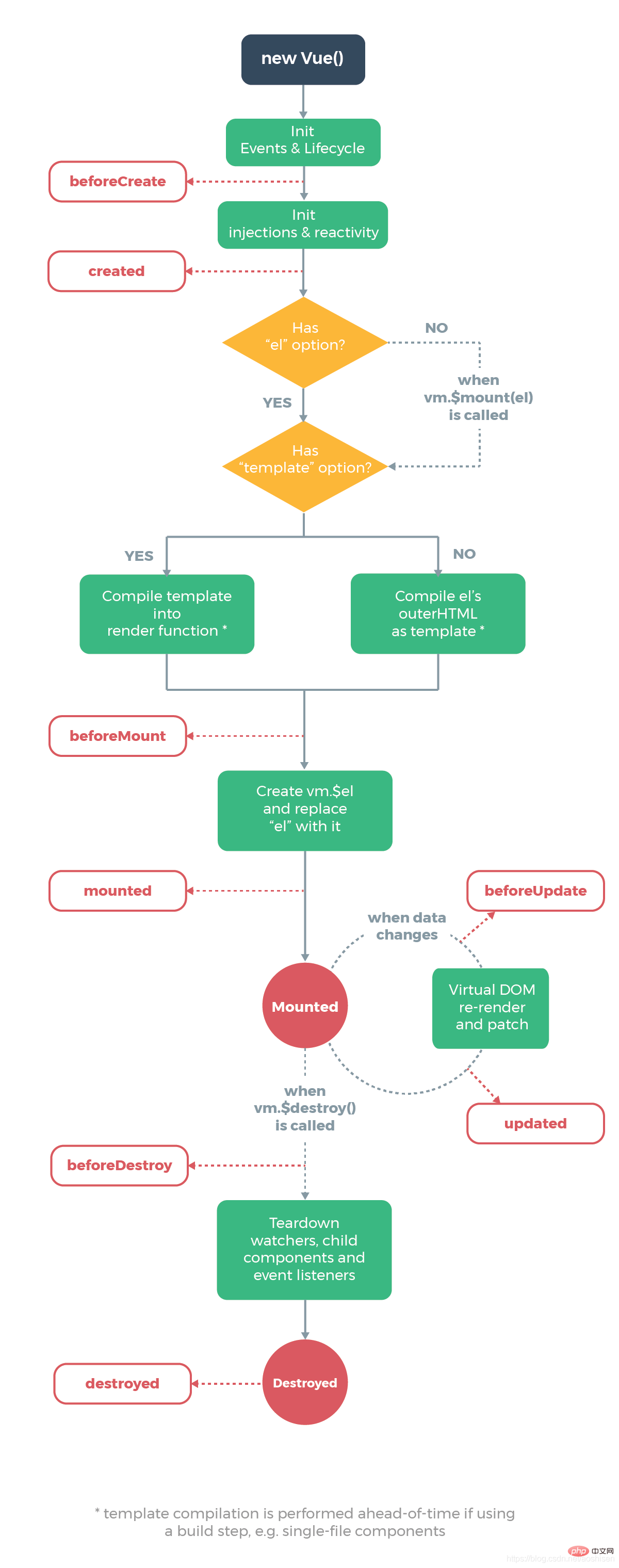
Vue 구성 요소의 수명주기는 무엇입니까
Vue 구성 요소에서 수명 주기는 이 프로세스의 여러 단계에서 구성 요소 생성부터 구성 요소 파괴까지 전체 프로세스를 의미하며, vue는 일부 지정된 구성 요소 메서드를 호출합니다. 기본 라이프사이클 기능에는 생성 단계, 마운트 단계, 업데이트 단계, 제거 단계 등의 단계가 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. 구성 요소 수명 주기
구성 요소 수명 주기는 이 프로세스의 여러 단계에서 일부 지정된 구성 요소 메서드를 호출합니다. . vue 会调用指定的一些组件方法。
基本生命周期函数有下面几个阶段:
- 创建阶段
- 挂载阶段
- 更新阶段
- 卸载阶段
- 其它
每一个阶段都对应着 之前 和 之后 两个函数。
2、创建阶段
2-1、beforeCreate()
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。初始化阶段,应用不多。
2-2、created()
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
3、挂载阶段
3-1、beforeMount()
在挂载开始之前被调用:相关的 render 函数首次被调用。
3-2、mounted()
该阶段执行完了模板解析,以及挂载。同时组件根组件元素被赋给了 $el 属性,该阶段可以通过 DOM 操作来对组件内部元素进行处理了。
4、更新阶段
4-1、beforeUpdate()
数据更新时调用,但是还没有对视图进行重新渲染,这个时候,可以获取视图更新之前的状态。
4-2、updated()
由于数据的变更导致的视图重新渲染,可以通过 DOM 操作来获取视图的最新状态。
5、卸载阶段
5-1、beforeDestroy()
实例销毁之前调用,移除一些不必要的冗余数据,比如定时器。
5-2、destroyed()
Vue 实例销毁后调用。
6、其它
6-1、.$nextTick()
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
与 updated 有些类似,this.$nextTick() 可以用作局部的数据更新后DOM更新结束后的操作,全局的可以用 updated 生命周期函数。
6-2、errorCaptured()
当捕获一个来自子孙组件的错误时被调用,此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false
- 생성 단계
- 마운트 단계
- 업데이트 단계
- 제거 단계 li>
- 기타
이전과 이후의 두 가지 기능에 해당합니다.  2 . 생성 단계
2 . 생성 단계
2-1, beforeCreate()
는 인스턴스가 초기화된 후 데이터 관찰자 및 이벤트/감시자 이벤트 구성 전에 호출됩니다. 초기화 단계에서는 애플리케이션이 많지 않습니다.2-2,created()
