WordPress에서 프런트엔드와 백엔드를 여는 속도를 향상시키는 방법에 대한 자세한 설명
다음 WordPress Tutorial 칼럼에서는 WordPress의 프론트엔드와 백엔드 열기 속도를 향상시키는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!
WordPress를 설치한 후 웹 사이트에 접속하거나 백엔드에 로그인하려고 할 때 로컬 프로그램조차도 속도가 느리다는 것을 알았습니다. 작동하는데도 오랜 시간이 걸립니다. 그렇다면 이 문제를 해결하고 WordPress의 열기 속도를 향상시켜 보겠습니다.
이는 주로 Google이 차단되었기 때문에 발생합니다. 차단된 주된 이유는 누구나 알고 있습니다.
현상:
워드프레스 초보자의 경우 워드프레스 웹사이트 프런트엔드든 관리 백엔드든 작업 응답이 매우 느리고, 작업 응답에 20초 정도 소요됩니다.
이유:
이는 WordPress 시스템이 기본적으로 Google 글꼴을 사용하고 있으며, 중국에서는 Google 도메인 이름이 차단되어 있어 작업 응답이 느리기 때문입니다. 많은 상업용 테마의 경우 Google 글꼴, Google ajax 라이브러리, Google 지도 및 기타 Google 서비스가 기본적으로 사용되므로 웹사이트 프런트엔드에 대한 액세스 속도가 느려집니다.
원칙:
googleapis.com은 차단되어 있지만 이런 구글 라이브러리는 정말 좋은 것 같습니다. Domestic 360은 미러를 제공하고, 주소는 useso.com이고, 내용은 구글과 동일하고, 국내 속도도 빠릅니다.
해결책:
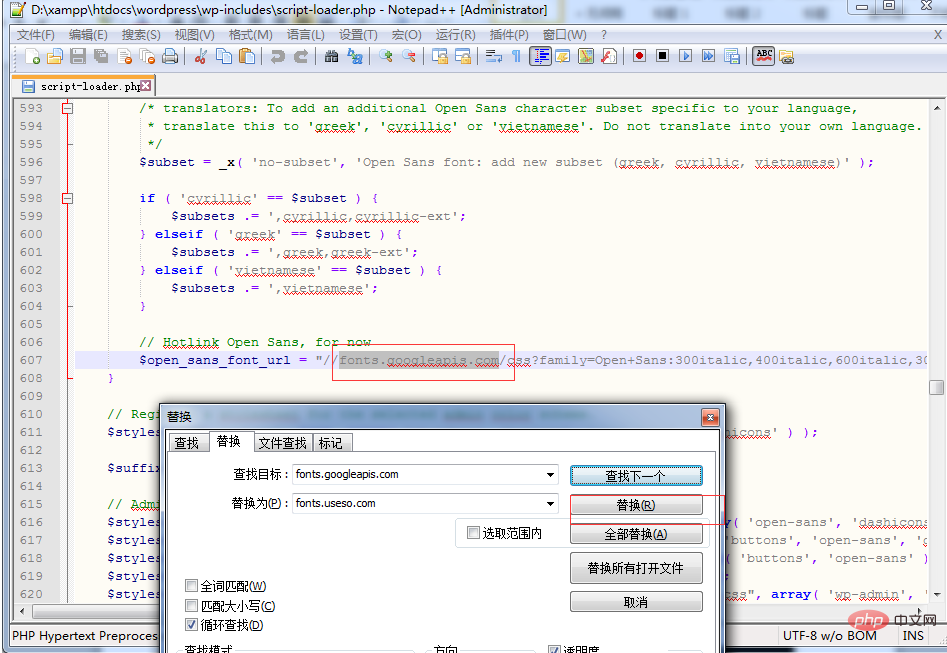
백엔드의 경우: WordPress 파일 wp-includesscript-loader.php를 찾고, Fonts.googleapis.com을 찾은 다음, 모든 것을 Fonts.useso.com으로 바꿉니다. 또는 간단히 "googleapis"를 "useso"로 바꾸세요.
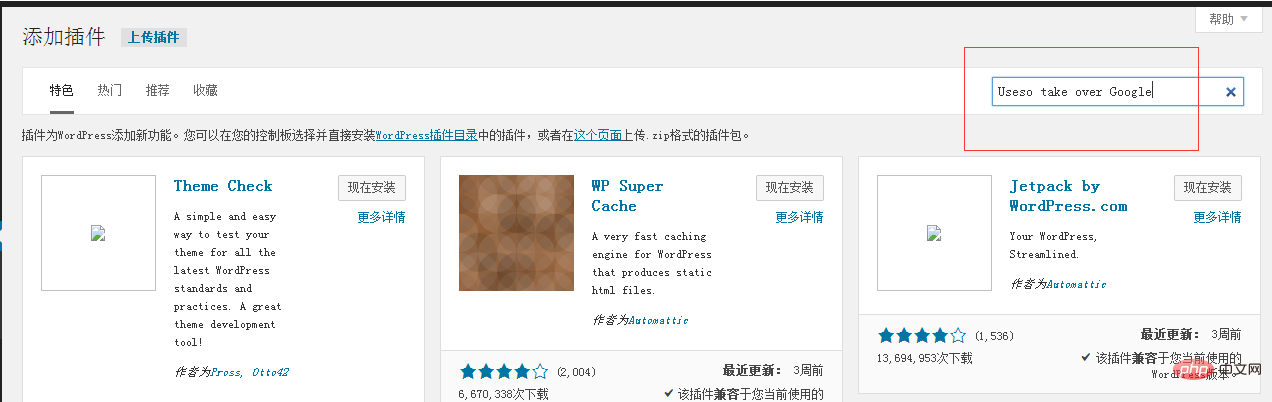
프런트 데스크의 경우: 플러그인을 설치하세요: "Useso take over Google". 그런 다음 Google 제품을 교체하십시오.
구체적인 단계:
1. 현지 웹사이트(http://localhost/wordpress/)를 방문하여 속도를 테스트하세요.
2. 로컬 웹사이트 백엔드에 로그인하세요: http://localhost/wordpress/wp-admin 링크를 클릭하는 것이 어렵다는 것을 알게 될 것입니다. 완전히 로드할 수는 없으므로 새로고침하려면 잠시 기다려야 합니다.
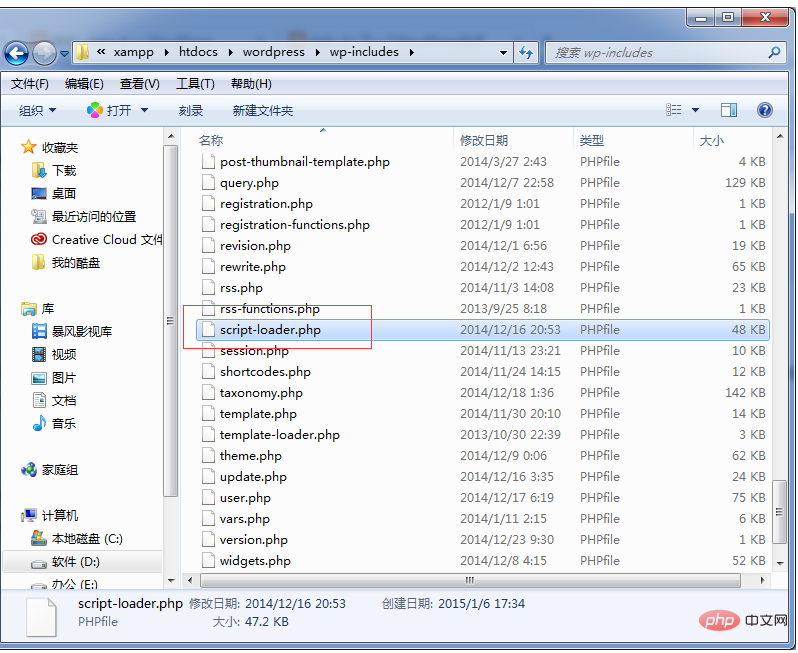
3. xmapp 설치 디렉토리 아래 WordPress 디렉토리의 wp-includes에서 script-loader.php 파일을 찾으세요.
내 경로는 D:xampphtdocswordpresswp-includes

