작은 프로그램에서 threejs를 사용하는 방법에 대한 간략한 분석
미니 프로그램에서 threejs를 어떻게 사용하나요? 다음 기사에서는 WeChat 애플릿에서 threejs를 사용하는 방법에 대해 설명하겠습니다. 도움이 되기를 바랍니다.

WeChat 애플릿 자체는 적응된 버전을 제공하지만 버전이 너무 오래되어 적응이 불완전합니다. 직접 수동으로 적응해 보세요. 이것은 threejs를 적용하기 위한 공식 github 링크입니다 https://github.com/wechat-miniprogram/ threejs-miniprogram
효과 표시
적응된 미니 프로그램 코드 조각
https://developers.weixin.qq .com/ s/y5tDPImr7xvs
1.
GitHub 주소: https://github.com/mrdoob/3.js를 사용하여 전체 프로젝트를 풀다운하고 나중에 코드를 수정해야 합니다. 빌드 디렉터리에는 이미 3개의 컴파일된 파일이 있습니다. 크기가 500k를 초과하므로 es6에서 es5로의 변환은 건너뛰고 three.module.js를 사용할 수 없습니다. 디버깅을 용이하게 하고 오류 위치를 확인하려면 압축되지 않은 파일을 넣으세요. three.js를 프로젝트에 추가합니다. 인용해 보세요.
import * as THREE from '../libs/three.js'
오류를 신고하세요! ! !

테스트 결과, 최신 버전의 기본 라이브러리에 있는 버그입니다. 피드백 주소는 https://developers.weixin.qq.com/community/develop/입니다. doc/0002ca77aa420880162d1b08d5b800), 공식 직원 문제는 빨리 해결되더라구요,
실제로는 해결되지 않아도 상관없지만 저장소 버전을 2.19.6으로 낮추거나 import를 사용하는 것도 문제를 해결할 수 있습니다
오류 해결
문제 1 참조 코드가 너무 오래되어서 CubeGeometry 오류를 보고했습니다

이 CubeGeometry의 이름이 오래 전에 변경된 것을 발견했습니다
업데이트 로그: https://github. com/mrdoob/3.js/wiki/Migration-Guide

문제 2 addEventListener가 오류를 보고합니다

WeChat 애플릿에는 addEventListener가 없으며 자동으로 캔버스 다시 로드를 관리합니다. code in three.js
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);
질문 3 캔버스 유형에 문제가 있습니다

