한 요소(<strong>)는 텍스트가 매우 중요하다는 것을 나타내며 일반적으로 🎜굵은 글씨🎜로 표시됩니다. 🎜🎜🎜4. del 태그 및 ins 태그 🎜🎜🎜HTML의 <del> 태그는 문서에서 🎜삭제🎜된 일부 텍스트 콘텐츠를 나타냅니다. 예를 들어 수정 기록이나 소스 코드 차이점을 표시해야 할 때 이 태그를 사용할 수 있습니다. 🎜<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" name="b" value="40" /> +
<input type="number" name="a" value="10" /> =
<output name="result"></output>
</form>
로그인 후 복사로그인 후 복사🎜🎜렌더링: 🎜
 🎜 🎜 HTML
🎜 🎜 HTML <ins> 요소는 문서에 삽입된 텍스트를 정의합니다. 🎜进度条:<progress value="70" max="100">70 %</progress> <br />
进度条:<progress></progress>
로그인 후 복사로그인 후 복사🎜🎜렌더링: 🎜🎜🎜 🎜🎜 🎜 5 . Sub 태그 및 sup 태그 🎜🎜🎜HTML
🎜🎜 🎜 5 . Sub 태그 및 sup 태그 🎜🎜🎜HTML <sub> 요소는 타이포그래피상의 이유로 메인 텍스트보다 낮고 작게 표시되어야 합니다. 🎜<p>显示度量值:</p>
<meter value="3" min="0" max="10">3/10</meter><br>
<meter value="0.6">60%</meter>
로그인 후 복사로그인 후 복사🎜🎜렌더링: 🎜🎜🎜 🎜🎜HTML
🎜🎜HTML <sup> 요소는 인쇄 상의 이유로 기본 텍스트보다 낮고 작게 표시되어야 하는 텍스트 영역을 정의합니다. 🎜<details>
<summary>点击展开</summary>
<p>世间万物,为我所用,非我所得。</p>
</details>
로그인 후 복사로그인 후 복사🎜🎜렌더링: 🎜
 🎜 🎜 🎜6. 루비 태그 🎜🎜🎜HTML
🎜 🎜 🎜6. 루비 태그 🎜🎜🎜HTML <ruby> 요소는 동아시아 음성학 또는 문자 주석을 표시하는 데 사용됩니다. 🎜rrreee🎜🎜렌더링: 🎜
 🎜 🎜 🎜7. bdo 태그 🎜🎜🎜는 하위 요소의 텍스트 방향을 지정하고 기본 텍스트 방향을 명시적으로 재정의합니다. 🎜🎜
🎜 🎜 🎜7. bdo 태그 🎜🎜🎜는 하위 요소의 텍스트 방향을 지정하고 기본 텍스트 방향을 명시적으로 재정의합니다. 🎜🎜<bdo> 요소( HTML 양방향 오버레이 요소 )는 현재 텍스트의 방향을 재정의하는 데 사용되며, 이로 인해 문자가 지정된 방향으로 정렬됩니다. . 🎜rrreee🎜🎜렌더링: 🎜🎜🎜 🎜🎜당때
🎜🎜당때 css를 사용하여 많은 스타일을 작성하는데, 태그가 많은 스타일 속성을 대체할 수 있다고 생각한 적이 있습니까? 🎜🎜🎜8, vedio, audio and track🎜🎜🎜vedio, audio and track은 모두 HTML5의 제품이며 많은 친구들이 <video>< /code>를 사용해 본 적이 있을 것입니다. <audio>는 더 일반적으로 사용되므로 <video>와 <audio>는 여기서 소개하지 않겠습니다. <트랙>에 대해 이야기해 보세요. 🎜🎜HTML <track> 요소는 미디어 요소 <audio> 및 <video>의 하위 요소로 사용됩니다. 예를 들어 자막을 자동으로 처리하기 위해 시간별 자막(또는 시간 기반 데이터)을 지정할 수 있습니다. 🎜track 给媒体元素添加的数据的类型在 kind 属性中设置,属性值可以是 subtitles, captions, descriptions, chapters 或 metadata。该元素指向当用户请求额外的数据时浏览器公开的包含定时文本的源文件。
一个media 元素的任意两个 track 子元素不能有相同的 kind, srclang, 和 label属性。
<video controls width="250" src="xxx.mp4">
<track default kind="captions"
srclang="en"
src="xxxxx.vtt"/>
Sorry, your browser doesn't support embedded videos.
</video>로그인 후 복사로그인 후 복사<strong>效果图:

<strong>9、optgroup 标签
<optgroup> 标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
</optgroup>
</select>로그인 후 복사로그인 후 복사<strong>效果图:

简单的介绍这个功能,大多数的时候,我们所选择的框架开发,都会集成这种效果,可维护性也比较好,这里权当认识一下这个标签,不要遗忘了它~
<strong>10、output
HTML <output> 标签是HTML 5 中的新标签,表示计算或用户操作的结果,执行计算然后在 <output> 元素中显示结果。
<strong>注释:Internet Explorer 不支持 标签。
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" name="b" value="40" /> +
<input type="number" name="a" value="10" /> =
<output name="result"></output>
</form>
로그인 후 복사로그인 후 복사<strong>效果图:

<strong>11、progress 标签
HTML中的progress (<progress>) 元素用来显示一项任务的完成进度.
进度条:<progress value="70" max="100">70 %</progress> <br />
进度条:<progress></progress>
로그인 후 복사로그인 후 복사<strong>效果图:

<strong>提示:请结合 <progress> 标签与 JavaScript 一同使用,来显示任务的进度。
不过一般会用到进度条的地方,都是组件,框架自带之类的,这个算是鸡肋的了,不过了解一下还是没有坏处的,哦对了,这个标签Internet Explorer 9 以及更早的版本不支持。
<strong>12、meter 标签
同progress 相比 meter 元素来度量给定范围(gauge)内的数据:
<p>显示度量值:</p>
<meter value="3" min="0" max="10">3/10</meter><br>
<meter value="0.6">60%</meter>
로그인 후 복사로그인 후 복사<strong>效果图:

<strong>13、details 标签
HTML <details>元素可创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。<summary> 元素可为该部件提供概要或者标签。
<details>
<summary>点击展开</summary>
<p>世间万物,为我所用,非我所得。</p>
</details>
로그인 후 복사로그인 후 복사<strong>效果图:

注意: 目前只有 Chrome 和 Safari 6 支持 <details> 标签。
相关推荐:《html视频教程》
위 내용은 HTML에서 일반적이지 않은 태그는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.