vue 구성 요소를 시작하는 데 1시간(권장 컬렉션)
이 기사에서는 여러 Vue 객체, 전역 구성 요소 및 로컬 구성 요소를 인스턴스화하는 방법, 부모에서 자식으로 값 전달 등을 포함하여 Vue 구성 요소에 대한 관련 지식을 제공합니다. 모든 사람에게 도움이 되기를 바랍니다.

컴포넌트 애플리케이션에 대한 첫 소개
여러 vue 객체 인스턴스화
new를 사용하여 여러 vue 객체를 만들고 이름을 지정하면 변수를 통해 서로 액세스할 수 있습니다
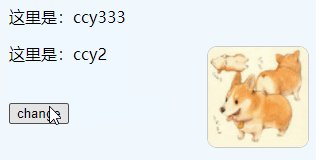
예: 객체 2는 이름 변수를 수정합니다. 개체 1
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二个vue对象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
}})효과: 클릭한 후 "ccy1"을 "ccy333"으로 수정합니다

전역 구성 요소
정의 및 사용
- 전역 구성 요소를 정의하려면 구성 요소 이름을 호출할 때 구성 요소 이름을 변경합니다. 태그 이름으로 사용되며, 이 태그에는 많은 하위 HTML 태그가 포함될 수 있습니다.
- 이러한 하위 HTML 태그는 구성 요소의 템플릿 속성에 정의됩니다. 구성 요소가 호출될 때마다 템플릿의 태그가 렌더링됩니다
- 템플릿 에는 루트 요소가 하나만 있어야 합니다
- 구성 요소에서 data는 함수입니다 , 데이터를 반환합니다
- 이 기능을 계속 사용할 수 있습니다 데이터에 정의된 데이터 호출
예:
구성 요소 정의:
① my-comComponent라는 구성 요소 정의
② 데이터 포함: 이름 및 메서드: ChangeName
③ 렌더링된 html 효과에는 p가 있습니다. 버튼을 클릭하면 이름이 수정됩니다
④ 네이밍 사양: camelCase(카멜 케이스 명명법) 및 kebab-case(하이픈 구분 네이밍)
- 라벨 작성 시 대문자가 포함된 이름이 있는 경우 문자의 경우 소문자로 변경하고 가로 막대를 사용하여 정의된 대로 앞과 뒤의 두 부분을 연결해야 합니다. 컴포넌트 이름은 myComponent이며 레이블로 작성할 경우 my-로 작성해야 합니다. component>;
- 정의할 때 크로스바 방식을 사용하여 구성요소 이름을 지정할 수도 있습니다.
- 정의할 때 myComponent를 사용하는 경우 레이블은 my -comComponent>이어야 합니다. 시스템이 자동으로 인식합니다.
// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{ template:`<p> 我的名字是:{{name}} <button>btn</button> </p>`, data(){ return { name:'ccy' } }, methods:{ changeName:function(){ this.name = '安之' } }})// vue对象1new Vue({ el:"#vue-app-one",})// vue对象2new Vue({ el:"#vue-app-two",})로그인 후 복사
컴포넌트 사용:
① vue 객체에 해당하는 루트 요소 아래에서를 사용합니다(el은 태그를 지정합니다). ② 정의된 전역 컴포넌트이므로 모든 vue 객체에서 사용할 수 있습니다.
③ 컴포넌트는 재사용 가능하며 vue 객체에서 여러 번 사용할 수 있으며 구성 요소는 서로 독립적입니다<p> <my-component></my-component> <my-component></my-component></p> <p> <my-component></my-component></p>로그인 후 복사
Effect:
 그러나 전역 구성 요소에서는 여러 vue 개체에서 동일한 데이터를 사용할 수 있습니다. 각 개체가 별도의 데이터 복사본을 유지하지 않는 경우 특정 vue 개체가 데이터의 변수, 다른 Vue 객체가 데이터를 얻을 때 영향을 받습니다.
그러나 전역 구성 요소에서는 여러 vue 개체에서 동일한 데이터를 사용할 수 있습니다. 각 개체가 별도의 데이터 복사본을 유지하지 않는 경우 특정 vue 개체가 데이터의 변수, 다른 Vue 객체가 데이터를 얻을 때 영향을 받습니다.
따라서 데이터의 독립성을 보장하기 위해, 즉vscode에서 구성 요소의 데이터는 개체가 될 수 없으며 오류가 보고됩니다. [Vue 경고]:각 인스턴스는 반환된 객체의 독립적인 복사본을 유지할 수 있습니다, 데이터는 각 인스턴스에 대해 새로 생성된 복사본을 반환합니다. vue 개체는 서로 영향을 미치지 않습니다.