주의깊게 확인하세요. 코드에서 _canvas.getContext가 오류를 보고하고 유형이 webgl로 변경된 것으로 나타났습니다.
const context = _canvas.getContext('webgl', contextAttributes);
WeChat 애플릿의 캔버스를 사용하는 방법에는 webgl과 2d가 있습니다. 2d는 webgl2를 의미하지 않으며,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
그리고 contextNames에는 2d가 없습니다. 코드에서는 이미지 관련 메소드만 2d를 사용합니다. 위의 문제를 해결한 후 실행을 시작할 수 있습니다.
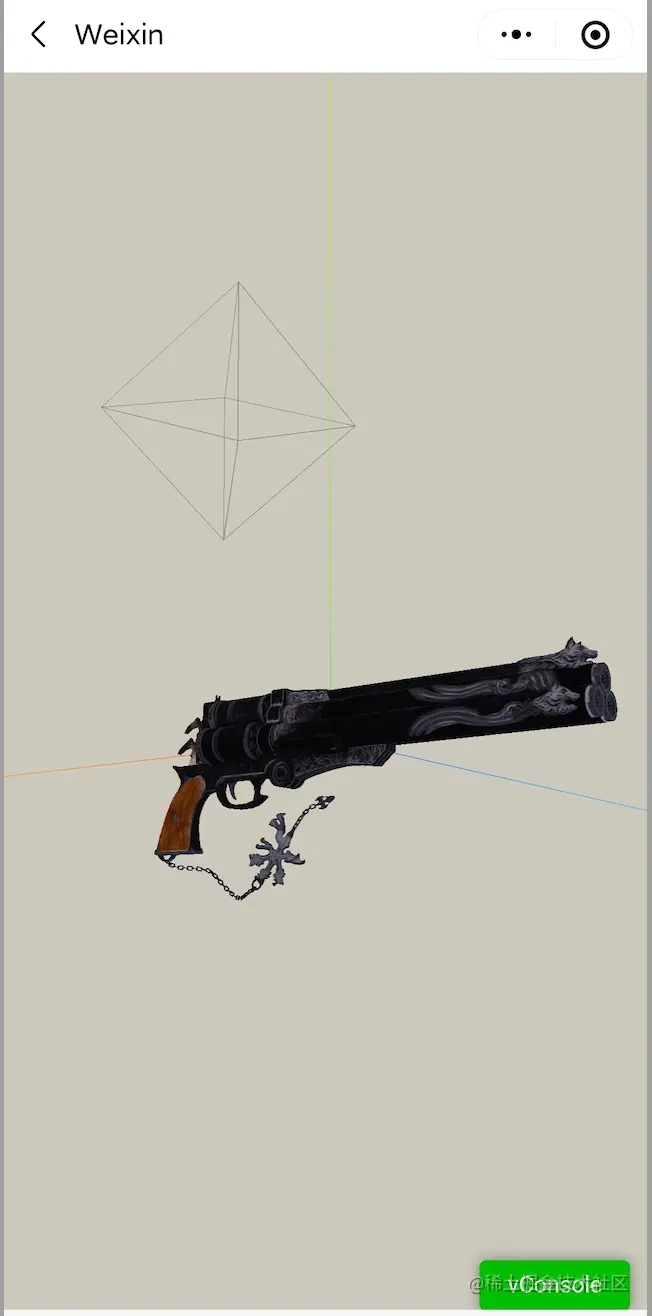
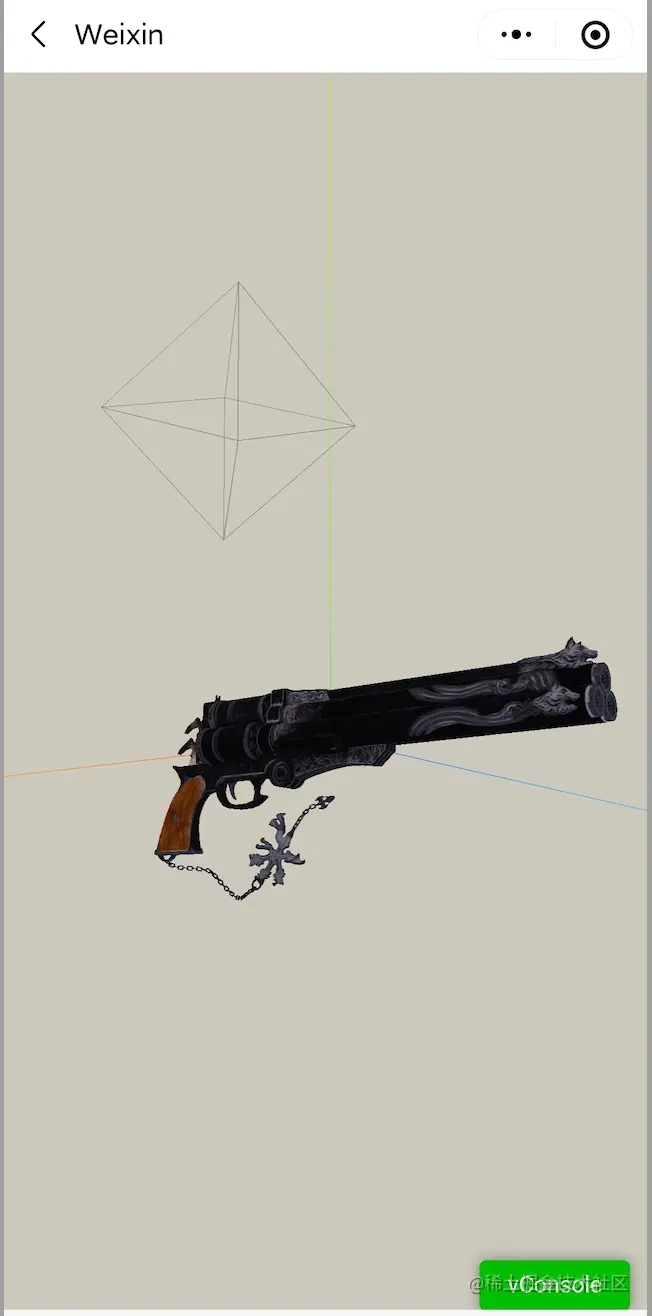
Show

휴대폰에서 디버깅하는 동안 경고가 발견되었습니다. EXT_blend_minmax 확장 프로그램은 지원되지 않습니다. 코드를 보면 threejs에서 보고된 오류입니다. 자세히 검색해 보니
MDN 주소: https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
이 두 개의 상수가 있는데 webgl2에서는 기본적으로 지원되는 것을 발견했습니다.
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
};경고를 제거하려면 12551
2라인쯤에서 해당 값으로 직접 변경할 수 있습니다. TextureLoader
를 사용하여 오류를 해결하세요.
문제 1 createElementNS

로직을 주의 깊게 살펴보세요. TextureLoader -> ImageLoader ->createElementNS
WeChat 애플릿에는 createElementNS가 없습니다. 검색한 결과 캔버스의 createImage라는 대체 방법을 찾았습니다. 캔버스를 직접 생성할 방법이 없습니다. 편의상 새로운 TextureLoader를 입력할 때 직접 생성하세요. 첫 번째 매개변수는 의미가 있습니다. 오류
Question 1

