thinkphp의 CSS 참조가 들어오지 않는 문제에 대한 해결 방법: 1. js, css, img 및 기타 파일의 저장 위치를 확인합니다. 2. CSS를 참조하는 방법을 "".

이 문서의 운영 환경: Windows 7 시스템, thinkphp v5.1 버전, Dell G3 컴퓨터
thinkphp의 경우 어떻게 해야 합니까? CSS 참조가 들어오지 않나요?
thinkphp5는 외부를 참조합니다. CSS와 js 경로는 실제로 정확합니다. 왜 응답이 없나요?
이유를 방금 알아냈는데 공유하고 싶습니다. CSS 예를 들어보세요:
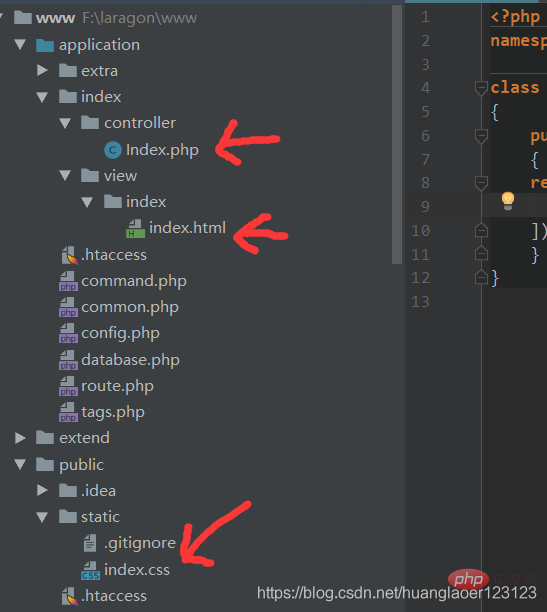
1. 우리가 작성하는 js, css, img 및 기타 파일은 공개/정적으로 배치됩니다. 구체적인 위치 맵은 다음과 같습니다.
세 가지 코드는 다음과 같습니다. 그림에서: index.html index.php index.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html><?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}p{
background-color: #000088;
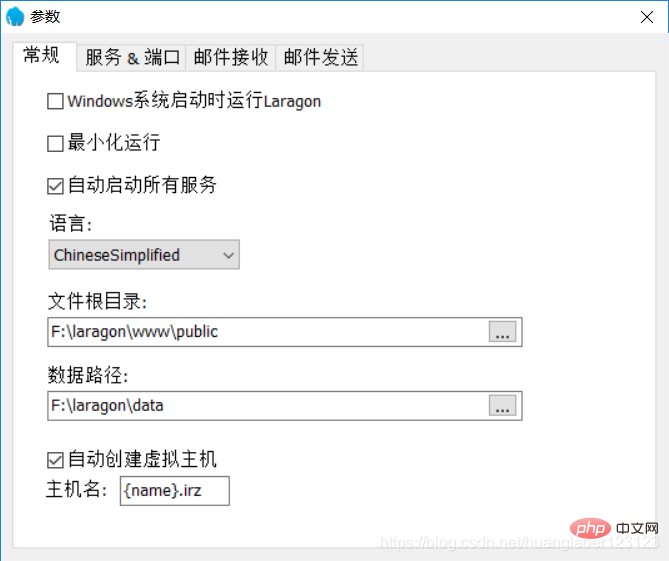
} 경로가 올바른가요? 사용은 laragon입니다. 루트 디렉토리를 
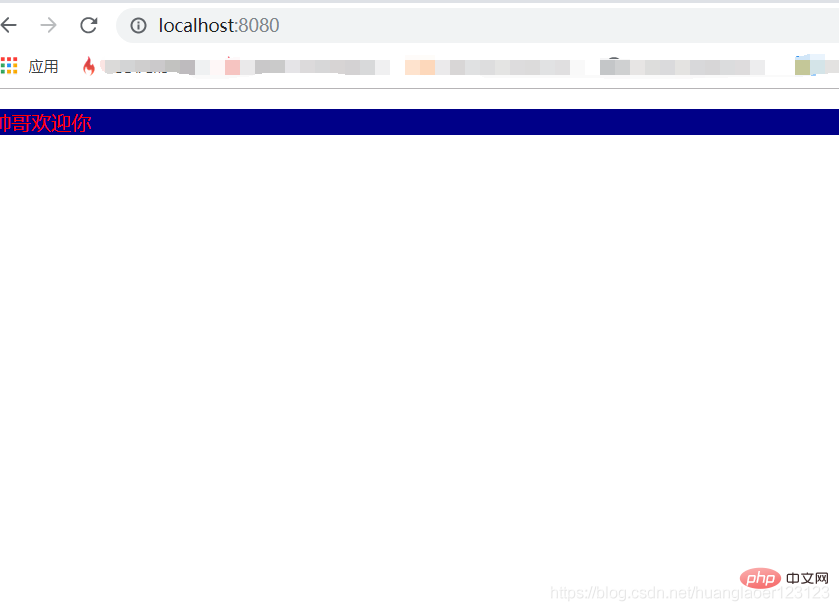
가 공개로 설정하고 내 링크가 입니다. 로 변경해야 성공했습니다 사진과 같이 배경색이 있습니다
사진과 같이 배경색이 있습니다
정리하자면, CSS가 효과가 없다는 루트 디렉토리의 잘못된 판단 때문에 제 설명이 모든 분들께 도움이 되기를 바랍니다.
추천 학습: "
최신 10개의 thinkphp 비디오 튜토리얼
위 내용은 thinkphp의 CSS 참조가 들어오지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!