커스텀 명령어를 사용하는 로직은 이벤트 수정자를 사용하는 로직과 동일합니다. 메소드에 DOM/BOM 작동과 관련된 로직이 있는 경우 비즈니스 로직이 연관될 수 있도록 커스텀 명령어로 추상화해야 합니다. DOM 작업을 수행하고 단위 테스트를 더 쉽게 만듭니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. 사용자 정의 지시문을 만드는 방법
Vue.directive를 통해 전역적으로 지시문을 만듭니다. 다음 코드는 지시문의 이름을 정의합니다.
Vue.directive("resize", {
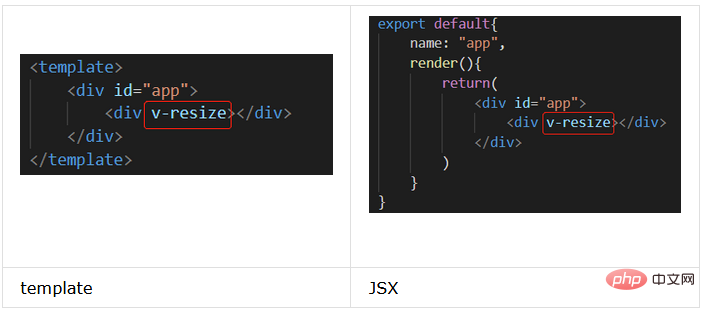
});이 지시문을 전역적으로 등록하면 모든 구성 요소에서 이 지시문을 사용할 수 있으며 단일 파일 구성 요소의 템플릿에서 직접 지시문을 사용할 수도 있고 JSX에서 지시문을 사용할 수도 있습니다. 관례적으로 명령어 이름 앞에는 "v-"가 붙는데, 이는 접두사임을 나타내는 데 사용됩니다.

II. 사용자 정의 명령을 사용하는 경우
사용자 정의 명령을 사용하는 경우 논리는 이벤트 수정자를 사용하는 경우와 동일합니다.
이벤트 수정자를 사용하는 이유는 주로 DOM의 논리를 별도로 위임하고 일부 특정 수정자에 동의함으로써 코드가 데이터 기반이고 테스트하기 쉽게 보이도록 하기 위한 것입니다. (이벤트 수정자 관련 참고사항: https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
실제로 DOM/을 조작하기 위한 메소드가 존재하는 경우 사용자 정의 명령도 동일한 논리를 갖습니다. BOM 관련 로직을 살펴볼 때 비즈니스 로직을 관련 DOM 작업에서 분리하고 단위 테스트를 더 쉽게 만들기 위해 사용자 정의 명령으로 추상화할 수 있는지 생각해야 합니다.
3. 후크 기능
여기서 Vue는 디자인 패턴의 열기 및 닫기 원칙을 엄격하게 따르므로 개발자는 합의된 후크 기능을 통해 다른 시간에 구성 요소를 작동할 수 있습니다. (Vue 공식 웹사이트 후크 기능 관련: https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95 % B0)
1. Hook 함수
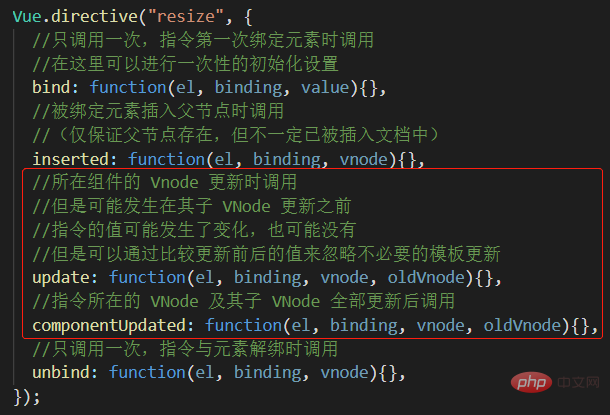
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});hook 함수 예
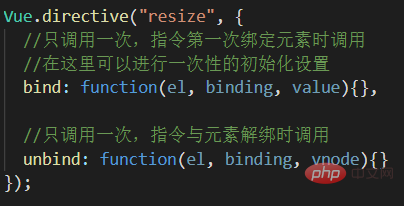
먼저 Hook 함수의 첫 번째 쌍인 바인딩 및 바인딩 해제 함수를 살펴보겠습니다. 현재 명령어에서 선언됩니다. 요소를 바인딩하고 바인딩 해제할 때 호출되며 바인딩과 바인딩 해제는 모두 한 번만 호출된다는 점을 기억해야 합니다.

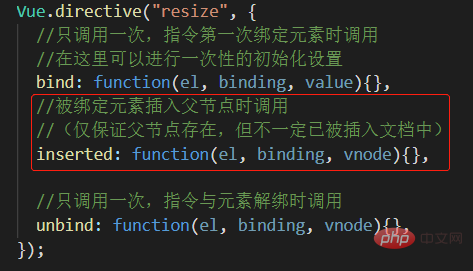
바인드와 삽입의 차이점은 바인드의 el.parentNode 매개 변수가 null이고 삽입 시 el.parentNode를 통해 현재 노드의 상위 노드에 액세스할 수 있다는 것입니다. 부모 노드에 저장해야 할 정보가 있고, 부모 노드에 접근해야 하는 경우에는 insert 가 바인딩보다 더 자주 사용됩니다.

다른 Hook 함수와 비교했을 때, update와 componentUpdate는 매개변수를 하나 더 전달하는데, oldVnode는 이전 Virtual DOM 노드 정보를 나타내고, vnode는 현재 Virtual DOM 노드 정보를 나타냅니다. 불필요한 템플릿 업데이트를 줄이고 구성 요소 성능을 어느 정도 향상시키기 위해 oldVnode와 vnode의 차이를 비교하여 템플릿을 업데이트해야 하는지 여부를 결정할 수 있습니다.
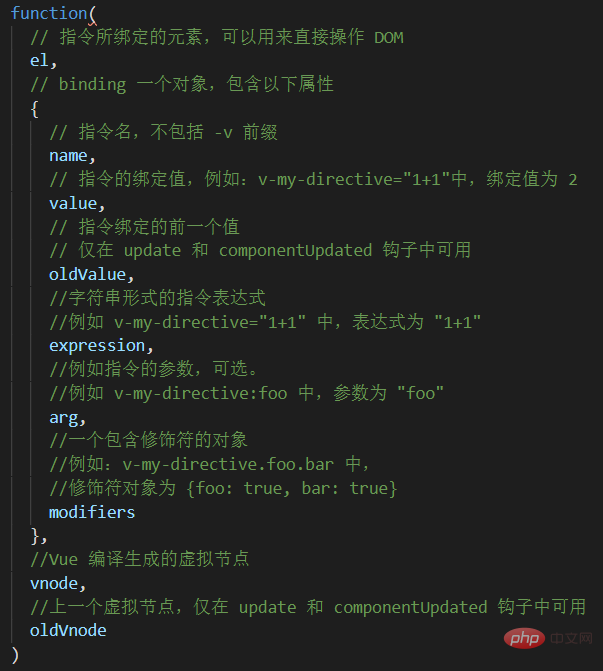
2. 钩子函数参数 钩子函数参数 除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。 【相关推荐:《vue.js教程》】 위 내용은 Vue에서 언제 사용자 정의 지침을 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)