는 인스턴스가 생성된 직후 호출됩니다. 이 단계에서 인스턴스는 데이터 관찰자, 속성 및 메서드 작업, 감시/이벤트 이벤트 콜백 구성을 완료했습니다. 그러나 아직 마운팅 단계가 시작되지 않았으며$el 속성을 아직 사용할 수 없습니다.
🎜🎜🎜3-1. beforeMount()🎜🎜🎜가 마운팅 시작 전에 호출됩니다. 관련 render 함수가 처음 호출됩니다. 🎜🎜🎜3-2, Mounted()🎜🎜🎜이 단계에서는 템플릿 구문 분석 및 마운트가 완료됩니다. 동시에 컴포넌트 루트 컴포넌트 요소가 $el 속성에 할당됩니다. 이 단계에서 컴포넌트의 내부 요소는 DOM🎜 작업. 🎜🎜🎜🎜4. 업데이트 단계 🎜🎜🎜🎜🎜4-1. beforeUpdate()🎜🎜🎜는 데이터가 업데이트될 때 호출되지만, 이때 뷰는 다시 렌더링되지 않습니다. 업데이트되어 얻을 수 있습니다. 🎜🎜🎜4-2,update()🎜🎜🎜데이터 변경으로 인한 뷰의 재렌더링으로 인해 뷰의 최신 상태는 DOM🎜 작업. 🎜🎜🎜🎜5. 제거 단계🎜🎜🎜🎜🎜5-1.beforeDestroy()🎜🎜🎜타이머와 같은 불필요한 중복 데이터를 제거하기 전에 호출하세요. 🎜🎜🎜5-2, destroy()🎜🎜🎜 Vue 인스턴스가 삭제된 후 호출됩니다. 🎜🎜🎜🎜6, Others🎜🎜🎜🎜🎜6-1, .$nextTick()🎜🎜🎜다음 DOM 업데이트 주기까지 콜백을 지연합니다. 데이터를 수정한 후 즉시 사용하고 DOM이 업데이트될 때까지 기다립니다. 콜백의 this가 이를 호출하는 인스턴스에 자동으로 바인딩된다는 점을 제외하면 전역 메서드 Vue.nextTick와 동일합니다. 🎜🎜는 updated와 다소 유사합니다. this.$nextTick()은 DOM 업데이트 후 로컬 데이터 업데이트 작업에 사용할 수 있습니다. 전역 작업의 경우 updated를 사용할 수 있습니다. 라이프 사이클 기능을 사용합니다. 🎜🎜🎜6-2, errorCaptured()🎜🎜🎜는 하위 구성 요소에서 오류를 캡처할 때 호출됩니다. 이 후크는 오류 개체, 오류가 발생한 구성 요소 인스턴스, 오류 소스 정보가 포함된 문자라는 세 가지 매개 변수를 받습니다. 끈. 이 후크는 오류가 더 위쪽으로 전파되는 것을 방지하기 위해 false를 반환할 수 있습니다. 🎜🎜🎜🎜7. 라이프 사이클의 일부 사용 시나리오🎜🎜🎜🎜**생성됨: **비동기 데이터 획득 및 초기화 데이터에 대한 ajax 요청 수행🎜🎜**마운트됨:**마운팅 요소 DOM 노드 획득🎜🎜* *$nextTick: **단일 이벤트에 대한 데이터 업데이트 후 즉시 작업 돔🎜🎜**업데이트됨: **모든 데이터 업데이트🎜🎜[관련 권장 사항: "🎜vue.js tutorial🎜"]🎜위 내용은 Vue 구성 요소의 수명주기는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.