contextmenu // 鼠标右键
wheel // 滚轮滚动
keydown // 键盘事件
// 需要进行适配的
pointerdown -> touchstart
pointermove -> touchmove
pointerup -> touchend
로그인 후 복사问题2 事件触发后怎么通知OrbitControls
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
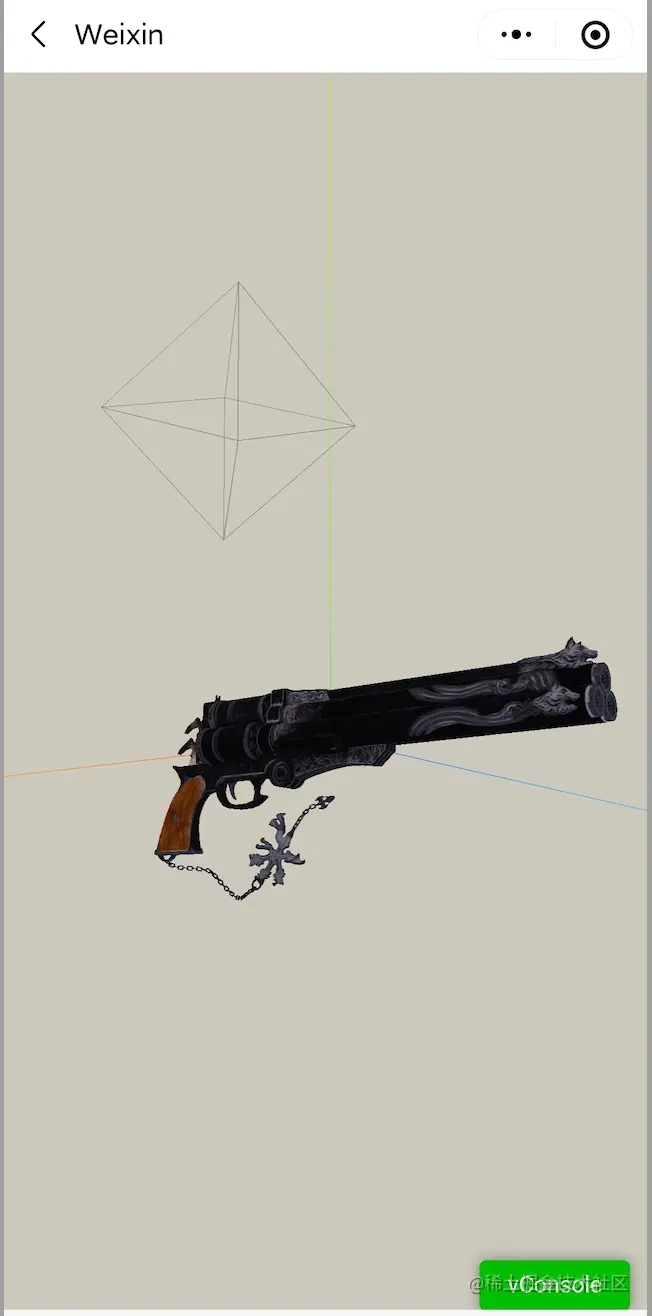
展示

5 真机调试
真机调试2.0支持canvas
解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录
마지막으로 여유 공간이 있는 특정 클라우드를 사용하도록 선택합니다. 즉, 자신의 도메인 이름이 없으면 테스트 도메인 이름은 한 달 동안만 유효합니다. 저는 방금 전에 도메인 이름을 신청하고 바인딩하고 cname을 수정하고 모델을 업로드하면 액세스할 수 있습니다. . 무료 인증서를 신청하면 https에 액세스할 수 있으며 완료됩니다
요약
WeChat 애플릿을 threejs에 적용하는 방법에 대한 참고 사항:
이벤트 시스템, 이벤트 트리거링 및 이벤트 매개변수
요청,
문서에 속성 적용
속성 캔버스에 적응
관련 이슈를 검색하다가 아래와 같은 녀석을 발견했습니다. 기본적으로 threejs 패키지는 모두 적용되어 있고, 데모 디스플레이도 있으니 가져가시는 걸 추천드립니다. https://github.com/deepkolos/3-platformize
를 보세요【관련 학습 추천: Mini 프로그램 개발 튜토리얼】
위 내용은 작은 프로그램에서 threejs를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 PHP와 Three.js를 사용하여 3D 시각화 애플리케이션 만들기
May 11, 2023 am 09:22 AM
PHP와 Three.js를 사용하여 3D 시각화 애플리케이션 만들기
May 11, 2023 am 09:22 AM
인터넷 기술이 지속적으로 발전함에 따라 웹 애플리케이션의 요구 사항은 더 이상 기존의 2D 페이지 표시 및 데이터 상호 작용에만 국한되지 않습니다. 이제 3D 게임, 3D 모델링과 같은 데이터 및 장면을 표현하기 위해 3D 시각화 기술을 사용해야 하는 애플리케이션이 점점 더 많아지고 있습니다. , 물리적 시뮬레이션 등 이 기사에서는 PHP와 Three.js를 사용하여 3D 시각화 애플리케이션을 만드는 방법을 소개합니다. 세 가지 측면에서 자세히 설명하겠습니다. 먼저 Three.js의 기본 개념과 이를 웹 애플리케이션에서 사용하는 방법을 설명합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.






