이 기사는 JavaScript를 사용하여 데이터 구조 학습에서 연결 목록을 구현하는 방법에 대한 관련 지식을 제공합니다. ㅋㅋㅋ C 언어와 같이 동적으로 추가됨)
 헤드 노드가 필요함
헤드 노드가 필요함
1 at the tail node 노드 추가 
//在尾节点处添加节点
function append(element){
let node = new node(element);
let current;
if(head == null){
current = node
}else{
while(current.next){
current = current.next;
}
current.next = node
}
length++;
}코드 분석:
들어오는 요소를 기반으로 노드 정의, 이 노드의 값으로 사용됨
연결된 목록의 길이 + 1
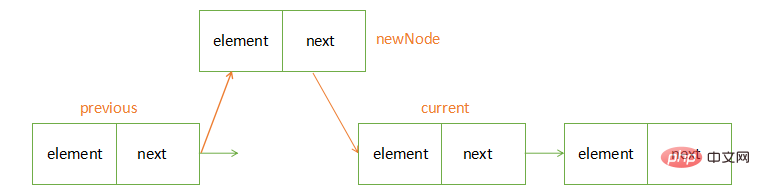
function insert(position,element){
let node = new Node(element);
let current = head;
let previous;//当前节点的前一个节点,在position处添加节点,就是在previos和current之间添加
if(position = 0){
node.next = head;
head = node;
}else{
for(let i = 0;i< position;i++){
pervious = current;
current = current.next;
}
pervious.next = node;
node.next = current;
}
length++;
return true;
}현재 노드를 나타내는 변수를 정의하고 이를 헤드 노드로 초기화합니다. 즉, 변수는 현재 노드의 이전 노드를 나타냅니다. 노드의 기능은 찾기를 용이하게 하는 것입니다. 노드
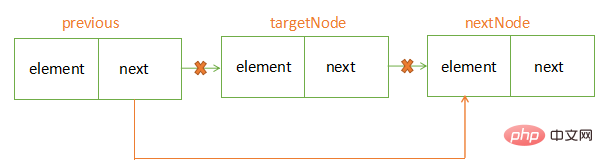
를 삽입할 때 이전 노드를 헤드 노드 앞에 추가할지 여부를 결정합니다. 그렇다면 헤드 노드를 노드의 다음 속성에 할당하고, 그렇지 않으면 헤드 노드를 이 노드로 변경합니다. 노드, 이 위치의 노드 앞에 노드를 삽입하세요링크드 리스트의 길이 +1function removed(element){
let node = new Node(element);
let pervious;
let nextNode;
let current = head;
if(head != null){
while (current != node){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}else{
return false;
}
}
1.
function removedAt(position){
let current = head;
let pervious;
let nextNode;
let i = 0;
while(i < position){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}function searchElement(element){
//输入元素,找到该元素后返回该元素的位置
if(head != null){
let node = new Node(element);
let current;
let index = 0;
if(head == node){
return 0;
}else{
current = head;
while(current != node){
current = current.next;
index++;
}
return index;
}
}else{
return -1;
}
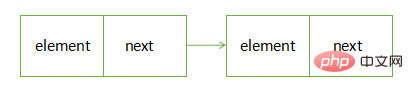
}연결 목록에 대해 더 많은 작업이 있습니다. 더 복잡한 연결 목록에는 이중 연결 목록(노드 초기화 시 이전 노드 추가)과 순환 연결 목록( 꼬리 노드의 다음 노드는 헤드 노드입니다.) 이러한 연결 목록 작업은 js를 사용하여 구현할 수도 있습니다. 여기서는 말할 것도 없습니다. 정리하자면 연결리스트의 핵심은 연결리스트의 노드가 두 개의 속성값을 갖는 객체로 간주될 수 있다는 점인데, 하나는 노드 값이고 다른 하나는 포인터이다. 연결리스트의 추가 및 삭제는 변경을 의미한다. 연결리스트 검색시 핵심은 current = current.next
입니다. 【관련 추천 :위 내용은 데이터 구조 학습: JavaScript를 사용하여 연결 목록 작업 구현(자세한 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!