HTML 상자 모델에는 몇 가지 유형이 있나요?
HTML 상자 모델에는 두 가지 유형이 있습니다. 1. 정의된 너비와 높이에 패딩과 테두리가 포함되지 않은 W3C 상자 모델 2. 정의된 너비와 높이 내에 패딩과 테두리가 포함된 IE의 상자 모델 .

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
1. 소개
- 웹사이트 제작에서는 복잡한 페이지가 하나씩 작은 조각으로 나누어집니다.
- 이 분할을 통해 개발 작업을 줄이고 유지 관리 부담을 줄이는 목적을 달성하기 위해 웹 사이트 개발 프로세스를 여러 부분으로 나누고 복잡한 것을 단순화합니다.
- 웹페이지에서는 이렇게 나누어진 조각들을 상자라고 생각해보세요. 상자 모델을 이해해야만 더 잘 입력하고 웹사이트 인터페이스를 더 잘 작성할 수 있습니다
2. 상자의 레이아웃
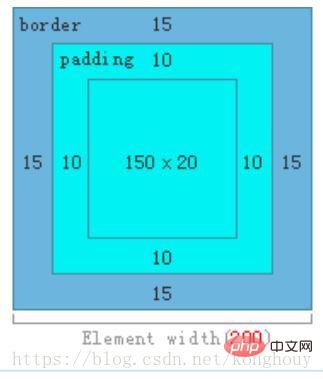
HTML의 요소를 직사각형 상자(콘텐츠를 담는 컨테이너)로 생각하세요. 요소 내용, 패딩, 테두리 및 여백.

ps: 브라우저의 기본 여백 값은 8px입니다!
3. 두 개의 상자 모델
w3c 상자 모델: 패딩과 테두리는 정의된 너비와 높이에 포함되지 않습니다. 객체의 실제 너비는 설정된 너비 값, 테두리 및 패딩의 합계, 즉 (요소 너비 = 너비 + 테두리 + 패딩)과 같습니다. 이 속성은 표준 모드의 상자 모델처럼 동작합니다.

IE의 박스 모델: 패딩과 테두리가 정의된 너비와 높이에 포함됩니다. 객체의 실제 너비는 설정된 너비 값과 동일합니다. 테두리 및 패딩을 정의하더라도 객체의 실제 너비는 변경되지 않습니다. 즉, (요소 너비 = 너비)입니다.

ps: 일반적으로 표준 w3c 박스 모델이 사용됩니다. IE 박스 모델을 사용해야 하는 경우 box-sizing 속성을 사용하여 수정할 수 있습니다.
- w3c의 박스 모델
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}- IE의 박스 모델
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}4. 요약
W3C 박스 모델과 IE 박스 모델의 차이점은 너비와 높이에 대한 정의가 다르다는 것입니다.
W3C는 너비와 높이가 콘텐츠 영역의 너비라고 믿습니다(노드가 표시하는 특정 콘텐츠만).
IE는 너비와 높이가 디스플레이 효과의 실제 효과라고 믿습니다(노드의 전체 콘텐츠 포함). node)
관련 추천: "html 동영상 튜토리얼》
위 내용은 HTML 상자 모델에는 몇 가지 유형이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다