"데이터" 옵션 은 다음과 같아야 합니다. 컴포넌트 정의에서 인스턴스별 값을 반환하는 함수
local 컴포넌트예:local 컴포넌트는 vue 객체에 등록되어 있으며,
- 로컬 컴포넌트를 등록한 vue 객체만이 이 로컬 컴포넌트를 사용할 수 있습니다.
로컬 컴포넌트 정의:
// template仅一个根元素:ulvar msgComponent = {
// 数据是自身提供的 (hobbies)
template:`- {{hobby}}
로컬 컴포넌트 등록:
// 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent }})html 파일에 사용:<msg></msg>
<p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件-->
효과: 빨간색 원으로 표시된 부분 상자는 렌더링된 부분입니다. 로컬 구성 요소별 
자식 구성 요소 생성:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },})在父组件上使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!--使用子组件title-component,并传值"我的爱好:"给子组件--> <title-component></title-component> <msg></msg>
效果:红框标记处就是父向子传值并展示

动态传值:v-bind
定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
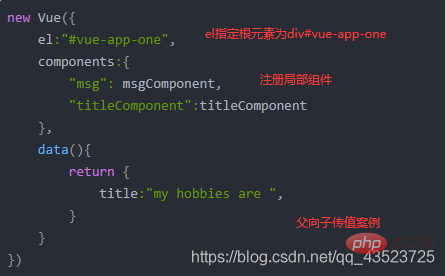
}})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg>
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg>
效果:
跳回“一点想法”处
子向父:事件传值$emit
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p>
</p><h3 id="chinesename">{{ chinesename }}</h3>
<button>
修改名字
</button>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
<p> </p><p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <p> <blog-post></blog-post> </p>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value }
}})效果:
一点想法
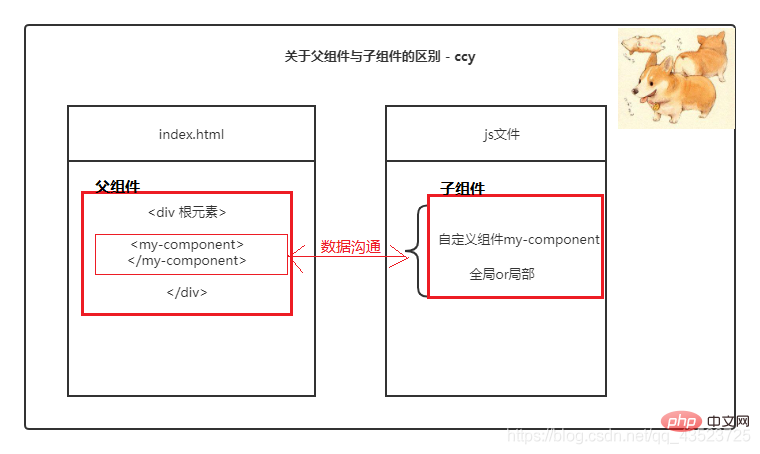
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
- el指定的根元素为父组件(使用之处为父组件)
- vue实例对象也可看做组件
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
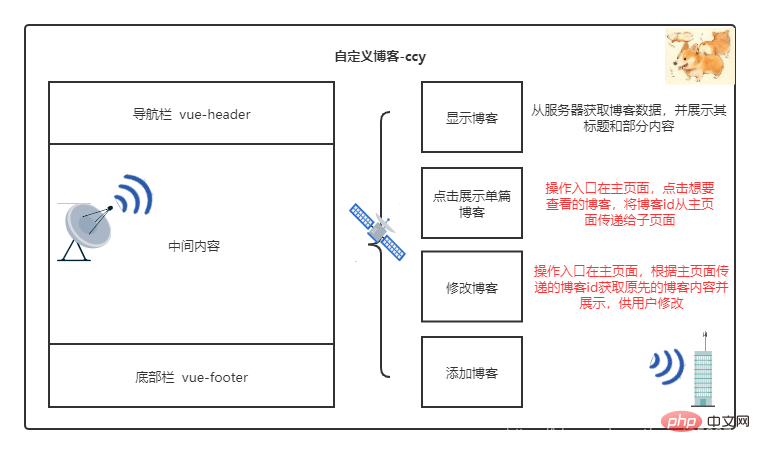
예를 들어, 맞춤형 블로그 페이지:
각 하위 기능은 서로 다른 구성 요소로 구성되어 더 큰 기능 구성 요소로 구성됩니다.단일 블로그를 표시하고 블로그를 수정하려면 두 구성 요소 모두 블로그 ID를 얻어야 합니다. 이는 전형적인 부모-자식 가치 전달입니다메인 페이지는 네비게이션 바, 중간 부분, 하단 바를 포함한 vue-app 주요 구성 요소로 구성됩니다.