4입니다. 텍스트 파일로 열고 Fonts.googleapis.com을 교체하세요. 여기서는 Notepad++를 사용하여 엽니다.

5. 테스트 배경. 기본적으로 속도가 향상되었습니다.
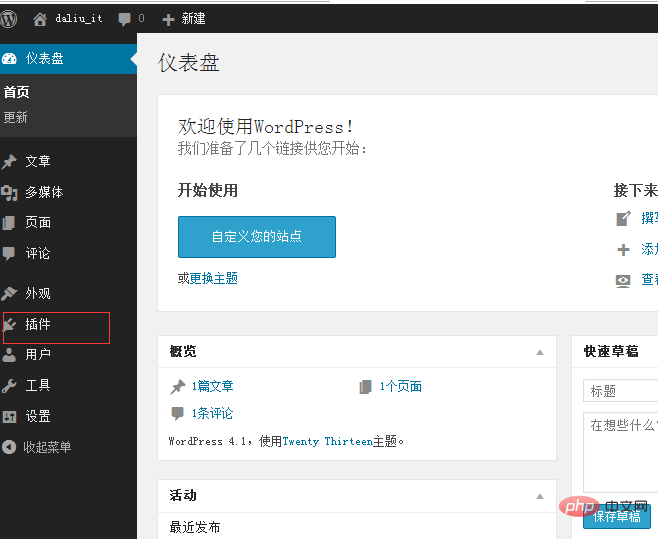
6. 백그라운드 진입 시 [플러그인] 메뉴를 클릭하면 플러그인 바 페이지로 진입합니다.

7. [플러그인 설치]를 클릭하고 플러그인 검색창에 Useso take over Google을 입력하여 플러그인을 검색하세요. 플러그인 페이지로 이동합니다. 그런 다음 설치를 클릭합니다. 플러그인을 시작하세요. 옆에 Google 글꼴 참조 제거 플러그인을 설치할 수도 있습니다.
웹사이트가 가져야 할 속도로 돌아왔습니다. 귀하의 웹 사이트를 재미있게 구축하십시오. (*^__^*) 헤헤...
위 내용은 WordPress에서 프런트엔드와 백엔드를 여는 속도를 향상시키는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress는 데이터베이스 상호 작용, 양식 처리, 동적 콘텐츠 생성 및 사용자 요청을 처리하기 위한 핵심 프로그래밍 언어로 PHP 언어를 사용하여 개발되었습니다. PHP는 크로스 플랫폼 호환성, 학습 용이성, 활발한 커뮤니티, 풍부한 라이브러리 및 프레임워크 등의 이유로 선택되었습니다. WordPress는 PHP 외에도 HTML, CSS, JavaScript, SQL 등과 같은 언어를 사용하여 기능을 향상시킵니다.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.




