설정 방법: 1. 정렬 속성을 사용하고 "
... " 구문을 사용합니다. 2. 스타일 속성을 사용하여 가운데 정렬 스타일을 추가합니다. "... ".

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML은 td 콘텐츠를 가운데로 설정합니다
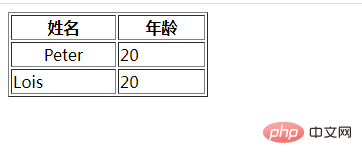
1. align 속성
align 속성을 사용하여 셀 내용의 가로 정렬을 지정합니다. 속성값이 "center"인 경우 내용이 중앙에 오도록 설정합니다.
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td align="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

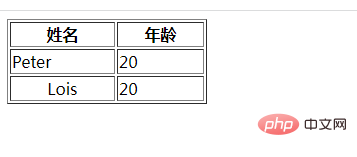
2. 스타일 속성을 사용하여 중앙 정렬 스타일을 추가하세요
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td style="text-align: center;">Lois</td> <td>20</td> </tr> </table>

관련 추천: "html 비디오 튜토리얼"
위 내용은 HTML에서 td 콘텐츠를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