네비게이션 바는 다음과 같습니다. vue-header 하위 구성 요소로 완성
중간 콘텐츠는 기능에 따라 구분됩니다
- 블로그 추가: addBlob 하위 구성 요소블로그 표시: showBlob 하위 구성 요소
메인 페이지 외에 다른 하위 구성 요소와 구성 요소가 기능별로 구분되어 있습니다. 보조 메인 페이지에는
- 블로그 수정: ModifyBlob 하위 구성 요소
- 클릭하면 단일 블로그 콘텐츠 표시: SingleBlob 하위 구성 요소
- 하단 정보 vue-footer로 완성된 컬럼입니다
구성도가 표시됩니다. 개인 블로그 부모가 자식에게 값을 전달하는 방법은 다음과 같습니다.
-
 【관련 추천: "
【관련 추천: "
vue.js tutorial "】
위 내용은 vue 구성 요소를 시작하는 데 1시간(권장 컬렉션)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue 컴포넌트 통신: 컴포넌트 파괴 통신을 위해 $destroy 사용
Jul 09, 2023 pm 07:52 PM
Vue 컴포넌트 통신: 컴포넌트 파괴 통신을 위해 $destroy 사용
Jul 09, 2023 pm 07:52 PM
Vue 컴포넌트 통신: 컴포넌트 파괴 통신을 위해 $destroy를 사용하세요. Vue 개발에서 컴포넌트 통신은 매우 중요한 측면입니다. Vue는 Props, Emit, Vuex 등과 같은 컴포넌트 통신을 구현하는 다양한 방법을 제공합니다. 이 기사에서는 컴포넌트 파괴 통신을 위해 $destroy를 사용하는 또 다른 컴포넌트 통신 방법을 소개합니다. Vue에서 각 구성 요소에는 일련의 수명 주기 후크 기능을 포함하는 수명 주기가 있습니다. 컴포넌트 파괴도 그 중 하나입니다. Vue는 $de를 제공합니다.
 Vue는 구성 요소 재사용 및 확장을 어떻게 구현합니까?
Jun 27, 2023 am 10:22 AM
Vue는 구성 요소 재사용 및 확장을 어떻게 구현합니까?
Jun 27, 2023 am 10:22 AM
프론트엔드 기술의 지속적인 개발로 Vue는 프론트엔드 개발에서 널리 사용되는 프레임워크 중 하나가 되었습니다. Vue에서 구성 요소는 페이지를 더 작고 관리하기 쉬운 부분으로 나누어 개발 효율성과 코드 재사용성을 향상시킬 수 있는 핵심 개념 중 하나입니다. 이 기사에서는 Vue가 구성 요소 재사용 및 확장을 구현하는 방법에 중점을 둘 것입니다. 1. Vue 컴포넌트 재사용 믹스인 믹스인은 Vue에서 컴포넌트 옵션을 공유하는 방법입니다. 믹스인을 사용하면 여러 구성 요소의 구성 요소 옵션을 단일 개체로 결합하여 최대한의 효과를 얻을 수 있습니다.
 Vue 실습: 날짜 선택기 구성요소 개발
Nov 24, 2023 am 09:03 AM
Vue 실습: 날짜 선택기 구성요소 개발
Nov 24, 2023 am 09:03 AM
Vue 실용적인 전투: 날짜 선택기 구성 요소 개발 소개: 날짜 선택기는 일상적인 개발에서 자주 사용되는 구성 요소로 날짜를 쉽게 선택할 수 있으며 다양한 구성 옵션을 제공합니다. 이 기사에서는 Vue 프레임워크를 사용하여 간단한 날짜 선택기 구성 요소를 개발하고 특정 코드 예제를 제공하는 방법을 소개합니다. 1. 요구사항 분석 개발을 시작하기 전에 구성요소의 기능과 특성을 명확히 하기 위해 요구사항 분석을 수행해야 합니다. 일반적인 날짜 선택기 구성 요소 기능에 따라 다음 기능 포인트를 구현해야 합니다. 기본 기능: 날짜를 선택할 수 있습니다.
