CSS에서는 "float:left"를 사용하여 왼쪽 부동을 나타낼 수 있습니다. float 속성은 속성 값이 오른쪽으로 이동하는 방향을 정의하는 데 사용됩니다. 값이 없으면 요소가 부동하지 않음을 의미합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3는 왼쪽 부동을 표시하기 위해 어떤 속성을 사용하나요?
float 속성은 요소가 부동하는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
대체되지 않은 부동 요소의 경우 명시적인 너비를 지정하세요. 그렇지 않으면 최대한 좁아집니다.
참고: 행에 부동 요소를 위한 공간이 거의 없으면 요소는 다음 행으로 점프하고 이 프로세스는 특정 행에 충분한 공간이 생길 때까지 계속됩니다.
left 요소가 왼쪽으로 떠있습니다.
right 요소가 오른쪽에 떠 있습니다.
none 기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다.
inherit는 float 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
img
{
float:left
}
</style>
</head>
<body>
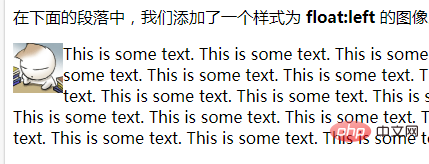
<p>在下面的段落中,我们添加了一个样式为 <b>float:left</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="CSS3는 왼쪽 부동을 표시하기 위해 어떤 속성을 사용합니까?" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3는 왼쪽 부동을 표시하기 위해 어떤 속성을 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