 Vue 구성 요소 통신: 데이터 모니터링을 위해 watch 및 계산 사용
Jul 10, 2023 am 09:21 AM
Vue 구성 요소 통신: 데이터 모니터링을 위해 watch 및 계산 사용
Jul 10, 2023 am 09:21 AM
Vue 구성 요소 통신: 데이터 모니터링을 위해 watch 및 계산 사용 Vue.js는 널리 사용되는 JavaScript 프레임워크이며 핵심 아이디어는 구성 요소화입니다. Vue 애플리케이션에서는 데이터를 서로 다른 구성요소 간에 전송하고 통신해야 합니다. 이번 글에서는 Vue의 Watch와 Computed를 사용하여 데이터를 모니터링하고 응답하는 방법을 소개하겠습니다. watch Vue에서 watch는 하나 이상의 속성 변경을 모니터링하는 데 사용할 수 있는 옵션입니다.
 Vue 프로젝트에서 타사 라이브러리를 사용하는 방법
Oct 15, 2023 pm 04:10 PM
Vue 프로젝트에서 타사 라이브러리를 사용하는 방법
Oct 15, 2023 pm 04:10 PM
Vue는 최신 웹 애플리케이션을 구축하는 데 도움이 되는 풍부한 도구와 기능을 제공하는 인기 있는 JavaScript 프레임워크입니다. Vue 자체는 이미 많은 실용적인 기능을 제공하지만 때로는 Vue의 기능을 확장하기 위해 타사 라이브러리를 사용해야 할 수도 있습니다. 이 기사에서는 Vue 프로젝트에서 타사 라이브러리를 사용하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 타사 라이브러리 소개 Vue 프로젝트에서 타사 라이브러리를 사용하는 첫 번째 단계는 이를 소개하는 것입니다. 다음과 같은 방법으로 소개할 수 있습니다.
 Vue의 구성요소 수명주기에 대한 심층적인 이해
Oct 15, 2023 am 09:07 AM
Vue의 구성요소 수명주기에 대한 심층적인 이해
Oct 15, 2023 am 09:07 AM
Vue의 구성 요소 수명 주기를 깊이 이해하려면 특정 코드 예제가 필요합니다. 소개: Vue.js는 단순성, 학습 용이성, 효율성 및 유연성으로 인해 개발자가 선호하는 진보적인 JavaScript 프레임워크입니다. Vue의 컴포넌트 개발에서는 컴포넌트의 라이프사이클을 이해하는 것이 중요한 부분입니다. 이 기사에서는 Vue 구성 요소의 수명 주기를 자세히 살펴보고 독자가 이를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. Vue 컴포넌트의 라이프사이클 다이어그램 Vue 컴포넌트의 라이프사이클은 컴포넌트로 간주할 수 있습니다.
 Vue 컴포넌트 개발: 탭 페이지 컴포넌트 구현 방법
Nov 24, 2023 am 08:41 AM
Vue 컴포넌트 개발: 탭 페이지 컴포넌트 구현 방법
Nov 24, 2023 am 08:41 AM
Vue 컴포넌트 개발: 탭 컴포넌트 구현 방법 현대 웹 애플리케이션에서 탭 페이지(Tab)는 널리 사용되는 UI 컴포넌트입니다. 탭 구성 요소는 단일 페이지에 여러 관련 콘텐츠를 표시하고 탭을 클릭하여 전환할 수 있습니다. 이번 글에서는 Vue.js를 사용하여 간단한 탭 컴포넌트를 구현하는 방법을 소개하고 자세한 코드 예제를 제공하겠습니다. Vue 탭 구성 요소의 구조 탭 구성 요소는 일반적으로 탭과 패널의 두 부분으로 구성됩니다. 라벨은 표면을 식별하는 데 사용됩니다.
 Vue 개발 노트: 복잡한 데이터 구조 및 알고리즘을 처리하는 방법
Nov 22, 2023 am 08:08 AM
Vue 개발 노트: 복잡한 데이터 구조 및 알고리즘을 처리하는 방법
Nov 22, 2023 am 08:08 AM
Vue 개발에서 우리는 복잡한 데이터 구조와 알고리즘을 다루는 상황에 자주 직면합니다. 이러한 문제에는 수많은 데이터 작업, 데이터 동기화, 성능 최적화 등이 포함될 수 있습니다. 이 기사에서는 개발자가 이러한 과제를 더 잘 처리하는 데 도움이 되도록 복잡한 데이터 구조와 알고리즘을 처리하기 위한 몇 가지 고려 사항과 기술을 소개합니다. 1. 데이터 구조 선택 복잡한 데이터 구조와 알고리즘을 다룰 때에는 적절한 데이터 구조를 선택하는 것이 매우 중요합니다. Vue는 풍부한 데이터 구조와 방법을 제공하며 개발자는 실제 필요에 따라 적절한 데이터 구조를 선택할 수 있습니다. 일반적으로 사용되는 숫자




 【관련 추천: "
【관련 추천: "